MVC设计模式
MVC 模式
MVC 模式代表 Model-View-Controller(模型-视图-控制器) 模式。这种模式用于应用程序的分层开发。
- Model(模型) - 模型代表一个存取数据的对象或 JAVA POJO。它也可以带有逻辑,在数据变化时更新控制器。
- View(视图) - 视图代表模型包含的数据的可视化。
- Controller(控制器) - 控制器作用于模型和视图上。它控制数据流向模型对象,并在数据变化时更新视图。它使视图与模型分离开。
例子
- 仅仅使用Servlet,Servlet不仅要准备数据,还要准备html。
- 仅仅使用JSP,虽然编写html方便了,但是写java代码不如在Servlet中那么方便。
- 结合Serlvet和JSP进行数据的显示,就是一种MVC的思想。
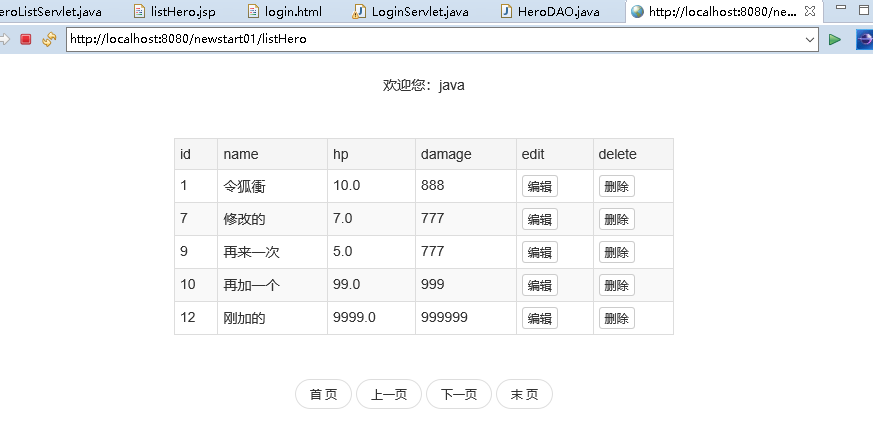
这里继htmlservlet实现的增删改查,重写展示英雄列表的代码,实现分页功能,并实现MVC模式。
不加分页显示
HeroDAO.java(根据限制去数据)
public List<Hero> list() { return list(0, Short.MAX_VALUE); } public List<Hero> list(int start, int count) { List<Hero> heros = new ArrayList<Hero>(); String sql = "select * from hero order by id asc limit ?,? "; try (Connection c = (Connection) dbutil.getCon(); PreparedStatement ps = (PreparedStatement) c.prepareStatement(sql);) { ps.setInt(1, start); ps.setInt(2, count); ResultSet rs = (ResultSet) ps.executeQuery(); while (rs.next()) { Hero hero = new Hero(); int id = rs.getInt(1); String name = rs.getString(2); float hp = rs.getFloat("hp"); int damage = rs.getInt(4); hero.id = id; hero.name = name; hero.hp = hp; hero.damage = damage; heros.add(hero); } } catch (Exception e) { e.printStackTrace(); } return heros; }
ListHeroServlet.java
package servlet; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import dao.HeroDAO; import entity.Hero; public class HeroListServlet extends HttpServlet{ protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String userName = (String) request.getSession().getAttribute("userName"); System.out.println("欢迎"+userName); if (null == userName) { response.sendRedirect("login.html"); return; } response.setContentType("text/html; charset=UTF-8"); int start = 0; int count = 5; try { start = Integer.parseInt(request.getParameter("start")); } catch (NumberFormatException e) { // 当浏览器没有传参数start时 } int next = start + count; int pre = start - count; int total = new HeroDAO().getTotal(); int last; if (0 == total % count) last = total - count; else last = total - total % count; pre = pre < 0 ? 0 : pre; next = next > last ? last : next; request.setAttribute("next", next); request.setAttribute("pre", pre); request.setAttribute("last", last); List<Hero> heros = new HeroDAO().list(start, count); request.setAttribute("heros", heros); request.getRequestDispatcher("listHero.jsp").forward(request, response); }
listHero.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" import="java.util.*"%> <!DOCTYPE html> <script src="http://how2j.cn/study/js/jquery/2.0.0/jquery.min.js"></script> <!--引入jQuery 和 Bootstrap,为下面的表格增加样式--> <link href="http://how2j.cn/study/css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="http://how2j.cn/study/js/bootstrap/3.3.6/bootstrap.min.js"></script> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <script> $(function(){ $("a").addClass("btn btn-default btn-xs"); }); </script> <% String currentUser = (String) request.getSession().getAttribute("userName"); %> <p align="center" style="margin-top:20px;"><%= "欢迎您:"+currentUser%></p> <table style="width:500px; margin:44px auto" class="table table-striped table-bordered table-hover table-condensed" align='center' border='1' cellspacing='0'> <tr> <td>id</td> <td>name</td> <td>hp</td> <td>damage</td> <td>edit</td> <td>delete</td> </tr> <c:forEach items="${heros}" var="hero" varStatus="st"> <tr> <td>${hero.id}</td> <td>${hero.name}</td> <td>${hero.hp}</td> <td>${hero.damage}</td> <td><a href="editHero?id=${hero.id}">编辑</a></td> <td><a href="deleteHero?id=${hero.id}">删除</a></td> </tr> </c:forEach> </table> <nav> <ul class="pager"> <li><a href="?start=0">首 页</a></li> <li><a href="?start=${pre}">上一页</a></li> <li><a href="?start=${next}">下一页</a></li> <li><a href="?start=${last}">末 页</a></li> </ul> </nav>

还存在一个问题:
当用服务器跳转时当登录进listHero页面时当访问下一页时有问题,但把LoginServlet的doPOST方法名要改为service,但是改为客户端跳转就没有问题了。
//request.getRequestDispatcher("/listHero").forward(request, response);//服务器跳转 response.sendRedirect("listHero");// 客户端跳转
待解决:服务端跳转和客户端跳转之间的区别,doPOST、doGET、service之间的区别
根据查两种跳转之间的区别和上一页下一页他们的url,把服务器端跳转改为客户端跳转就可以理解了,因为服务端跳转不改变url,当我们执行上一页下一页时用的时listHero这个url,因此需要用客户端跳转。
至于为什么把doPOST改为service,就是因为我写错了doPOST,应该为doPost,这样就可以了,但是服务器端跳转必须改为客户端跳转。(一定不要因为大意而忽略一些细节。)


