基于vue的微信小程序学习
脚手架搭建
项目全局安装
1.npm install -g @vue/cli (出现bug)
解决:执行删除
npm config rm proxy
npm config rm https-proxy
npm install -g cnpm --registry=https://registry.npm.taobao.org安装淘宝的cnpm创建项目
执行cnpm install -g @vue/cli
2.vue create -p dcloudio/uni-preset-vue my-project(出现bug禁止运行脚本)解决:管理员身份打开powershell,set-ExecutionPolicy RemoteSigned 授予权限Yes
启动项目
cnpm run dev:mp-weixin

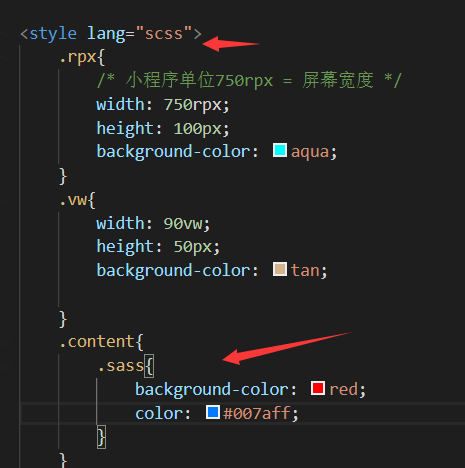
安装sass依赖
cnpm i node-sass sass-loader



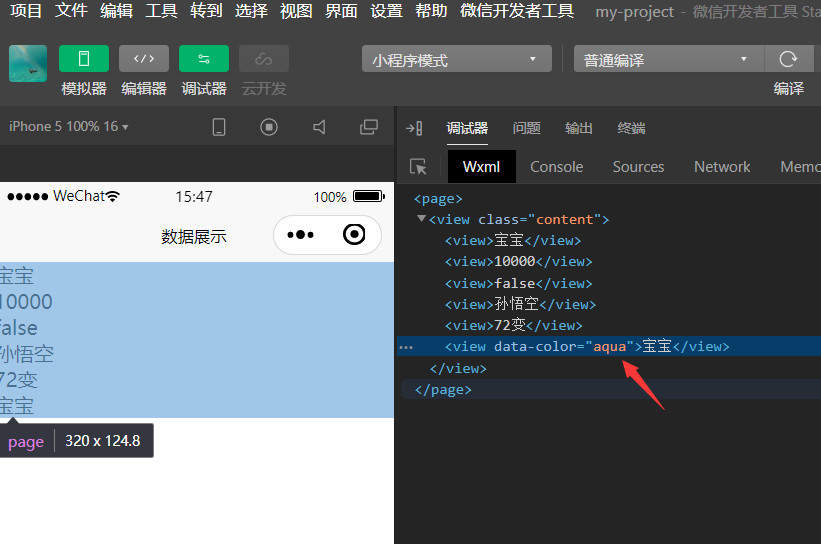
使用数据

<template>
<view class="content">
<!-- 使用数据 -->
<view>{{msg}}</view>
<view>{{money}}</view>
<view>{{isRich}}</view>
<view>{{person.name}}</view>
<view>{{person.skill}}</view>
<!-- 在标签上,通过属性的方式使用数据 -->
<view :data-color="color">{{msg}}</view>
</view>
</template>
<script>
export default {
data(){
// 存放数据
return{
msg:"宝宝",
money:10000,
isRich:false,
person:{
name:"孙悟空",
skill:"72变"
},
color:"aqua"
}
}
}
</script>

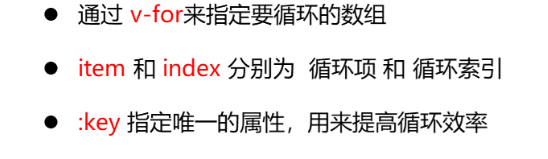
数据循环


<template>
<view class="content">
<!-- list通过view标签来显示 -->
<view>
<view v-for="(item,index) in list" :key="item.id ">
{{item.id}}--{{item.text}}--{{index}}
</view>
</view>
</view>
</template>
<script>
export default {
data(){
// 存放数据
return{
list:[
{
id:0,
text:"苹果"
},
{
id:1,
text:"香蕉"
},
{
id:2,
text:"樱桃"
}
]
}
}
}
</script>

