EventLoop(事件循环)
EventLoop(事件循环)
一、前言
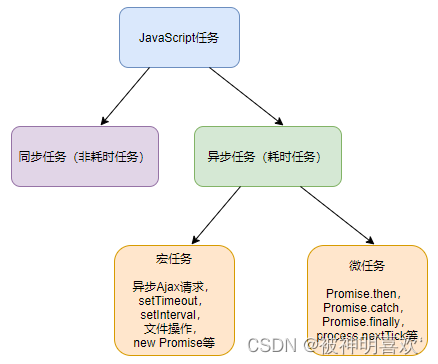
JS任务分为同步任务(非耗时任务)和异步任务(耗时任务),异步任务又分为宏任务和微任务。

event loop:JS 主线程不断的循环往复的从任务队列中读取任务,执⾏任务,这种运⾏机制称为事件循环(event loop)
二、同步和异步
JS是单线程执行的语言,在同一个时间只能做一件事情。这就导致后面的任务需要等到前面的任务完成才能执行,如果前面的任务很耗时就会造成后面的任务一直等待。为了解决这个问题JS中出现了同步任务和异步任务。
同步任务:
在主线程上排队执行的任务只有前一个任务执行完毕,才能执行后一个任务,形成一个执行栈。(promise是同步任务)
异步任务:
不进入主线程,而是进入任务队列,当主线程中的任务执行完毕,就从任务队列中取出任务放进主线程中来进行执行。由于主线程不断重复的获得任务、执行任务、再获取再执行,所以者种机制被叫做事件循环(Event Loop)
我们都知道 Js 是单线程的,但是一些高耗时操作带来了进程阻塞的问题。为了解决这个问题,Js 有两种任务的执行模式:同步模式(Synchronous)和异步模式(Asynchronous)
在异步模式下,创建异步任务主要分为宏任务与微任务两种。ES6 规范中,宏任务(Macrotask) 称为 Task, 微任务(Microtask) 称为 Jobs。
三、宏任务和微任务?
注意
宏任务是由宿主(浏览器、Node)发起的,而微任务由 JS 自身发起。
宏任务(Macrotask)包括:
1. 整体代码script;
2. 定时器任务: 如setTimeout、setInterval、setImmediate (NodeJS独有);
3. I/O操作: 网络请求,文件读写;
4. 渲染任务:dom渲染,当浏览器需要重绘或重新布局时触发的任务;
5. 异步ajax等;
6. 用户交互任务:例如点击事件、输入事件等与用户交互的相关任务;
7. 请求动画帧任务:通过requestAnimationFrame()方法设置的任务,用于在每一帧进行绘画或动画操作;
这些任务都是比较耗时的操作,在事件循环中被视为宏任务,需要等待一定时间或特定的触发条件才会执行
宏任务的执行顺序:setImmediate --> setTimeout --> setInterval --> i/o操作 --> 异步ajax
微任务(Microtask)包括:
1. Promise回调:Promise对象的resolve或reject方法的回调函数;Promise的then、catch、finally回调;
2. MutationObserver回调:当DOM发生变化时触发的回调函数;
3. async/await函数中的后续操作:在async函数中使用await等待的操作完成后,紧接着的代码块中的任务;
4. process.nextTick:进程对象process中的一个方法。nextTick会在上一次事件循环结束,然后在下一次事件循环开始之前执行。比setTimeout(fn,0)效率高多了。
微任务的执行顺序:process.nextTick --> Promise
四、执行顺序
js代码在执行的时候,会先执行宏任务script ==> 进入script后,所有的同步任务主线程执行 ==> 遇到异步宏任务则将异步宏任务放入宏任务队列中 ==> 遇到异步微任务则将异步微任务放入微任务队列中 ==> 当所有同步代码执行完毕后,再将异步微任务从队列中调入主线程执行 ==> 所有的微任务执行完毕后,再将异步宏任务从队列中调入主线程执行 ==> 一直循环至所有的任务执行完毕(完成一次事件循环EventLoop)。
注:一次事件循环只能处理一个宏任务,一次事件循环可以将所有的微任务处理完毕。
五、题目练习
练习一、
setTimeout(function () {//宏任务放到队列中
console.log('1');
})
new Promise(function (resolve) {
console.log('2'); //实例化过程是同步任务,直接执行
resolve();
}).then(function () { //放到微任务队列中
console.log('3');
})
console.log('4'); //同步任务,直接执行
//打印顺序 2 4 3 1
分析:
1. 遇到setTimeout,异步宏任务将其放到宏任务列表中,命名为time1;
2. new Promise 在实例化过程中所执行的代码都是同步执行的( function 中的代码),输出2 ;
3. 将 Promise 中注册的回调函数放到微任务队列中,命名为 then1 ;
4. 执行同步任务 console.log('4') ,输出 4 ,至此执行栈中的代码执⾏完毕;
5. 从微任务队列取出任务 then1 到主线程中,输出 3 ,至此微任务队列为空;
