css基础03



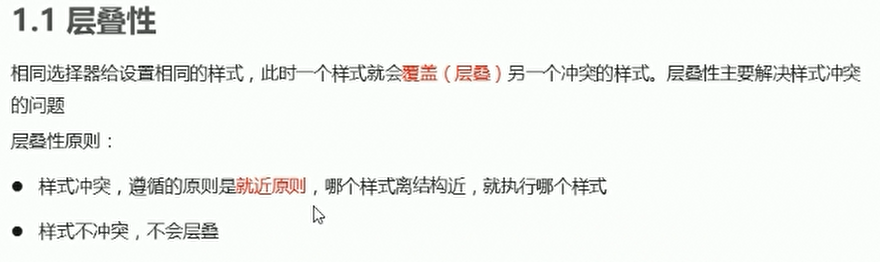
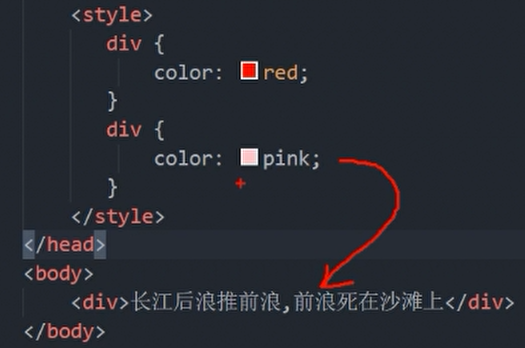
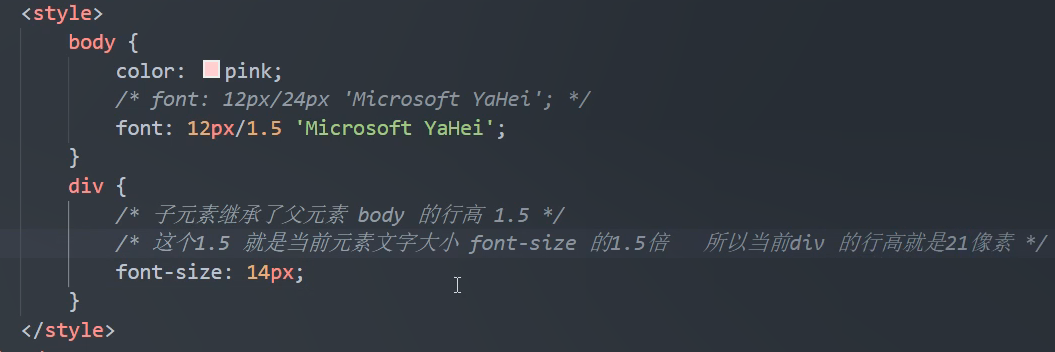
就近原则执行粉色。而不是全覆盖,只有样式冲突的地方才会覆盖。