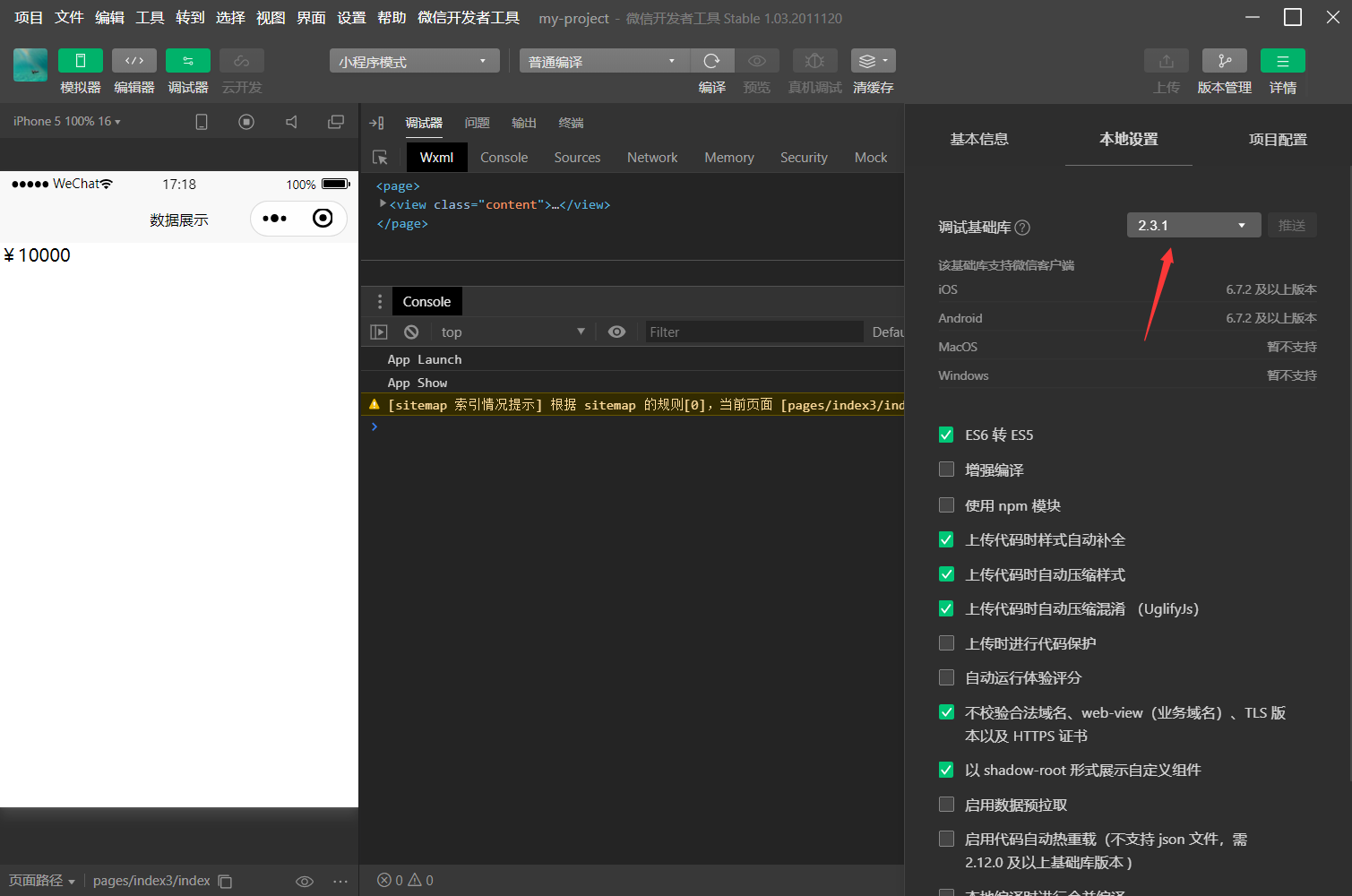
计算属性

<template>
<view class="content">
<view>{{cnMoney}}</view>
</view>
</template>
<script>
export default {
data(){
// 存放数据
return{
msg:"宝宝",
money:10000,
}
},
computed:{
cnMoney(){
return "¥"+this.money;
}
}
};
</script>

