Android:UI界面设计基础知识总结(一)
大年初一,这里有我。
寒假过的很快,转眼间已经荒废了两周的学习时间,现在想来仍然是惭愧不已。但时间已经流逝,我能做的就是抓紧当下,真正地投入到学习,投入到Android的学习中去。
现在学习主要是跟着视频教程边看边学,现将学习到的零星知识点总结如下:
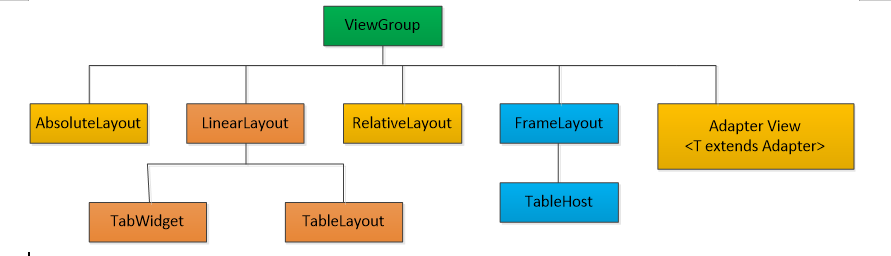
Android 系统中的所有 UI 类都是建立在 View 和 ViewGroup 两个类的基础之上的,所有 View 的子类称为 Widget,所有 ViewGroup 的子类称为 Layout。其中 ViewGroup 是 View 的子类。
View 是所有 UI 组件的基类,基本上所有的高级 UI 组件都是继承 View 类实现的,如 TextView(文本框)、Button、List、EditText(编辑框)、Checkbox 等。一个 View 在屏幕占据一块矩形区域,负责渲染这块矩形区域,也可以处理这块矩形区域发生的事件,并可以设置该区域是否可见以及获取焦点等。
ViewGroup 是容纳这些组件的容器,其本身也是从 View 中派生出来的,它继承于 Android.view.View,功能就是装载和管理下一层的 View 对象或 ViewGroup 对象,也就是说它是一个容纳其他元素的容器,负责对添加进来的 View 和 ViewGroup 进行管理和布局。
Android常用的UI组件:参见链接
首先有一些属性是通用的:
id=”@+id/name”创建一个id,系统会在R.java文件里生成对应的int型变量(R.java用来定义所有类型资源的索引)。 引用时:”@id/name”
orientation 水平方向或垂直方向
margin:外边距
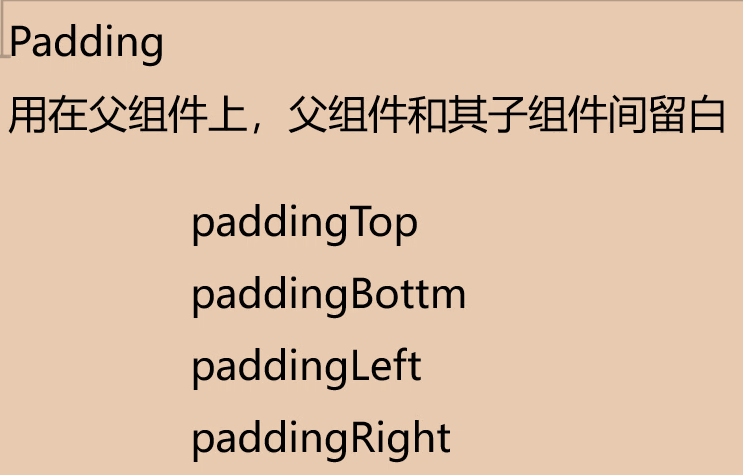
padding:内边距
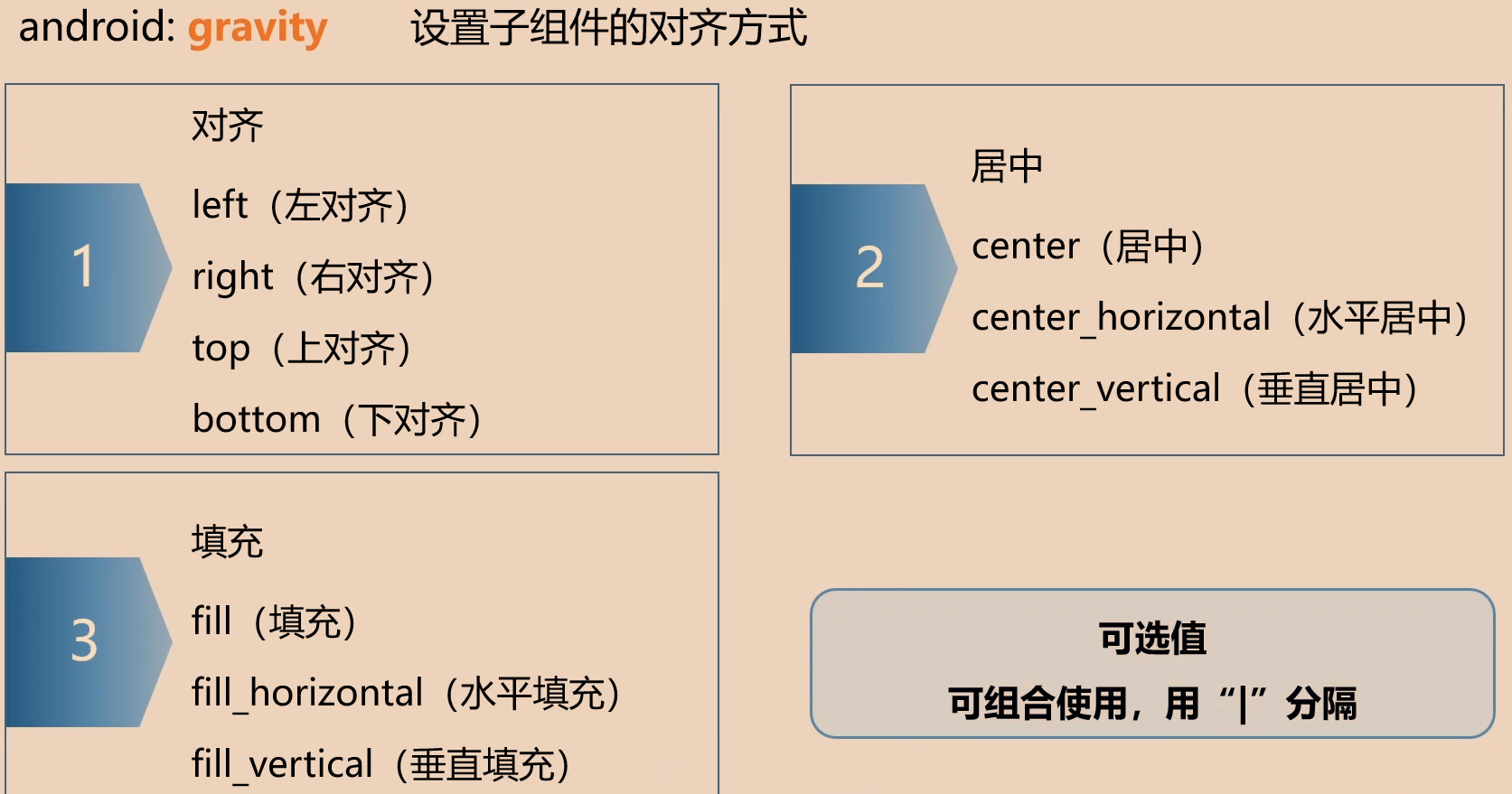
gravity:位置管理
一、布局管理
Android SDK 定义了多种布局方式以方便用户设计 UI。各种布局方式均为 ViewGroup 类的子类。

主要学习的是两种最常用的布局,是线性布局(LinearLayout)和相对布局(RelativeLayout)。
1、线性布局(LinearLayout)