会执行粉色和12px。后来者居上



高度宽度内外边距这些不会继承。
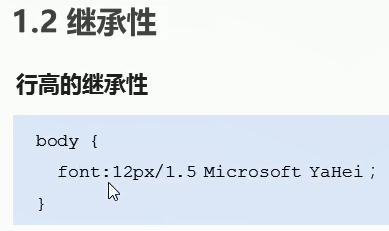
子元素会继承行高,

1.5是行高是字体大小的1.5倍的意思。







有了!important后其他都没用了,直接粉红色。






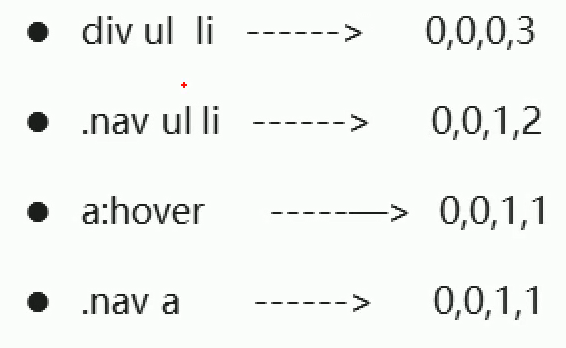
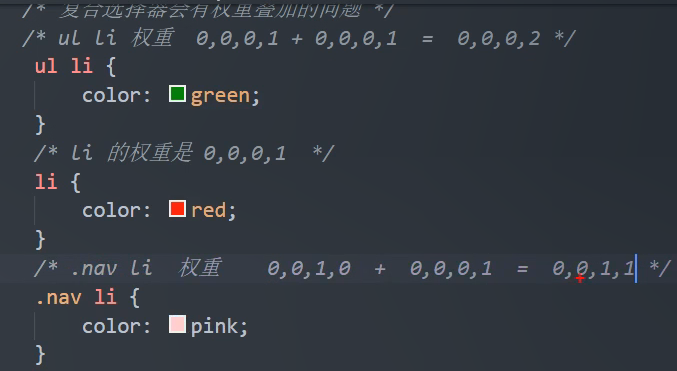
结果会是都是绿色,不是红色,因为权重叠加了。

这样会变成粉色。

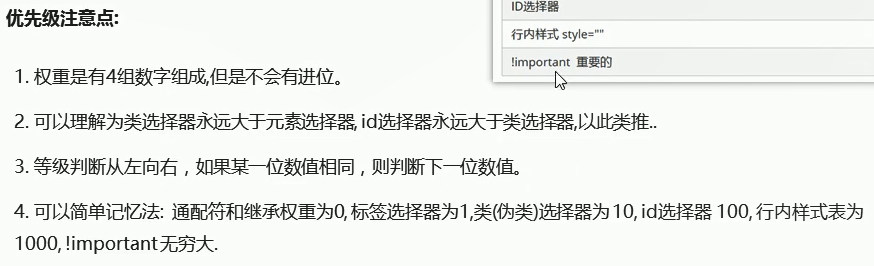
green2和red1和pink11,pink最大。

权重越高越优先执行。















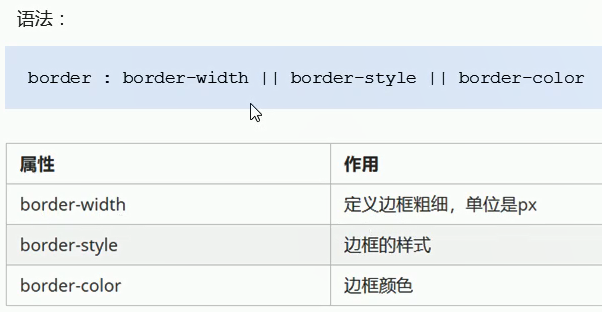
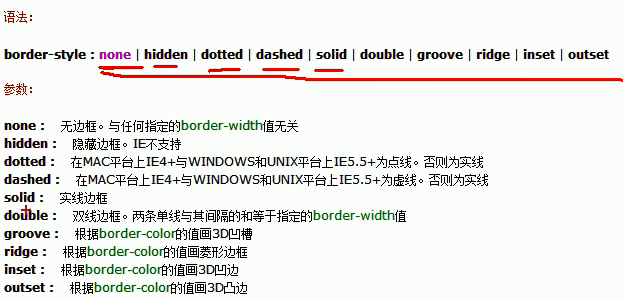
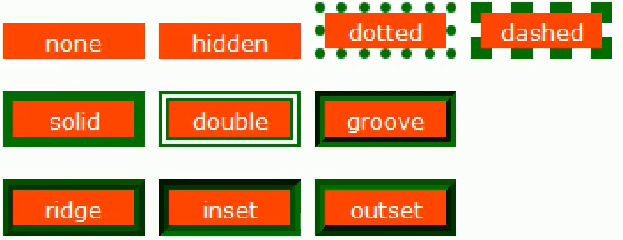
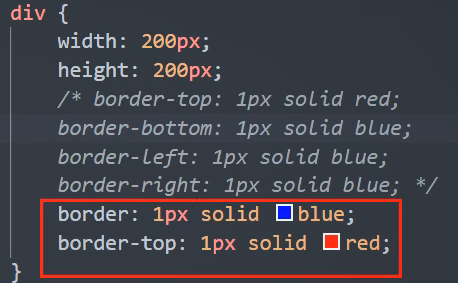
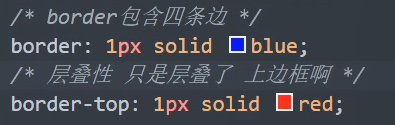
边框也可以只设置一边,上边框下边框左右边框。


