第五六周作业
- 返回键实现对话框弹出是否退出应用程序
package com.example.test; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public void onBackPressed() { AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("普通对话框") .setIcon(R.mipmap.ic_launcher) .setMessage("是否确定退出应用:") .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); MainActivity.this.finish(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

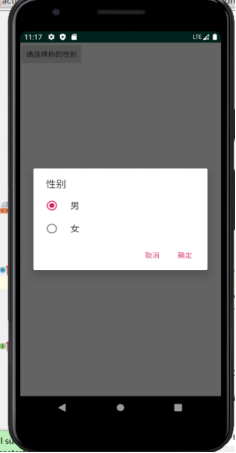
2、实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有
“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".Main3Activity"> <TextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="您的性别是:" android:gravity="center" android:textSize="20sp" android:layout_marginTop="10dp" android:textColor="#FFFDB371"/> <Button android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择性别" android:layout_gravity="center" android:layout_marginTop="10dp"/> </LinearLayout> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".Main3Activity"> <TextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="您的性别是:" android:gravity="center" android:textSize="20sp" android:layout_marginTop="10dp" android:textColor="#FFFDB371"/> <Button android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择性别" android:layout_gravity="center" android:layout_marginTop="10dp"/> </LinearLayout>

3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#5510F510"> <TextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="1.textview显示文本信息" android:gravity="center" android:layout_marginTop="10dp" android:textSize="20sp" android:textColor="#FFFDB371" /> <Button android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2.按钮" android:layout_marginTop="20dp" android:layout_gravity="center" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="输入信息" android:textColor="#000000" android:textSize="20sp" android:textStyle="italic" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/rbth" android:textSize="25dp" android:text="男"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25dp" android:text="女"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/like_shuttlecock" android:text="电脑" android:textSize="18sp" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/like_basketball" android:text="手机" android:textSize="18sp"/> </>

4.教材p76页 图3—17购物商城界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Demo6Activity" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="45dp" android:text="购物商城" android:textSize="18sp" android:textColor="#FFFFFF" android:background="#FF8F03" android:gravity="center"/> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout> <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp"> <ImageView android:id="@+id/iv" android:layout_width="120dp" android:layout_height="90dp" android:layout_centerVertical="true"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_toRightOf="@id/iv" android:layout_centerVertical="true"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="桌子" android:textSize="20sp" android:textColor="#000000"/> <TextView android:id="@+id/tv_price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="价格" android:textSize="20sp" android:textColor="#FF8F03" android:layout_marginTop="10dp" android:layout_below="@id/title"/> <TextView android:id="@+id/price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1000" android:textSize="20sp" android:textColor="#38EE74" android:layout_below="@id/title" android:layout_toRightOf="@id/tv_price" android:layout_marginTop="10dp"/> </RelativeLayout> </RelativeLayout> package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; public class Demo6Activity extends AppCompatActivity { private ListView mListView; private String[] titles={"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; private String[] prices={"1800元","10元/kg","300元","350元","10元/kg","280元"}; private int[] icons={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclothes,R.drawable.kiwifruit,R.drawable.scarf}; @Override protected void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.activity_demo6); mListView=(ListView) findViewById(R.id.lv); MyBaseAdapter mAdapter=new MyBaseAdapter(); mListView.setAdapter(mAdapter); } class MyBaseAdapter extends BaseAdapter{ public int getCount(){ return titles.length; } public Object getItem(int position){ return titles[position]; } public long getItemId(int position){ return position; } public View getView(int position, View convertView, ViewGroup parent){ View view=View.inflate(Demo6Activity.this,R.layout.list_item,null); TextView title=view.findViewById(R.id.title); TextView price=view.findViewById(R.id.price); ImageView iv=view.findViewById(R.id.iv); title.setText(titles[position]); price.setText(prices[position]); iv.setBackgroundResource(icons[position]); return view; } } }