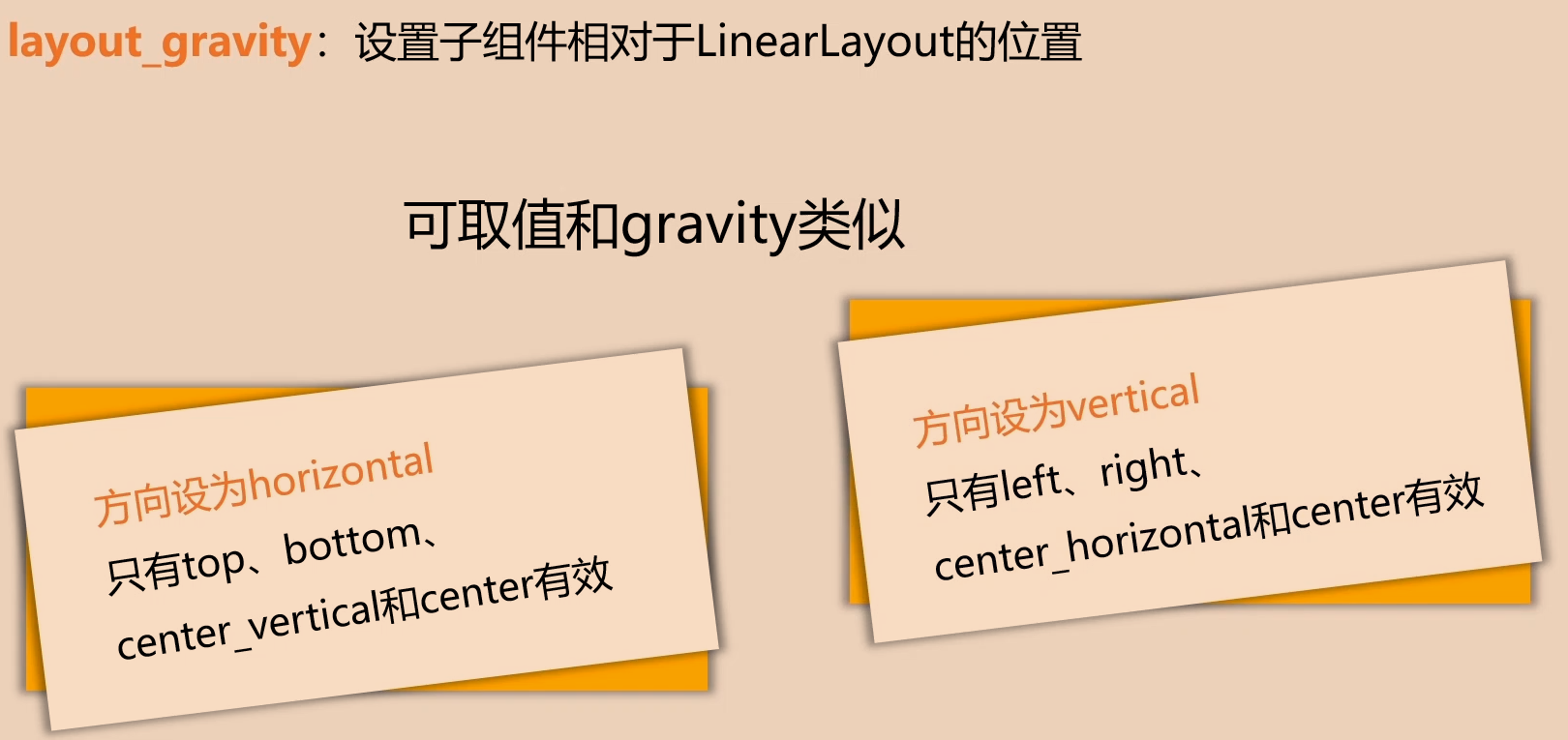
gravity与layout_gravity的区别


关于layput_margin和Padding属性:


LinearLayout 又称线性布局,该布局应该是 Android 视图设计中最经常使用的布局。该布局可以使放入其中的组件以水平方式或者垂直方式整齐排列,通过 android:orientation 属性指定具体的排列方式,通过 weight 属性设置每个组件在布局中所占的比重。
其中weight属性需要特别注意:weight代表的是权值,但此权值的分配是指剩余的空间(未被元素使用的空间按照权值比例分配),需要理解掌握。
2、相对布局(RelativeLayout)
RelativeLayout 又称相对布局。从名称上可以看出,这种布局方式是以一种让组件以相对于容器或者相对于容器中的另一个组件的相对位置进行放置的布局方式。
父子之间:

兄弟之间:

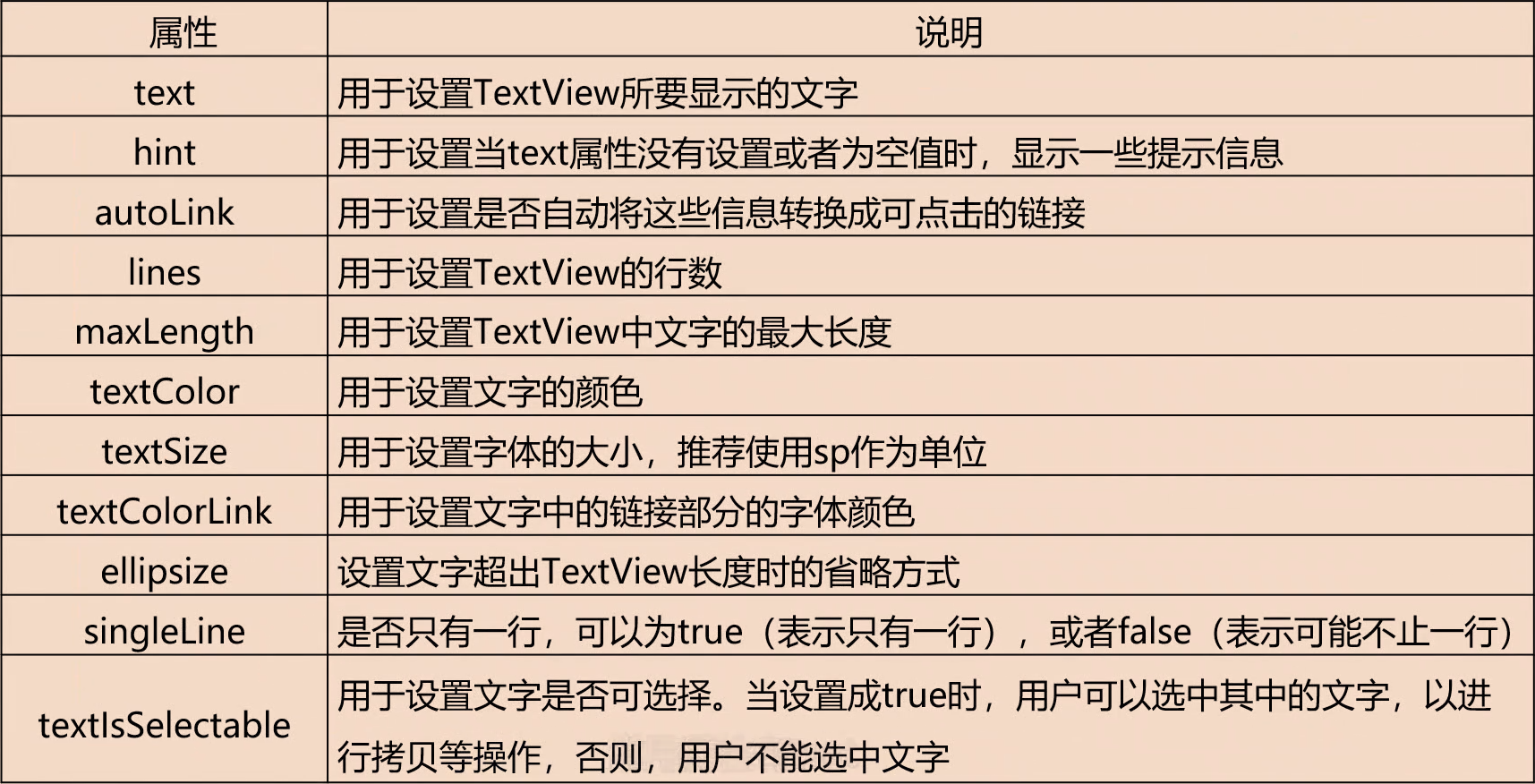
设置文本框的最大行数(当然还有其他设置最大):android:maxLines="1"二、TextView(文本框)
设置文本显示方式:
end表示显示不完省略号:android:ellipsize="end"
marquee表示显示不完播放:android:ellipsize="marquee"
再加上这样几行可以循环播放
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
添加图片,调整图片边距等
android:drawableRight="@drawable/name"//表示在文本右边添加图片
android:drawablePadding="5dp"

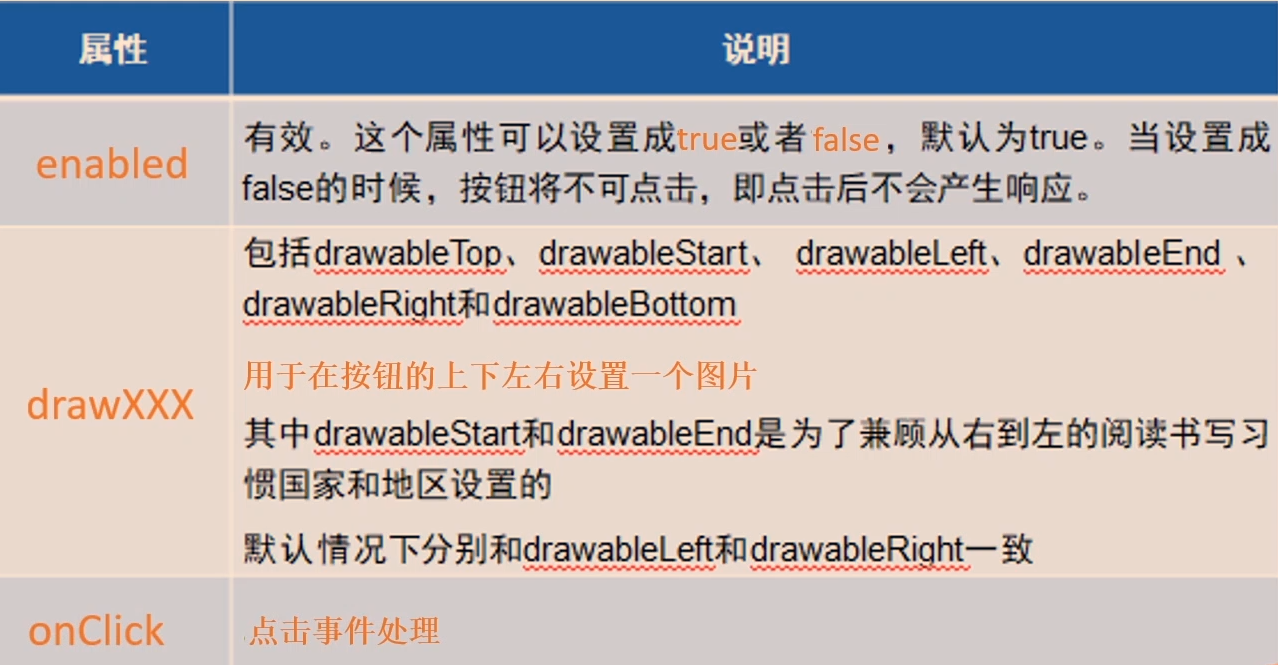
三、Button(按钮)

按钮学习的重点在改变按钮的样式和添加点击事件。
改变样式主要是将按钮改为圆角,更加美观。
可在drawable目录下新建xml文件修改。
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#FF9900"/> <corners android:radius="5dp"/> </shape>
再在要设置的按钮添加背景属性,设置为此xml文件即可。
同样可以设置很多效果,比如未点击和点击的不同颜色区分。