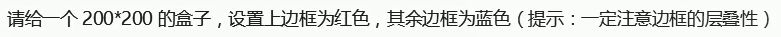
两个方法都可以,但是叠加的下面的两行代码更简单。层叠性。








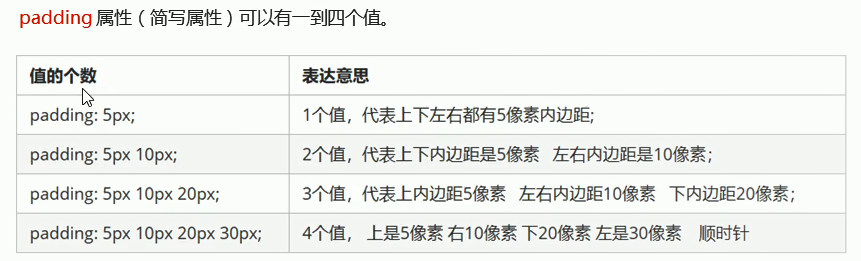
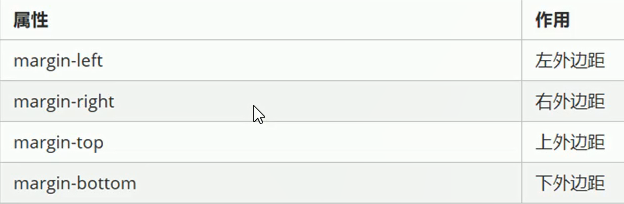
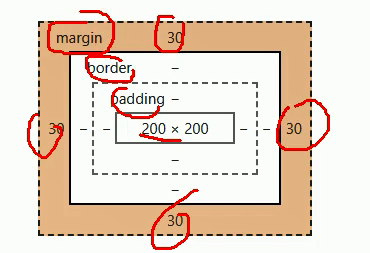
上右下左!!顺时针