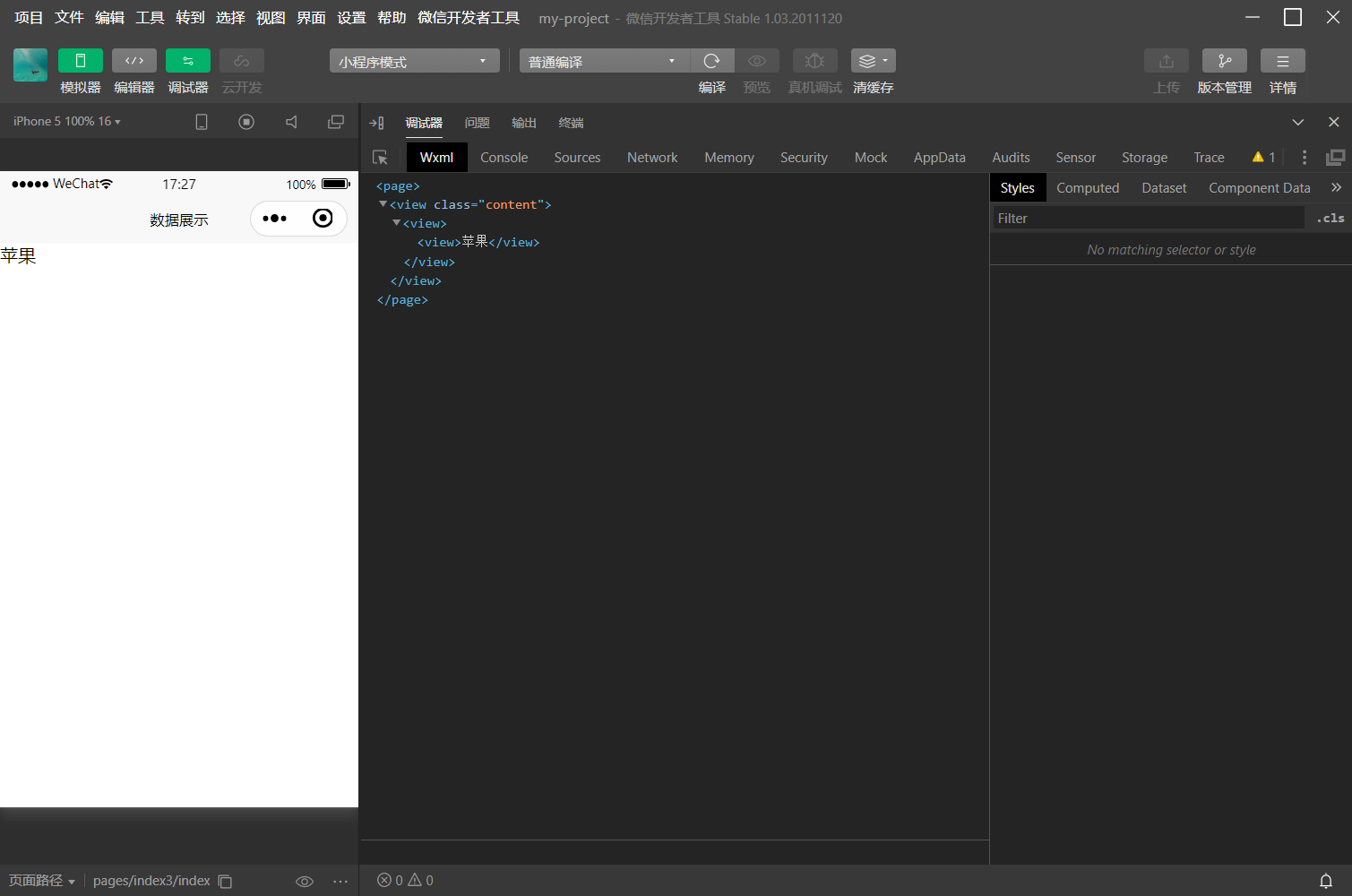
过滤数组

<template>
<view class="content">
<view>
<view v-for="item in filterList" :key="item.id">{{item.text}}</view>
</view>
</view>
</template>
<script>
export default {
data(){
// 存放数据