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <solid android:color="#CC7A00"/> <corners android:radius="5dp"/> </shape> </item> <item android:state_pressed="false"> <shape> <solid android:color="#FF9900"/> <corners android:radius="5dp"/> </shape> </item> </selector>
再就是添加点击事件,为普通按钮添加单击事件监听器。两种方式:
1、匿名内部类作为单击事件监听器,这里添加内容为显示被点击的按钮内容。
//按钮3的点击事件 mBtn3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(ButtonActivity.this,"btn3我被点击了",Toast.LENGTH_SHORT).show(); } });
2、通过onClick属性实现
① 在Activity中编写一个包含View类型参数的方法。 public void myClick(View view){}
② 将android:onClick属性指定为 ① 内的方法名。 android:onClick="myClick"
扩展 :ImageButton图片按钮
通过src属性指定
四、EditText(编辑框)
属性
android:hint="请输入用户名" :输入框提示信息
android:inputType="number":规定输入格式。
android:inputType="none"//输入普通字符 android:inputType="text"//输入普通字符 android:inputType="textCapCharacters"//输入普通字符 android:inputType="textCapWords"//单词首字母大小 android:inputType="textCapSentences"//仅第一个字母大小 android:inputType="textAutoCorrect"//前两个自动完成 android:inputType="textAutoComplete"//前两个自动完成 