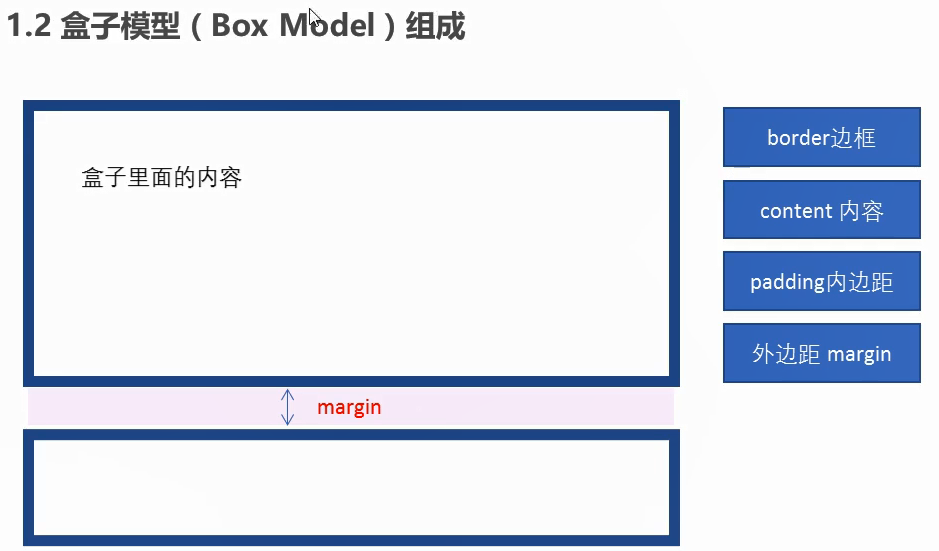
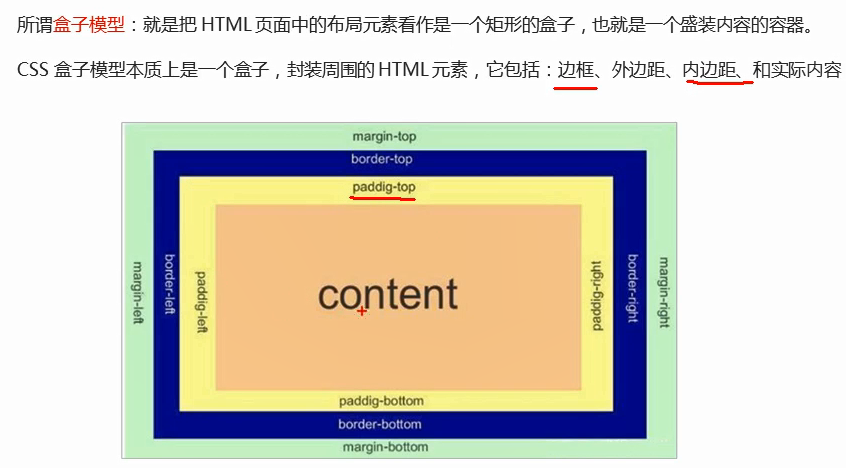
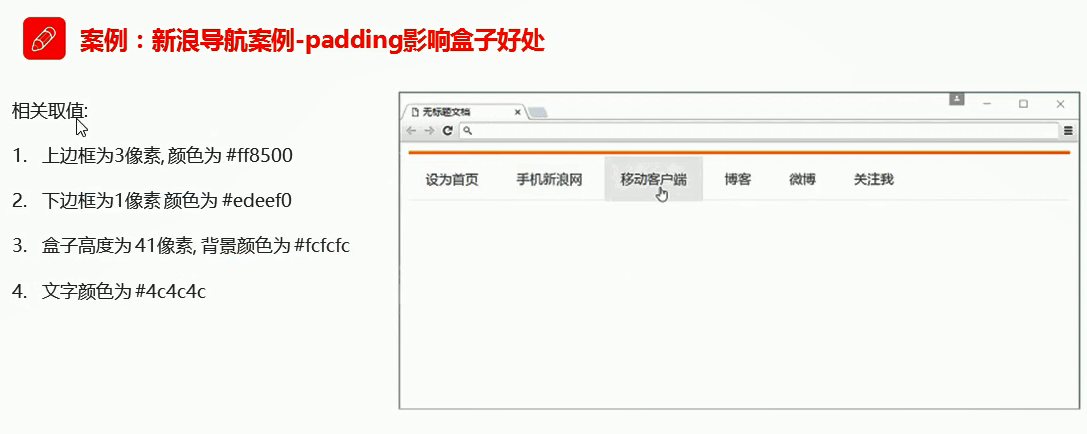
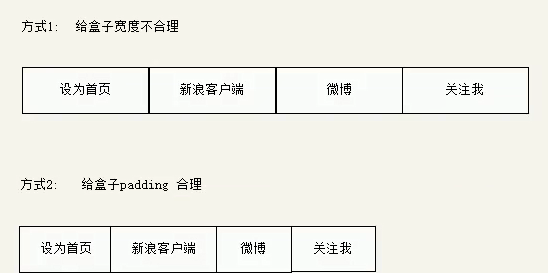
盒子里面的字数不一样多。就是用内边距。