6. 从宏任务队列中取出任务 time1 到主线程中,输出 1 ,至此宏任务队列为空;
练习二、
console.log(1); //同步任务
setTimeout(function () { //宏任务
console.log(2); //宏任务中的同步任务
let promise = new Promise(function (resolve, reject) {
console.log(3); //宏任务中的同步任务
resolve();
}).then(function () {
console.log(4); //宏任务中的微任务
});
}, 1000);
setTimeout(function () { //宏任务
console.log(5); //宏任务中的同步任务
let promise = new Promise(function (resolve, reject) {
console.log(6); //宏任务中的同步任务
resolve();
}).then(function () {
console.log(7); //宏任务中的微任务
});
}, 0);
let promise = new Promise(function (resolve, reject) {
console.log(8); //同步任务
resolve()
}).then(function () {
console.log(9); //微任务
}).then(function () {
console.log(10); //微任务
});
console.log(11); //同步任务
//执行顺序:1 8 11 9 10 5 6 7 2 3 4
分析:
1. 执⾏同步任务 console.log(1) ,输出 `1` ;
2. 遇到 setTimeout 放到宏任务队列中,命名 time1 ;
3. 遇到 setTimeout 放到宏任务队列中,命名 time2 ;
4. new Promise 在实例化过程中所执⾏的代码都是同步执⾏的( function 中的代码),输出`8` ;
5. 将 Promise 中注册的回调函数放到微任务队列中,命名为 then1 ;
6. 将 Promise 中注册的回调函数放到微任务队列中,命名为 then2 ;
7. 执⾏同步任务 console.log(11), 输出 `11` ;
8. 从微任务队列取出任务 then1 到主线程中,输出` 9` ;
9. 从微任务队列取出任务 then2 到主线程中,输出 `10` ,⾄此微任务队列为空;
10. 从宏任务队列中取出 time2( 注意这⾥不是 time1 的原因是 time2 的执⾏时间为 0);
11. 执⾏同步任务 console.log(5) ,输出 `5` ;
12. new Promise 在实例化过程中所执⾏的代码都是同步执⾏的( function 中的代码),输出`6` ;
13. 将 Promise 中注册的回调函数放到微任务队列中,命名为 then3 ,⾄此宏任务time2执⾏完成;
14. 从微任务队列取出任务 then3 到主线程中,输出 `7` ,⾄此微任务队列为空;
15. 从宏任务队列中取出 time1 ,⾄此宏任务队列为空;
16. 执⾏同步任务 console.log(2) ,输出` 2` ;
17. new Promise 在实例化过程中所执⾏的代码都是同步执⾏的( function 中的代码),输出`3` ;
18. 将 Promise 中注册的回调函数放到微任务队列中,命名为 then4 ,⾄此宏任务time1执⾏完成;
19. 从微任务队列取出任务 then4 到主线程中,输出` 4 `,⾄此微任务队列为空。
练习三、
//宏任务执行顺序: setImmediate --> setTimeout --> setInterval --> i/o操作 --> 异步ajax
let axios = require('axios');
let fs = require('fs');
console.log('begin'); //同步任务
fs.readFile('1.txt',(err,data)=>{ //宏任务-读写
console.log('fs');
});
axios.get('https://api.muxiaoguo.cn/api/xiaohua?api_key=fd3270a0a9833e20').then(res=>{
console.log('axios'); //宏任务-异步的Ajax
});
setTimeout(()=>{ //宏任务-setTimeout
console.log('setTimeout')
},0);
setImmediate(()=>{ //宏任务-setImmediate
console.log('setImmediate');
});
(async function (){
console.log('async') //微任务?