android:inputType="textMultiLine"//多行输入 android:inputType="textImeMultiLine"//输入法多行(不一定支持) android:inputType="textNoSuggestions"//不提示 android:inputType="textUri"//URI格式 android:inputType="textEmailAddress"//电子邮件地址格式 android:inputType="textEmailSubject"//邮件主题格式 android:inputType="textShortMessage"//短消息格式 android:inputType="textLongMessage"//长消息格式 android:inputType="textPersonName"//人名格式 android:inputType="textPostalAddress"//邮政格式 android:inputType="textPassword"//密码格式 android:inputType="textVisiblePassword"//密码可见格式 android:inputType="textWebEditText"//作为网页表单的文本格式 android:inputType="textFilter"//文本筛选格式 android:inputType="textPhonetic"//拼音输入格式 //数值类型 android:inputType="number"//数字格式 android:inputType="numberSigned"//有符号数字格式 android:inputType="numberDecimal"//可以带小数点的浮点格式 android:inputType="phone"//拨号键盘 android:inputType="datetime"//日期+时间格式 android:inputType="date"//日期键盘 android:inputType="time"//时间键盘
转自CSDN:原文链接:https://blog.csdn.net/zhangphil/article/details/79970667
同样也可在编辑框里添加图片等操作,android:drawableLeft="@drawable/name" 。(与android:drawableStart相同)