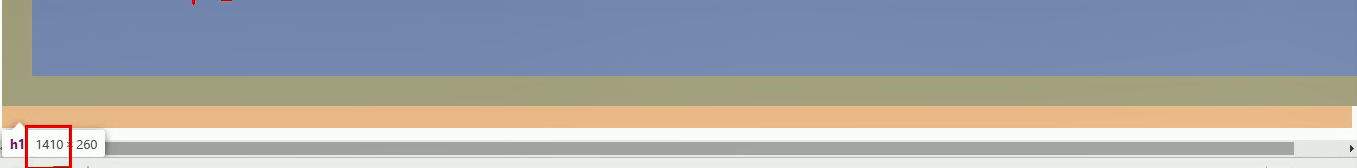
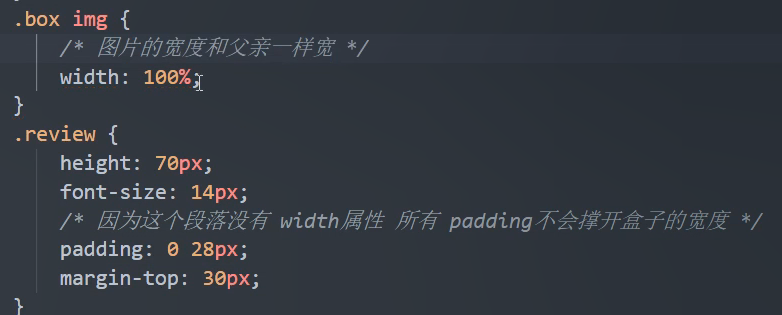
没指定宽度了,说明盒子是充满了宽度的。那padding:20px改变的就只有高度了
指定了宽度了,就算是100%的,增加了20px的话就会多出来一个进度条。




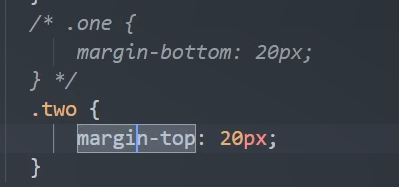
one和two这两个是等价的,一个改下边一个改上边。




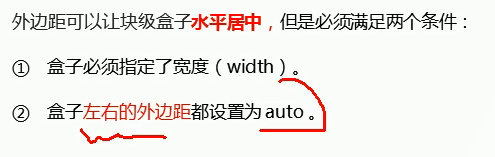
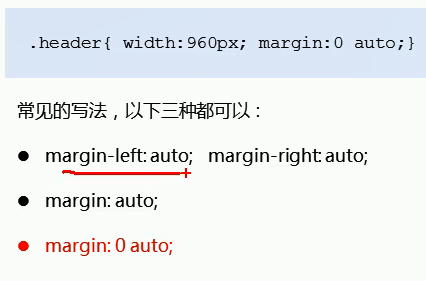
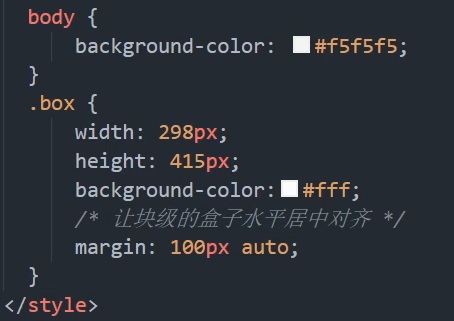
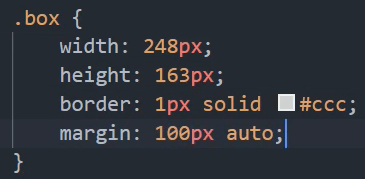
auto居中,只要水平居中就好了,上下居中不必要?