return{
list:[
{
id:0,
text:"苹果"
},
{
id:1,
text:"香蕉"
},
{
id:2,
text:"樱桃"
}
]
}
},
computed:{
filterList(){
// 只要id>0都不显示
return this.list.filter(v=>v.id <=0);
}
}
};
</script>
效果
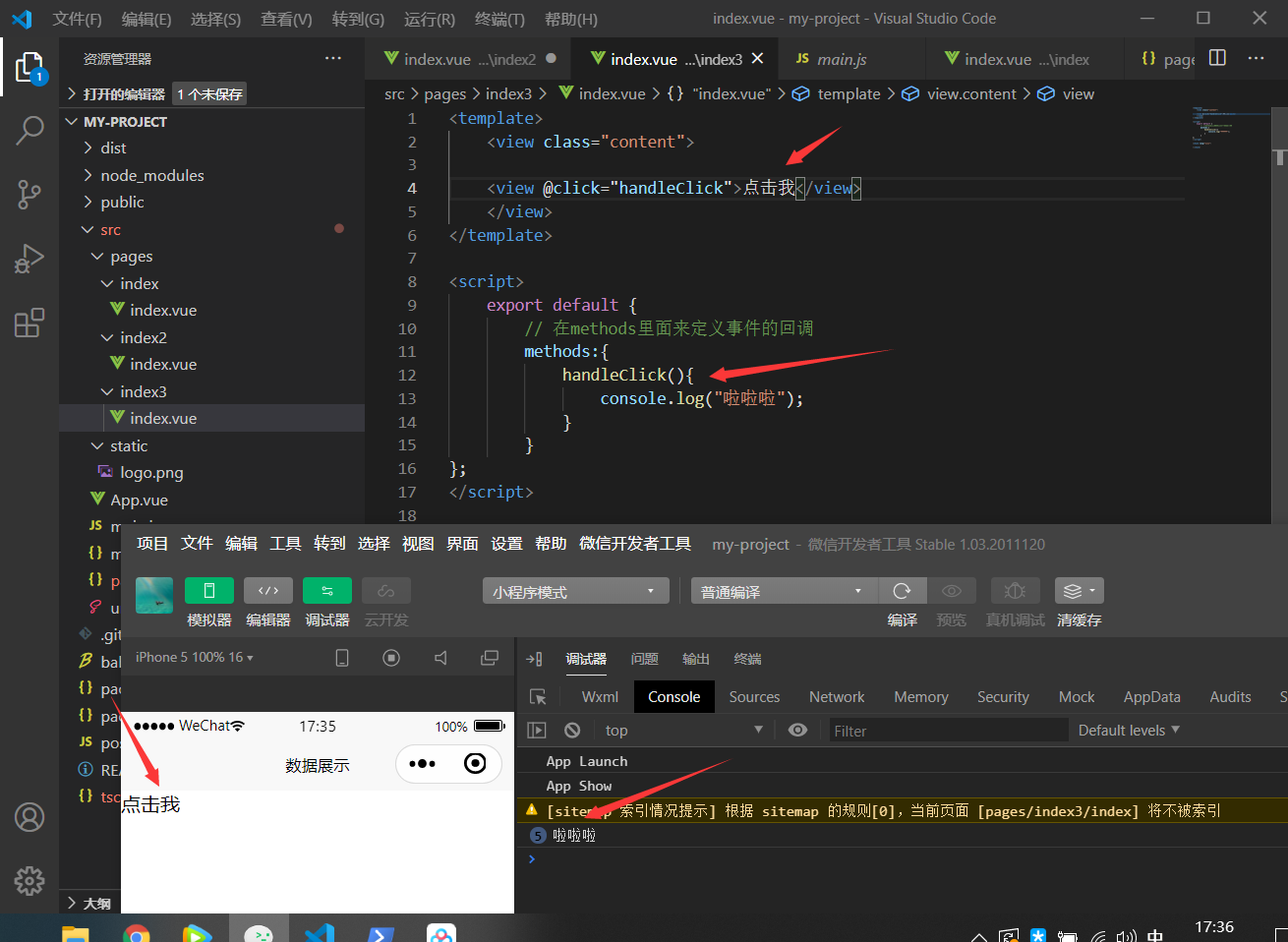
事件使用