同理:android:drawableBottom,android:drawableRight(android:drawableEnd)
android:drawablePadding:内边距
android:lines:限制行数,超出时向上滚动。
getText():获取编辑框内容
五、RadioButton(单选框)
RadioGroup 为单项选择按钮组,其中可以包含多个 RadioButton,即单选按钮,它们共同为用户提供一种多选一的选择方式。在多个 RadioButton 被同一个 RadioGroup 包含的情况下,多个 RadioButton 之间自动形成互斥关系,仅有一个可以被选择。
基本格式:
<RadioGroup>
<RadioButton/>
<RadioButton/>
.....
</RadioGroup>
RadioGroup中也有orientation属性,即选择水平或竖直方向排列RadioButton。
RadioButton中的属性:
按钮名称:android:text="name"
表示被默认选中的选项:android:checked="true"
设置按钮形状:android:button="@null"(表示不设置)
可以自定义按钮选中时的样式:
同样在drawable目录下新建xml文件修改。
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true"> <shape> <solid android:color="#CC7A00"/> <corners android:radius="5dp"/> </shape> </item> <item android:state_checked="false"> <shape> <stroke android:width="1dp" android:color="#CC7A00"/> <corners android:radius="5dp"/> </shape> </item> </selector>
其中state_checked表示是否选中的状态。
效果:
这种效果时通过背景实现不同的状态表示。
添加选中事件获取选中的内容。
