把数据转化为JSON格式用ajax进行前后端交互
接着在https://www.cnblogs.com/dong973711/p/10907733.html的基础上做验证。
从前端提交数据
前端页面,submit.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>用AJAX以JSON方式提交数据</title> <script type="text/javascript" src="jquery.min.js"></script> </head> <body> <form > 名称:<input type="text" id="name"/><br/> 血量:<input type="text" id="hp"/><br/> 伤害: <input type="text" name="damage" id="damage"> <br> <input type="button" value="提交" id="sender"> </form> <script> $('#sender').click(function(){ var name=document.getElementById('name').value; //从输入端获取 值 var hp=document.getElementById('hp').value; var hero={"name":name,"hp":hp}; //把获取的值格式化 var url="submitServlet"; //以post方式提交ajax $.post( url, {"data":JSON.stringify(hero)}, //提交的数据是把上面的hero转化为json格式 function(data) { alert("提交成功,请在Tomcat控制台查看服务端接收到的数据"); }); }); </script> </body> </body> </html>
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify( JSON.stringify() 详解)
配置web.xml
<servlet> <servlet-name>SubmitServlet</servlet-name> <servlet-class>servlet.SubmitServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>SubmitServlet</servlet-name> <url-pattern>/submitServlet</url-pattern> </servlet-mapping>
SubmitServlet.java
package servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import entity.Hero; import net.sf.json.JSONObject; public class SubmitServlet extends HttpServlet { protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String data =request.getParameter("data"); //获取通过ajax提交的数据data System.out.println("服务端接收到的数据是:" +data); //输出数据data JSONObject json=JSONObject.fromObject(data); //将其转化为json对象 System.out.println("转换为JSON对象之后是:"+ json); Hero hero = (Hero)JSONObject.toBean(json,Hero.class); 将其转化为一个Hero对象 System.out.println("转换为Hero对象之后是:"+hero); } }
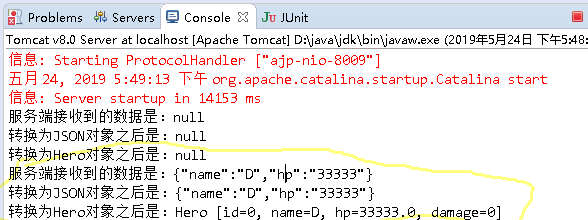
截图:


双线部分是我提交后的数据,上面获取null的是直接访问SubmitServlet的,并没有从前端获取数据,所以都为null
还有就是最后一行damage(伤害为0),原因是我前端JavaScript获取输入数据时没有获取damage的数据,所以传过来后也没又数据,而转化为hero对象后,因为没有damage所以它默认为0
获取一个对象传到前端
GetOneServlet.java
package servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import entity.Hero; import net.sf.json.JSONObject; public class GetOneServlet extends HttpServlet{ protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { Hero hero = new Hero(); //创建一个Hero对象 hero.setName("孙大圣"); hero.setHp(353); hero.setDamage(88); JSONObject json= new JSONObject(); json.put("hero", JSONObject.fromObject(hero)); //转化成json对象 response.setContentType("text/html;charset=utf-8"); //设置页面的ContentType为text/html; 字符集为utf-8 response.getWriter().print(json); //将得到的数据返回到前端 } }
web.xml
<servlet> <servlet-name>GetOneServlet</servlet-name> <servlet-class>servlet.GetOneServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>GetOneServlet</servlet-name> <url-pattern>/getOneServlet</url-pattern> </servlet-mapping>
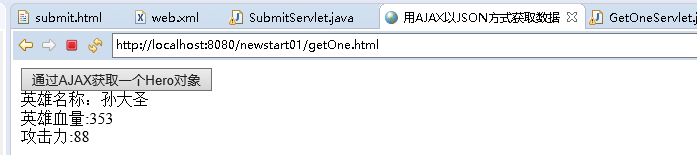
getOne.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>用AJAX以JSON方式获取数据</title> <script type="text/javascript" src="jquery.min.js"></script> </head> <body> <input type="button" value="通过AJAX获取一个Hero对象" id="sender"> <div id="messageDiv"></div> <script> $('#sender').click(function(){ var url="getOneServlet"; $.post( url, function(data) { var json=JSON.parse(data); //将获得的Json对象转换为 JavaScript 对象 var name =json.hero.name; var hp = json.hero.hp; var damage = json.hero.damage; $("#messageDiv").html("英雄名称:"+name + "<br>英雄血量:" +hp+ "<br>攻击力:" +damage ); }); }); </script> </body> </body> </html>
JSON 通常用于与服务端交换数据。
在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。


通过ajax获取一个data数据,然后展示出来
获取多个对象
GetManyServlet.java
package servlet; import java.io.IOException; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import entity.Hero; import net.sf.json.JSONSerializer; public class GetManyServlet extends HttpServlet { protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { List<Hero> heros = new ArrayList<>(); //heros链表,盛放多个Hero对象 for (int i = 0; i < 10; i++) { Hero hero = new Hero(); hero.setName("name"+i); hero.setHp(500+i); heros.add(hero); } String result =JSONSerializer.toJSON(heros).toString(); //将链表内容转化为符合json串的格式 response.setContentType("text/html;charset=utf-8"); response.getWriter().print(result); } }
web.xml
<servlet>
<servlet-name>GetManyServlet</servlet-name>
<servlet-class>servlet.GetManyServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>GetManyServlet</servlet-name>
<url-pattern>/getManyServlet</url-pattern>
</servlet-mapping>
getMany.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>用AJAX以JSON方式获取数据</title> <script type="text/javascript" src="jquery.min.js"></script> </head> <body> <input type="button" value="通过AJAX获取多个Hero对象" id="sender"> <div id="messageDiv"></div> <script> $('#sender').click(function(){ var url="getManyServlet"; $.post( url, function(data) { var heros = $.parseJSON(data); //将符合标准格式的的JSON字符串转为与之对应的JavaScript对象。 for(i in heros){ var old = $("#messageDiv").html(); var hero = heros[i]; $("#messageDiv").html(old + "<br>"+hero.name+" ----- "+hero.hp); } }); }); </script> </body> </body> </html>


小结:
上面的三个前后端数据交互基本就是把数据转化为json格式的字符串或json对象进行传输。
还需要去总结的json格式的字符串与json对象之间的转化,和分析在恰当时候用恰当的格式,及其转换方法。
还要会用jquery的ajax请求。
上例都是以post方式提交ajax请求


