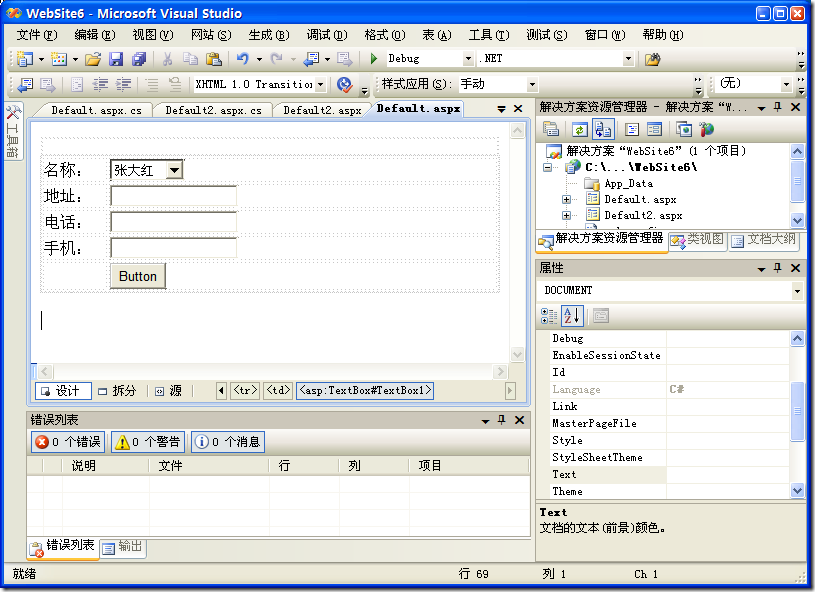
1,新建网站,添加控件
首先添加表格:表-插入表。在DropDownList控件的Item中加入项。
2,处理Button的Click事件,很简单,不写了。这里我们结果在新页面中的方式
右键解决方案中的项目名称-添加新项-Web窗体,在新建立的Web窗体中放置Label控件。然后在代码中的Load中进行代码编写
代码:
using System; using System.Collections; using System.Configuration; using System.Data; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; public partial class Default2 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { DropDownList dropDownListEvents = (DropDownList)PreviousPage.FindControl("DropDownList1"); string selectedEvent = dropDownListEvents.SelectedValue; string first = ((TextBox)PreviousPage.FindControl("TextBox1")).Text; string second = ((TextBox)PreviousPage.FindControl("TextBox2")).Text; string third = ((TextBox)PreviousPage.FindControl("TextBox3")).Text; Label1.Text = selectedEvent + "的地址是:" + first +" 电话是 :" + second + " 手机是:" + third; } protected void Label1_Load(object sender, EventArgs e) { } }
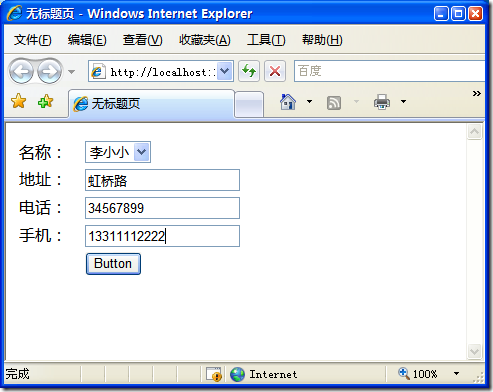
在前面页面中的Button中,有一个属性PostbackUrl,把这个属性填写刚刚建立的新页面。运行第一个页面。
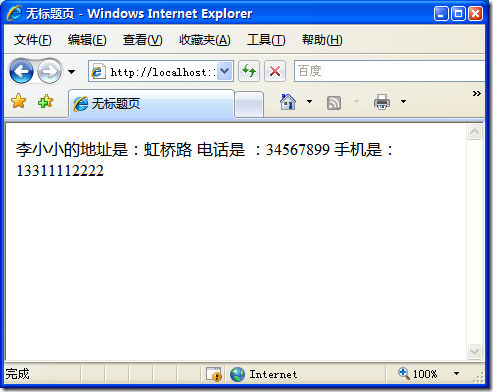
点击Button
3,数据库的简单访问
在主页面中再安置一个Button,然后再创建一个新的Web页面,把Button的PostbackUrl属性关联好。视图-服务资源管理器-创建数据库。
添加GridView,在智能标记的ChooseDataSource组合框中,选择<新建数据源>,以下应该都会配了,一步一步按要求配置就可以了。为了使GridView布局更漂亮,从职能标记中选择“自动套用格式”选一种风格,这样表格就漂亮了点。
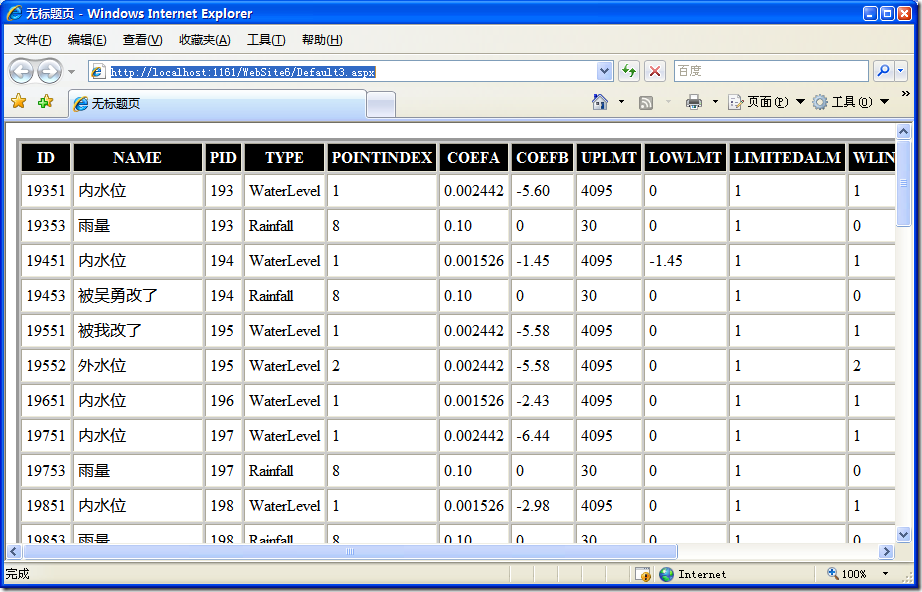
运行结果:
这样不用写一句代码,数据库就能访问了,神奇吧。