//获取单选按钮组RadioGroup mRg1,设置选中监听事件 mRg1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { //根据选中的checkedId值获取内容 RadioButton radioButton = group.findViewById(checkedId); //输出 Toast.makeText(RadioButtonActivity.this,radioButton.getText(),Toast.LENGTH_SHORT).show(); } });
六、CheckBox(多选框)
大致与单选相同,介绍另一种通过自定义改变按钮形状实现按钮样式。
这里将 android:button="@drawable/bg_checkbox" 设置为自定义的。bg_checkbox同样新建的xml文件。
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="false" android:drawable="@drawable/face"/> <item android:state_checked="true" android:drawable="@drawable/selection"/> </selector>
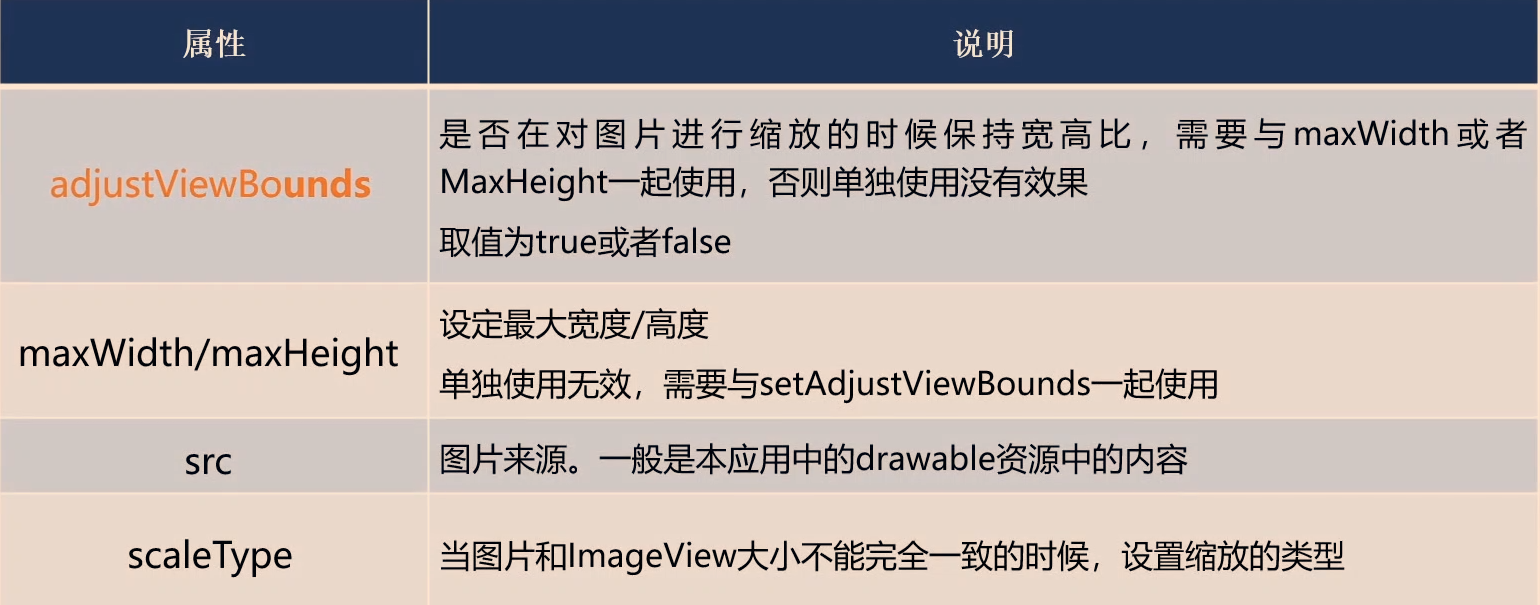
七、ImageView(图片视图)


1、介绍属性
background为背景,src为内容。
scaleType:覆盖方式,常见属性值有:
fixXY:撑满控件,宽高比可能发生改变。
fitCenter:保持宽高比缩放,直至能够完全显示。
centerCrop:保持宽高比缩放,直至能够完全覆盖控件,剪裁显示。
2、加载网络图片
首先使用第三方的库,这里选择的是Github上的glide库
https://github.com/bumptech/glide

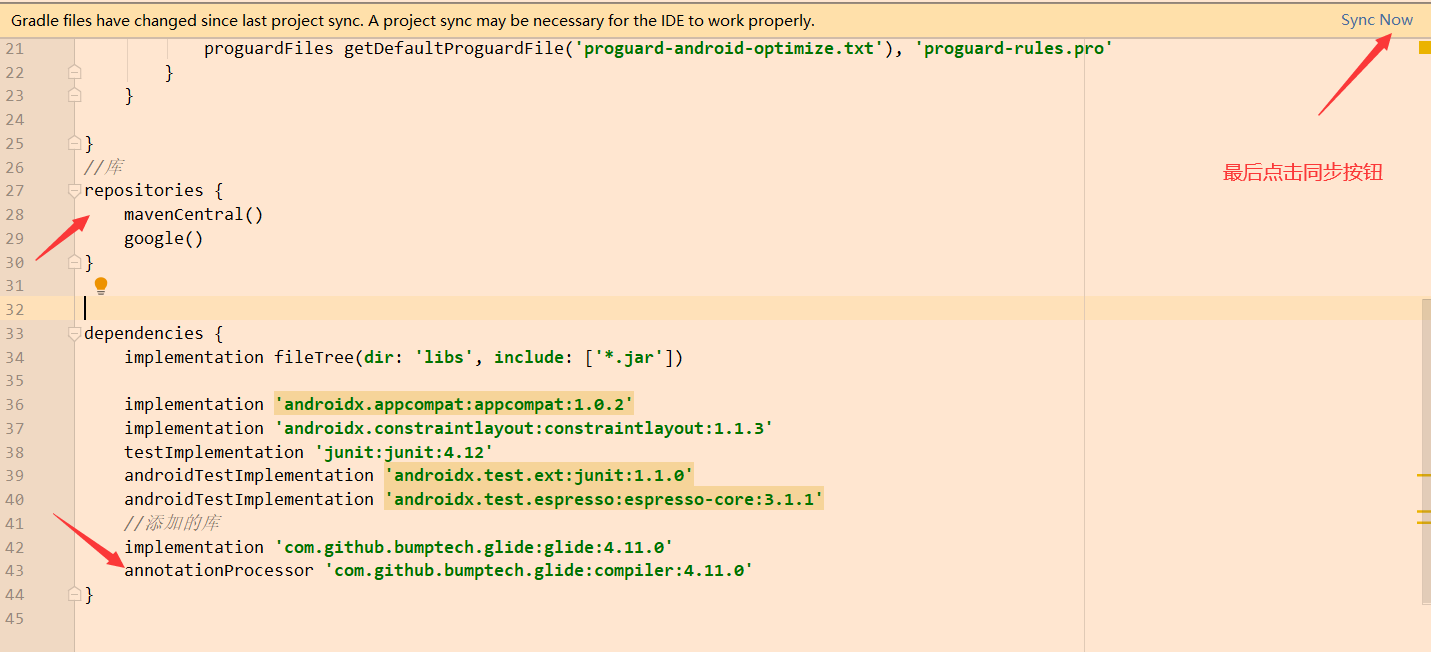
将其添加到Android Studio中的build.gradle目录下。

同步好后在activity的Java代码部分添加代码
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_image_view); mIv2 = findViewById(R.id.iv_2); //加载一张网络图片 Glide.with(this).load("http://i1.sinaimg.cn/ent/d/2008-06-04/U105P28T3D2048907F326DT20080604225106.jpg").into(mIv2); }