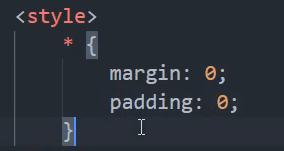
网页内部一些代码本身就带有内外边距。(默认)



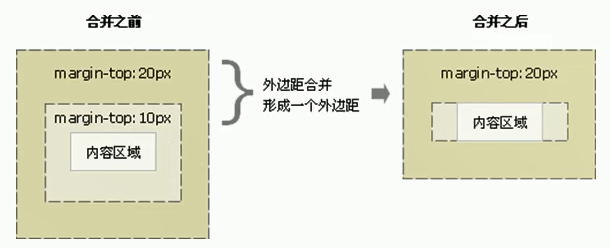
块元素设计上下的也不见得效果。








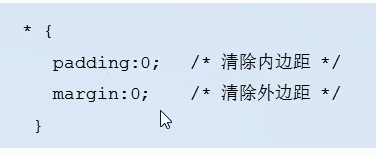
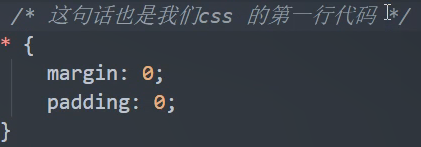
任何css代码都要写的清空边距!

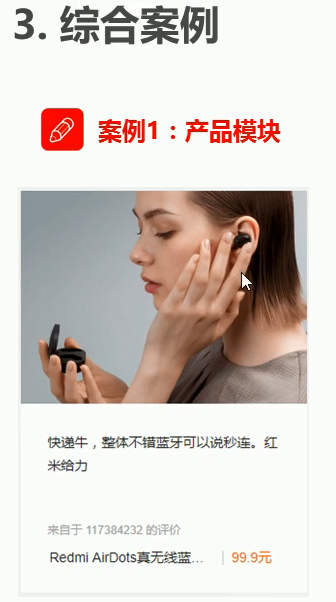
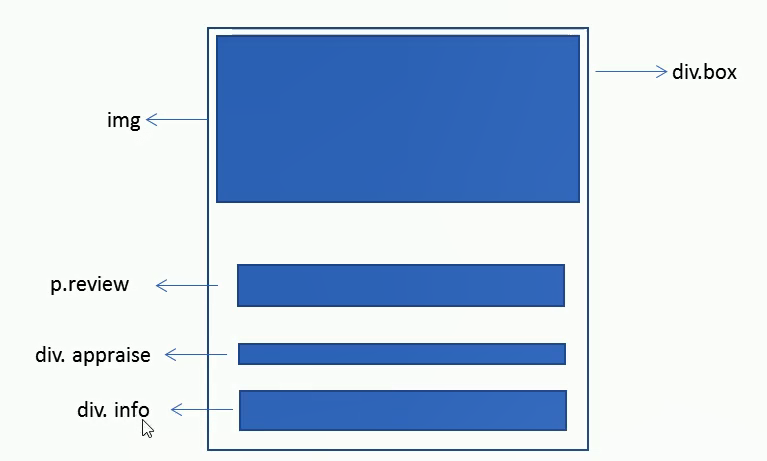
评论里面有固定的height值,所以如果加了padding就会撑大盒子。所以加margin外边距。




小竖线:


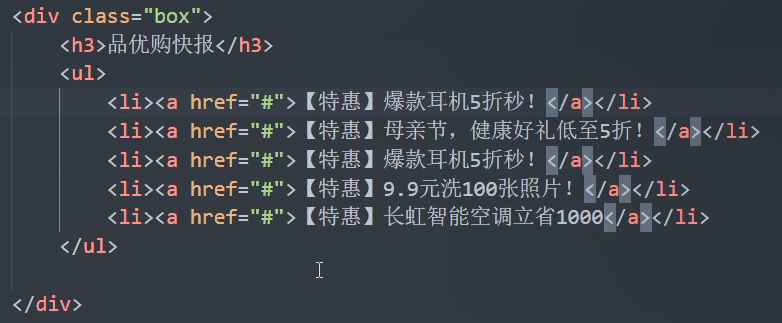
真无线蓝牙那个是个链接:


