VS Code + NWJS(Node-Webkit)0.14.7 + SQLite3 + Angular6 构建跨平台桌面应用
一、项目需求
最近公司有终端桌面系统需求,需要支持本地离线运行(本地数据为主,云端数据同步),同时支持Window XP,最好跨平台。要求安装配置简单(一次性打包安装),安装包要小,安装时间短,可离线安装。技术要求使用主流技术,有利于扩展,升级,便于迁移到其它各种终端和平台应用。
二、需求分析和选择技术方案
通过需求分析,采用Web终端混合架构开发桌面应用系统。首先就是要找一个web混合架构开发框架。通过Google百度查找资料,最后主要在选择NWJS和Electron框架上,两款框架都是基于Chromium和Node.js的非常优秀的框架,两个框架的对比请自行Google百度,这里不多做累赘,最终选择NWJS,主要是它对Window XP的支持,在中国还约15%的Window XP用户,不容忽视,不然要求客户的升级成本太高。本地数据库选择可嵌入式轻量级数据库Sqlite3集成,Web框架采用单页面有更好体验,采用MVVM Web框架Angular6,通过VS Code前端工具开发,由于需要考虑支持Window XP,我们选择NWJS金典版V0.14.7。整体技术架构方案为VS Code + NWJS(Node-Webkit)0.14.7 + SQLite3 + Angular6。
相关资料:
VS Code:https://code.visualstudio.com/
NWJS:https://nwjs.org.cn/ (中) https://nwjs.io/(英)
SQLite:https://www.sqlite.org/
Angular:https://www.angular.cn/
三、开发集成环境搭建
1. NWJS环境集成
详细请参考官方文档,打包发布采用官方推荐nwjs-builder-phoenix自动完成,nw-builder在打包时下载对应的版本包有些慢,有时会不成功。
npm install --save-dev nw@0.14.7
npm install --save-dev nwjs-builder-phoenix
Angular package.json包构建命令:
"scripts":
{
"dev": "ng build --prod --build-optimizer && run -x86 --mirror https://npm.taobao.org/mirrors/nwjs/ .",
"prod": "ng build --prod --build-optimizer && build --tasks win-x86 --mirror https://npm.taobao.org/mirrors/nwjs/ ."
}
运行命令:
npm run dev
npm run prod
2. SQLite3环境集成
对应sqlite3是node第三方扩展模块加载,对于采用不同的nwjs版本需要进行编译,在集成编译过程中主要参考了官方npm和GitHub上资料,其它参考资料有限,由于版本的差异性和依赖编译环境,这个过程较为复杂,采了不少坑,我采用的nwjs的版本是0.14.7,完全通过官方介绍的方式并没有编译成功,最终结合这篇资料https://blog.csdn.net/xph20001021/article/details/83039958 完成编译并测试通过,主要步骤如下:
1) 确定你node+npm版本已安装好(注:安装LTS版本 https://nodejs.org/en/)
2) node-gyp、nw-gyp、node-pre-gyp 全局安装
npm install -g node-gyp
npm install nw-gyp -g
npm install node-pre-gyp -g
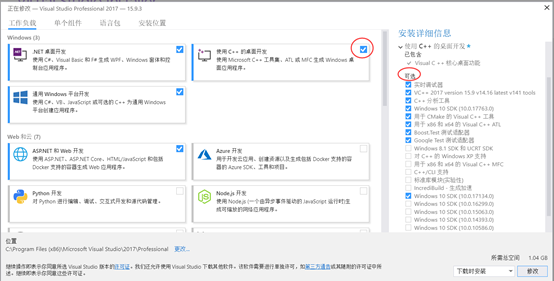
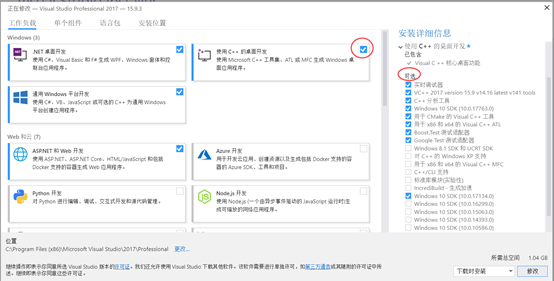
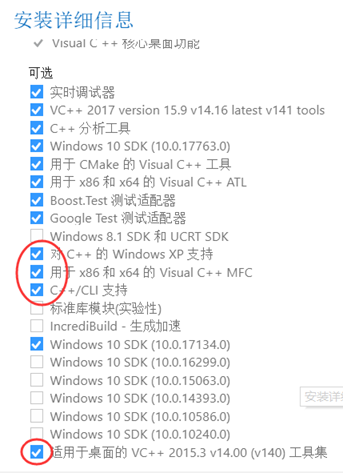