同时需要在AndroidManifest.xml中声明使用网络权限。
添加一行代码: <uses-permission android:name="android.permission.INTERNET"/> 即可。
八、日期选择器,时间选择器,计时器
1、DatePicker(日期选择器)
即可显示日期,可以添加事件接收选择的日期。
int year,month,day; DatePicker datePicker; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_date_pcker); //日期选择器的id为datepicker datePicker = findViewById(R.id.datepicker); Calendar calendar = Calendar.getInstance(); //初始化 year = calendar.get(calendar.YEAR); month = calendar.get(calendar.MONTH); day = calendar.get(calendar.DAY_OF_MONTH); //添加选择事件 datePicker.init(year, month, day, new DatePicker.OnDateChangedListener() { @Override public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) { DatePickerActivity.this.year = year; DatePickerActivity.this.month = monthOfYear; DatePickerActivity.this.day = dayOfMonth; show(year,month,day); } }); } private void show(int year,int month,int day) { String str = year+"年"+(month+1)+"月"+day+"日"; Toast.makeText(DatePickerActivity.this,str,Toast.LENGTH_SHORT).show(); }
2、TimePicker(时间选择器)
显示时间,添加一个监听器。
//timepicker为时间选择器的id TimePicker tp = findViewById(R.id.timepicker); tp.setIs24HourView(true);//采用24小时支持 //时间改变的监听器 tp.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() { @Override public void onTimeChanged(TimePicker view, int hourOfDay, int minute) { String str = hourOfDay+"时"+minute+"分"; Toast.makeText(TimePickerActivity.this,str,Toast.LENGTH_SHORT).show(); } });
3、Chronometer(计时器)
属性通常设置 android:format="已用时间:%s" 表示用时分秒的格式计时。
并通常需要为计时器设定四个方法。
① setBase():设置计时器的起始时间
② setFormat():设置显示时间的格式
③ start():指定开始计时
④ stop():指定结束计时
Chronometer ch ; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_chronometer); ch = findViewById(R.id.chromometer); //获取当前的系统时间 ch.setBase(SystemClock.elapsedRealtime()); //设置时间格式 ch.setFormat("%s"); //开启计时器 ch.start(); //添加监听器,计时器改变时触发 ch.setOnChronometerTickListener(new Chronometer.OnChronometerTickListener() { @Override public void onChronometerTick(Chronometer chronometer) { if(SystemClock.elapsedRealtime()-ch.getBase()>=60000){//如果大于60s,停止计时 ch.stop(); } } }); }
综上,第一部分总结。



