52、前端基础之css(2)
# 今日内容
* 分组与嵌套
* 伪类选择器
* 伪元素选择器
* 选择器优先级
* css属性相关(操作标签样式)
### 分组与嵌套
div,p,span { /*逗号表示并列关系*/
color: yellow;
}
#d1,.c1,span {
color: orange;
}
### 伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
background-color: black;
}
a:link { /*访问之前的状态*/
color: red;
}
a:hover {
color: aqua; /*鼠标悬浮态*/
}
a:active {
color: black; /*鼠标点击不松开的状态 激活态*/
}
a:visited {
color: darkgray; /*访问之后的状态*/
}
input:focus { /*input框获取焦点(鼠标点了input框)*/
background-color: red;
}
</style>
</head>
<body>
<a href="https://www.jd.com/">小轩在不在?</a>
<input type="text">
</body>
</html>
### 伪元素选择器
p:first-letter { /*设置p标签内容第一个字的样式*/
font-size: 48px;
color: orange;
}
p:before { /*在文本开头 用css添加内容(该文本无法选中)*/
content: '你说的对';
color: blue;
}
p:after {
content: '雨露均沾';
color: orange;
}
ps:before和after通常都是用来清除浮动带来的影响:父标签塌陷的问题
### 选择器优先级
id选择器
类选择器
标签选择器
行内式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> #d1 { color: aqua; } .c1 { color: orange;*/ } p { color: red; } </style> <!-- <link rel="stylesheet" href="mycss1.css">--> </head> <body> <p id="d1" class="c1" style="color: blue">贤妻果然很识趣,有前途~</p> </body> </html>
# 结论:
1、选择器相同时,按照书写顺序不同
就近原则:离标签越近优先级越高
2、选择器不同时,行内 > id选择器 > 类选择器 > 标签选择器
精确度越高优先级越高
# css属性相关
<style>
p {
background-color: red;
height: 200px;
width: 400px;
}
span {
background-color: green;
height: 200px;
width: 400px;
/*行内标签无法设置长宽 就算写了 也不会生效*/
}
</style>
### 字体属性
p {
font-family: "Arial Black","微软雅黑","..."; !*第一个不生效就用后面的 写多个备用*!
font-size: 24px; !*字体大小*!
font-weight: inherit; !*bolder加粗、lighter减细、100~900、inherit继承父元素的粗细值*!
color: red; !*直接写颜色英文*!
color: #ee762e; !*颜色编号*!
color: rgb(128,23,45); !*三基色 数字 范围0-255*!
color: rgba(23, 128, 91, 0.9); !*第四个参数是颜色的透明度 范围是0-1*
}
小技巧:当你想要一些颜色的时候 可以利用现成的工具
1 pycharm提供的取色器
2 qq或者微信截图功能
也可以多软件结合使用
### 文字属性
p {
/*text-align: center; !*居中*!*/
/*text-align: right;*/
/*text-align: left;*/
/*text-align: justify; !*两端对齐*!*/
/*text-decoration: underline;*/ 下划线
/*text-decoration: overline;*/ 上划线
/*text-decoration: line-through;*/ 穿过文本线
/*text-decoration: none;*/ 无线
/*text-decoration: inherit*/ 继承父元素text-decoration的属性值
text-indent: 32px; /*首行缩进32px*/
}
a {
text-decoration: none; /*主要用于给a标签去掉自带的下划线 需要掌握*/
}
### 背景图片

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> div { height: 800px; width: 800px; /*background-color: red;*/ /*背景图片*/ /*background-image: url("222.png"); !*默认要全部铺满*!*/ /*background-repeat: no-repeat; !*不铺*!*/ /*background-repeat:repeat-x; */ /*background-repeat:repeat-y; */ /*其实浏览器不是一个平面,是一个三维立体结构,z轴指向用户,数值越大离用户越近 /*background-position:center center; !*第一个左 第二个上*!*/ /*如果出现了多个属性名前缀是一样的情况 一般情况下都可以简写 只写前缀*/ background: red url("222.png") no-repeat center center; /*位置顺序没有关系 参数个数也不做限制 加就显示,不加就用默认的设置*/ } </style> </head> <body> <div></div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> #d1 { height: 500px; background-color: red; } #d2 { height: 500px; background-color: green; } #d3 { height: 500px; background-image: url("222.png"); background-attachment: fixed; } #d4 { height: 500px; background-color: aqua; } </style> </head> <body> <div id="d1"></div> <div id="d2"></div> <div id="d3"></div> <div id="d4"></div> </body> </html>
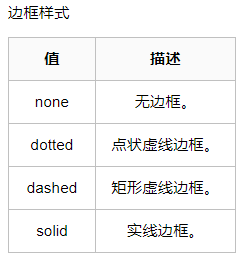
### 边框