})();
console.log('end'); //同步任务
//执行顺序:begin async end setTimeout setImmediate fs axios
分析:
setImmediate没有时间参数,它与延迟 0 毫秒的 setTimeout() 回调⾮常相似。所以当setTimeout延迟时间也是0毫秒时,谁在前面就先执行谁。此外如果setTimeout延迟时间不是0毫秒,它的执行顺序会在 i/o 操作之后。
练习四、
//微任务之间的执行顺序:process.nextTick --> Promise
console.log('begin');
Promise.resolve().then(()=>{
console.log('promise');
})
process.nextTick(()=>{
console.log('nextTick');
});
console.log('end');
//执行顺序:begin end nextTick promise
练习五、
// 宏任务队列 1
setTimeout(() => {
// 宏任务队列 2.1
console.log('timer_1');
setTimeout(() => {
// 宏任务队列 3
console.log('timer_3')
}, 0)
new Promise(resolve => {
resolve()
console.log('new promise')
}).then(() => {
// 微任务队列 1
console.log('promise then')
})
}, 0)
setTimeout(() => {
// 宏任务队列 2.2
console.log('timer_2')
}, 0)
console.log('===== Sync queue =====')
//执行顺序:===== Sync queue =====;timer_1; new promise;promise then;timer_2;timer_3
练习六*、
async function async1() { //async--声明一个函数是异步的
console.log('async1 start');
await async2(); //await--等待一个异步函数执行完成
console.log('async1 end'); //异步微任务---await等待的操作完成后,紧接着的代码块中的任务
}
async function async2() {
console.log('async2');
}
console.log('script start'); //同步任务
setTimeout(function() {
console.log('setTimeout'); //异步宏任务
}, 0)
new Promise(function(resolve) {
console.log('promise1'); //同步任务
resolve();
}).then(function() {
console.log('promise2'); //异步微任务
});
async1();
console.log('script end'); //同步任务
//执行顺序:script start;promise1;async1 start;async2;script end;promise2;async1 end;setTimeout;
分析:
1. 声明一个异步函数async1;
2. 声明一个异步函数async2;
3. 执行同步任务console.log('script start'),输出`script start`;
4. 遇到 setTimeout 放到宏任务队列中,命名 time1 ;
5. new Promise 在实例化过程中所执⾏的代码都是同步执⾏的( function 中的代码),输出`promise1` ;
6. 将 Promise 中注册的回调函数放到微任务队列中,命名为 w1 ;
7. 执行async1函数,执行内部同步任务,输出`async1 start`;
8. 执行async2函数,执行async2内部同步任务,输出`async2`;
9. await任务后的console.log('async1 end')任务属于微任务,加入微任务队列,命名w2;
10. 执行同步任务,输出`script end`;
11. 同步任务执行完毕,从微任务队列取出任务 w1到主线程中, 输出`promise2`;
12. 从微任务队列取出任务 w2到主线程中, 输出`async1 end`;
13. 从宏任务队列中取出 time1到主线程中,输出`setTimeout`;
练习七、
const promise = new Promise((resolve, reject) => {
console.log(1); //同步任务
setTimeout(() => { //异步宏任务
console.log('timerStart'); //异步宏任务中的同步任务
resolve('success'); //异步微任务
console.log('timerEnd'); //异步宏任务中的同步任务
}, 0)
console.log(2); //同步任务
});
promise.then((res) => {
console.log(res); //异步微任务
});
console.log(4); //同步任务
//执行顺序:1,2,4,timerStart,timerEnd,success
练习八、
onsole.log('start')
const fn = () => {
return new Promise((resolve, reject) => {
console.log(1)
resolve(2)
})
}
console.log(3)
fn().then(res => {
console.log(res)
})
console.log('end')
//执行顺序:start,3,1,end,2
六、vue中的nextTick
由于vue的更新机制是异步的,所以当数据修改之后,dom还停留在更新之前,此时想要获取更新后的dom,可以使用nextTick,表示的是下次dom更新循环结束后执行的回调。
应用场景:created 中获取dom可以使用nextTick
created() {
// 使用nextTick可以在created生命周期获取dom节点
this.$nextTick(() => {
console.log(this.$refs.container);
})
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通