3) 升级Visual Studio 2017或2015安装C++桌面环境(重要,主要用于编译sqlite3 node模块)




4) 安装windows-build-tools,会自行检查安装Python 2.7.x
参考资料:https://github.com/nwjs/nw-gyp#installation
安装使用微软的所有必要的工具和配置Windows的构建工具使用
npm install --global --production windows-build-tool
从提升的PowerShell或cmd.exe,(注:以管理员身份运行)。
5) 在NW.js中安装Node原生模块LTS版需替换win_delay_load_hook.cc
参考资料:https://nwjs.org.cn/doc/user/Advanced/Use-Native-Node-Modules.html
6)下载node-sqlite3源码解压到sqlite3目录
下载地址:https://github.com/mapbox/node-sqlite3
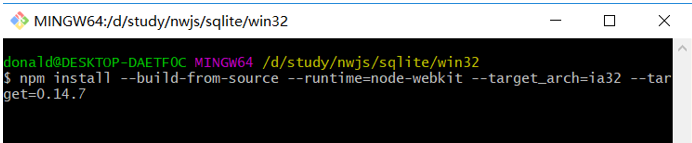
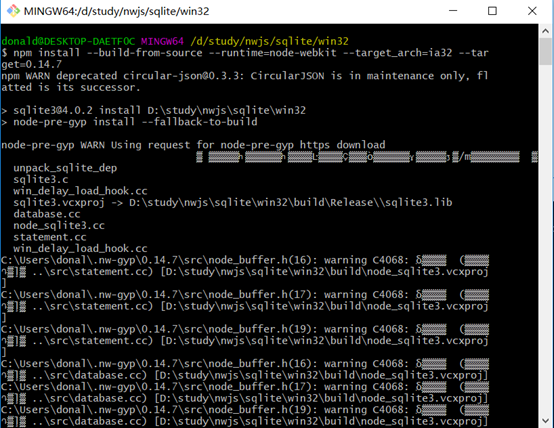
7) git-bash或cmd中进入sqlite3根目录进行编译,我采用的是nwjs v0.14.7版本需要编译两份分别是x64开发环境(开发环境是64位window 10),和ia32(针对window xp系统)发布环境,解压出两份源码分别编译。
npm install --build-from-source --runtime=node-webkit --target_arch=x64 --target=0.14.7
npm install --build-from-source --runtime=node-webkit --target_arch=ia32 --target=0.14.7



四、测试运行
1. 将编译完成的目录复制sqlite3整个目录copy到nwjs目录中的node_modules里面(注:调试环境请复制x64的编译完成的模块)
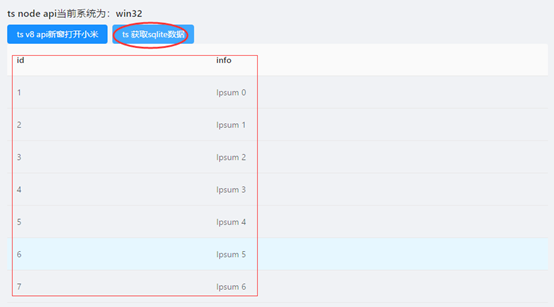
2. 添加Angular 代码界面运行测试
getDate(){ return new Promise<any>((resolve, reject) => { var sqlite3 = (<any>window).require('sqlite3').verbose(); var db = new sqlite3.Database(':memory:'); var arrData: any[] = []; db.serialize(function () { db.run("CREATE TABLE lorem (info TEXT)"); var stmt = db.prepare("INSERT INTO lorem VALUES (?)"); for (var i = 0; i < 10; i++) { stmt.run("Ipsum " + i); } stmt.finalize(); db.each("SELECT rowid AS id, info FROM lorem", function (err, row) { arrData.push(row); console.log(row.id + ": " + row.info); }, function (){ console.log('end'); resolve(arrData); }); }); db.close(); }); } getSqlitdate() { this.getDate().then((res) =>{ console.table(res); this.data = res; }); }
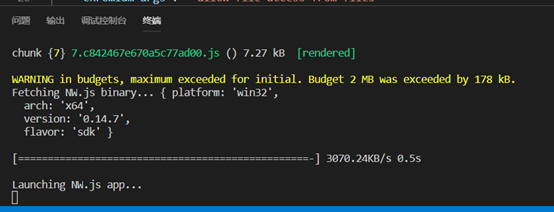
Nwjs运行dev通过点击一个button调用getSqlitdate(),显示结果如下:
npm run dev