Visual Studio Code 通过 Chrome插件Type Script断点调试Angular 2
1、 下载Visual Studio Code (https://code.visualstudio.com/)
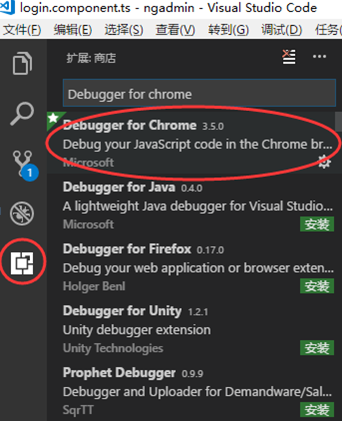
2、 安装插件Debugger for chrome

3、 确定tsconfig.json配置 "sourceMap": true
{
"compileOnSave": false,
"compilerOptions": {
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"target": "es5",
"typeRoots": [
"node_modules/@types"
]
}
}
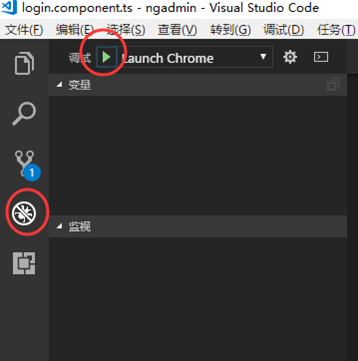
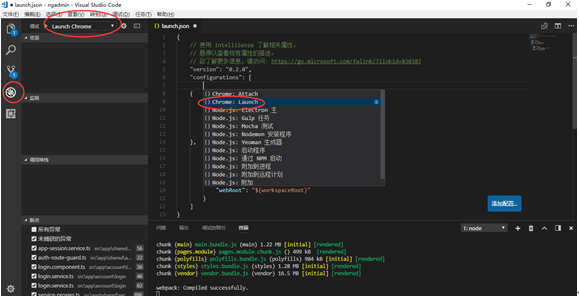
4、 生成调试配置文件launch.json

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}"
},
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}"
}
]
}
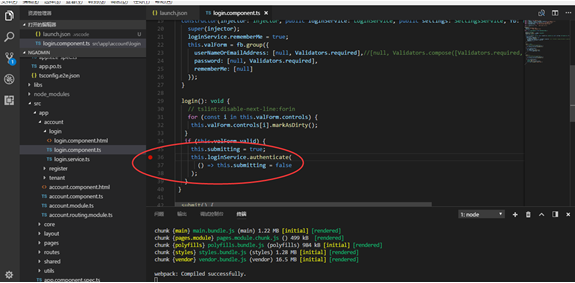
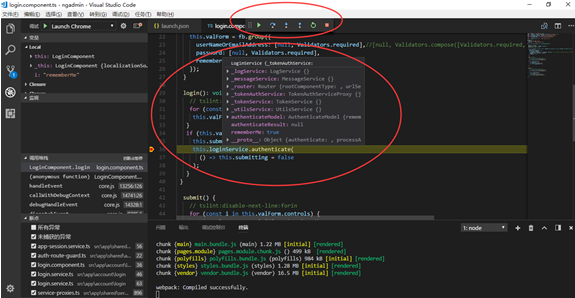
5、 设置断点进行调试 快捷键和C#语言一致 F10、F11
注:调试前请先npm start程序