Android记账本开发(四):使用第三方插件库完成饼图数据显示
今天完成内容是利用第三方插件的饼图来实现数据显示,这几天踩了很多坑,今天才算是勉强做好。
使用第三方工具很多好处,将方法包装成类,我们只需使用就可达成效果。
首先是插件库的选择,选择使用的是人气较高的MPAndroidChart,GitHub地址:https://github.com/PhilJay/MPAndroidChart
首先是实现配置,这里需要在两个build.gradle里设置,之前一直设置在一个里面,这里一定要注意。
首先设置的是project下的build.gradle添加依赖:
allprojects {
repositories {
maven { url “https://jitpack.io” }
}
}
在app的build.gradle中添加依赖:
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
}
具体可见GitHub使用手册里,方法可能过时,但重点在于设置两个build.gradle。
使用步骤:
一、布局
<com.github.mikephil.charting.charts.PieChart android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/pieChart"/>
在代码中获取控件:
PieChart pieChart = (PieChart) findViewById(R.id.pieChart);
二、设置数据
第一步
我们关心在饼图上的数据分类,主要包括三个方面的数据:
xValues:显示在饼图上数据的分类,可以有两种。
yValues:显示在饼图并涂上每个分类对应的数据。
colors:每个分类应用什么颜色显示
ArrayList<String> xValues = new ArrayList<String>();//每个饼块上的内容
ArrayList<Entry> yValues = new ArrayList<Entry>();//每个饼块的实际数据
ArrayList<Integer> colors = new ArrayList<Integer>();//饼块颜色
第二步
用PieData的构造函数进行设置。
PieData(List<String> xVals,IPieDataSet dataSet);
PieData(String[] xVals,IPieDataSet dataSet);
第三步
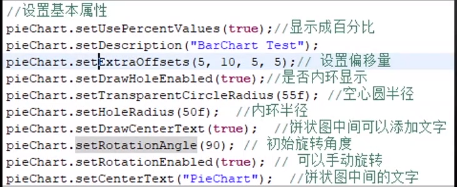
设置饼图的基本属性,图表的显示样式,是否具有内环,内环半径等等。

更多方法见博客 https://blog.csdn.net/dapangzao/article/details/74949541
第四步
为饼图添加图例和各种动画效果等。