组件使用
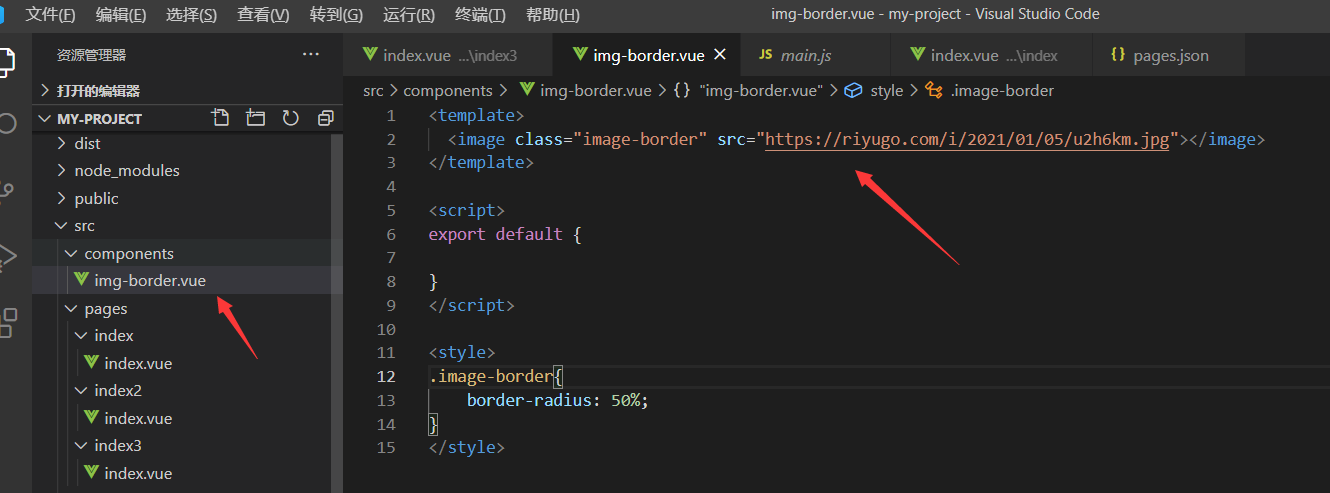
1.组件的定义

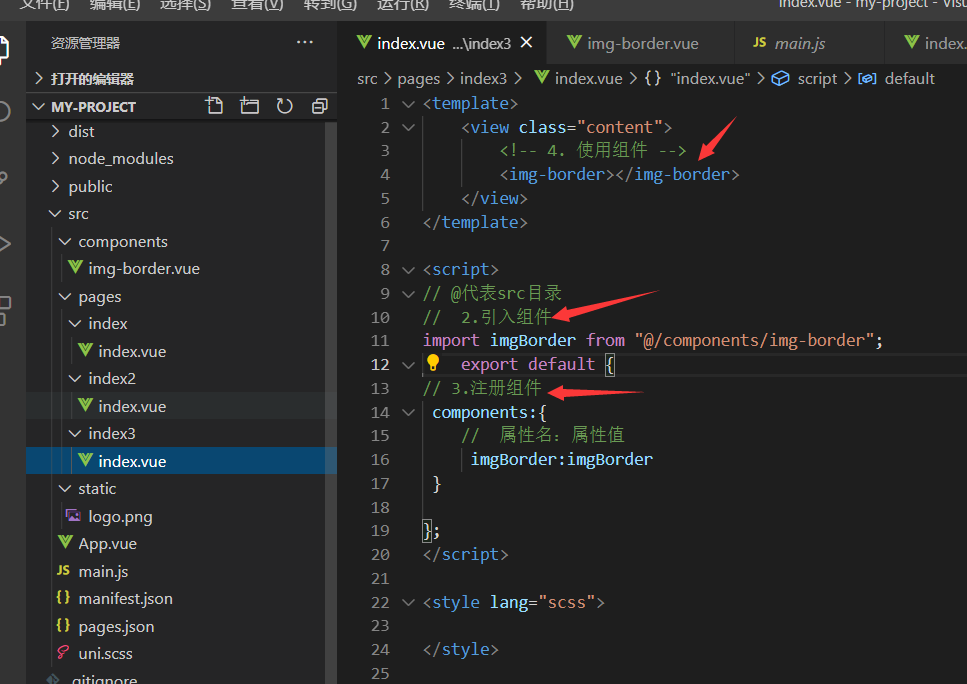
2.组件的引入

3.组件的注册

4.组件的使用