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> p { background-color: red; border-width: 5px; border-style: solid; border-color: green; } div { /*border-left-width: 5px;*/ /*border-left-color: red;*/ /*border-left-style: dotted;*/ /*border-right-width: 10px;*/ /*border-right-color: greenyellow;*/ /*border-right-style: solid;*/ /*border-top-width: 15px;*/ /*border-top-color: deeppink;*/ /*border-top-style: dashed;*/ /*border-bottom-width: 10px;*/ /*border-bottom-color: tomato;*/ /*border-bottom-style: solid;*/ border: 3px solid red; /*三者位置可以随意写*/ } #d1 { background-color: greenyellow; height: 400px; width: 400px; border-radius: 50%; /*直接写50%即可 长宽一样就是圆 不一样就是椭圆*/ } </style> </head> <body> <p>穷人 被diss到了 哭泣.png</p> <div>妈拉个巴子,妈拉个巴子,妈拉个巴子,妈拉个巴子</div> <div id="d1"></div> </body> </html>
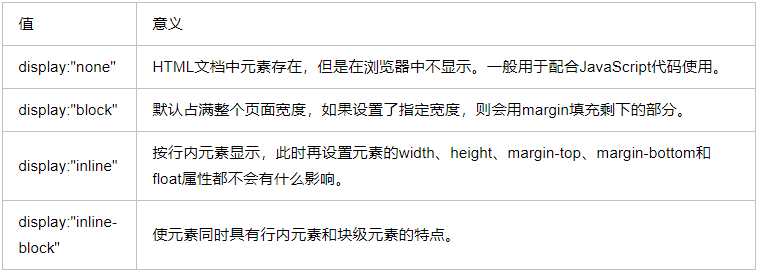
### display属性
用来控制HTML的显示效果


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> /*#d1 {*/ /* !*display: none; !*隐藏标签不展示到前端页面并且原来的位置也不再占有了 但是还存在于文档上*!*!*/ /* display: inline; !*将标签设置为行内标签的特点*!*/ /*}*/ /*#d2 {*/ /* display: inline;*/ /*}*/ /*#d1 {*/ /* display: block; !*将标签设置成块儿级标签的特点*!*/ /*}*/ /*#d2 {*/ /* display: block;*/ /*}*/ /*#d1 {*/ /* display: inline-block;*/ /*}*/ /*#d2 {*/ /* display: inline-block; !*标签即可以在一行显示又可以设置长宽*!*/ /*}*/ </style> </head> <body> <div style="display: none">div1</div> <div>div2</div> <div style="visibility: hidden">单纯的隐藏 位置还在</div> <div>div4</div> <!--<div id="d1" style="height: 100px;width: 100px;background-color: red">01</div>--> <!--<div id="d2" style="height: 100px;width: 100px;background-color: greenyellow">02</div>--> <!--<span id="d1" style="height: 100px;width: 100px;background-color: red">span</span>--> <!--<span id="d2" style="height: 100px;width: 100px;background-color: greenyellow">span</span>--> <!--<div id="d1" style="height: 100px;width: 100px;background-color: red">01</div>--> <!--<div id="d2" style="height: 100px;width: 100px;background-color: greenyellow">02</div>--> </body> </html>
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
### 盒子模型

注意:
1、如果要调整标签与标签之间的距离 就可以调整margin
2、浏览器会自带8px的margin,一般情况下我们在写页面的时候,会先将body的margin去除
3、magin:0 auto 只能做到水平居中,magin:auto auto 并不能做到水平/垂直居中

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { margin: 0; /*上下左右全是0 /*margin: 10px 20px; !* 第一个上下 第二个左右*!*/ /*margin: 10px 20px 30px; !*第一个上 第二个左右 第三个下*!*/ /*margin: 10px 20px 30px 40px; !*上 右 下 左*!*/ } /*p {*/ /* margin-left: 0;*/ /* margin-top: 0;*/ /* margin-right: 0;*/ /* margin-bottom: 0;*/ /*}*/ #d1 { margin-bottom: 50px; } #d2 { margin-top: 20px; /*与d1不叠加 只取大的*/ } #dd { margin: 0 auto; /*只能做到标签的水平居中,垂直居中不行*/ } p { border: 3px solid red; /*padding-left: 10px;*/ /*padding-top: 20px;*/ /*padding-right: 20px;*/ /*padding-bottom: 50px;*/ /*padding: 10px;*/ /*padding: 10px 20px;*/ /*padding: 10px 20px 30px;*/ /*padding: 10px 20px 30px 40px;*/ /*规律和margin一模一样*/ } </style> </head> <body> <!-- <p style="border: 1px solid red;" id="d1">ppp</p>--> <!-- <p style="border: 1px solid orange;" id="d2">ppp</p>--> <!--<div style="border: 3px solid red;height: 400px;width: 400px">--> <!-- <div id='dd' style="border: 1px solid orange;height: 50px;width: 50px;background-color: blue;"></div>--> <!--</div>--> <p>ppp</p> </body> </html>
### 浮动
浮动的元素 没有块儿级一说 本身多大浮起来之后就只能占多大
只要是涉及到页面的布局,一般都是用浮动来提前规划好
<style>
body {
margin: 0;
}
#d1 {
height: 200px;
width: 200px;
background-color: red;
float: left; /*浮动 浮到空中往左飘*/
}
#d2 {
height: 200px;
width: 200px;
background-color: greenyellow;
float: right; /*浮动 浮到空中往右飘*/
}
</style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号