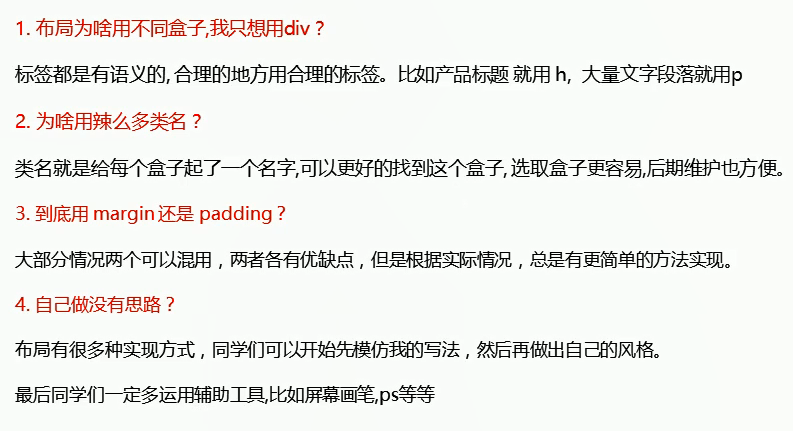
总结!







这句话代表了整个页面中的小li都去掉圆点,所以不特指box里面的小li。


鼠标经过是有下划线的。

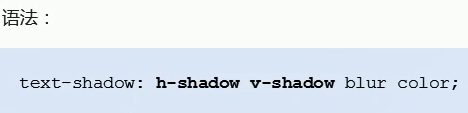
这三个属性是css3后来增加的,文字阴影了解就好。



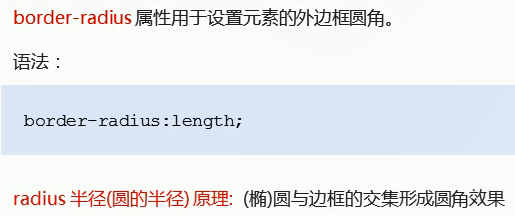
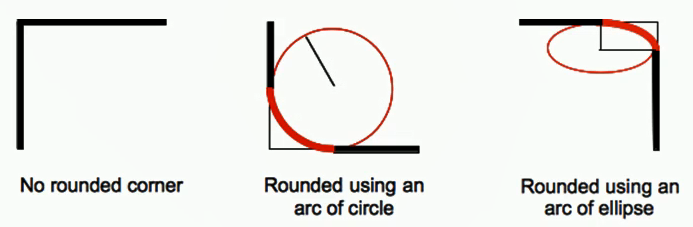
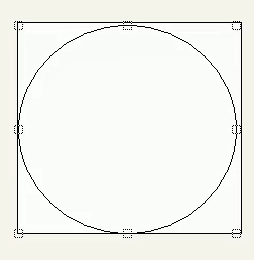
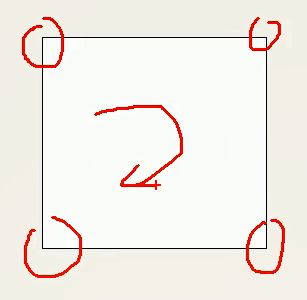
进行相切。两种方法:


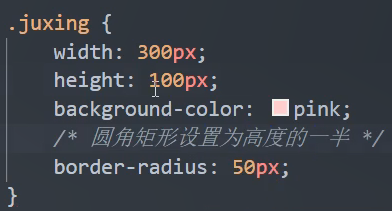
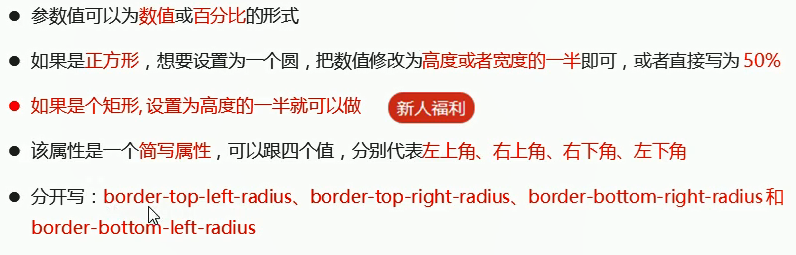
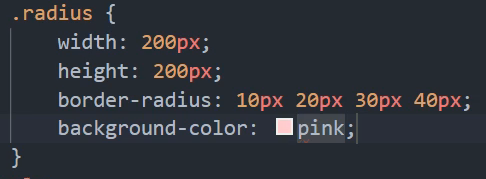
圆形是正方形边框的一半,圆角矩形是高度的一半。



设置四个就按照顺时针改变。


要是只设置两个就是对角线相等,左上和右下第一个值,右上和左下是第二个值。也可以只设置一个值,就可以分开写。先top和bottom,在left和right。


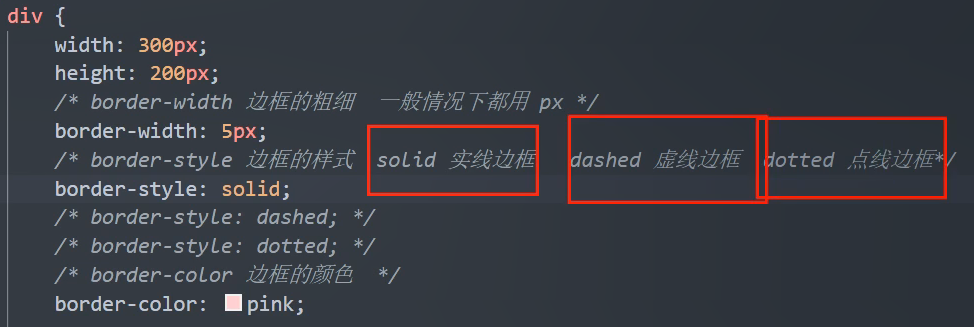
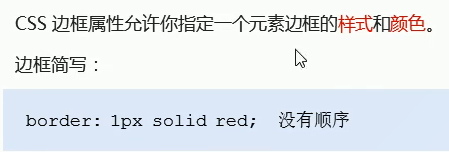
有顺序的。



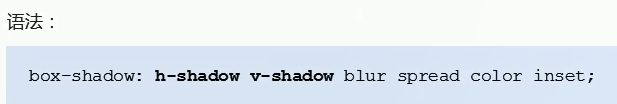
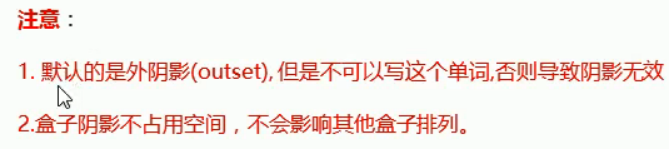
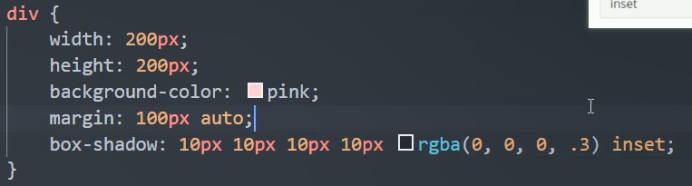
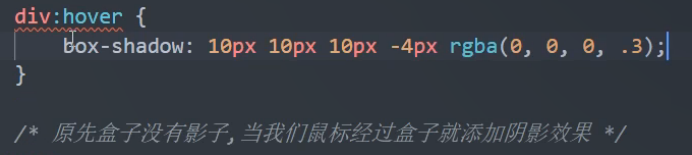
也可以有透明度调节。默认outset外阴影,但是不能写,写了就是没有阴影了。写inset会是阴影便到里面去。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现