1.安装
npm install --save react-json-view
2.使用
import ReactJson from "react-json-view";
const A = () => {
let src = {
"content-length": "675",
"x-b3-parentspanid": "06c634eea567252a",
"x-b3-traceid": "06c634eea567252a",
"x-b3-spanid": "7a18e4d5ccd7906e",
"x-b3-sampled": "1",
host: "cagent",
"content-type": "application/json;charset=UTF-8",
accept: "application/json;charset=UTF-8",
"user-agent": "Java/1.8.0_102"
};
return (
<ReactJson
src={src}
name={false}
collapsed={1}
displayDataTypes={false}
displayObjectSize={false}
enableClipboard={false}
iconStyle="square"
/>
);
};
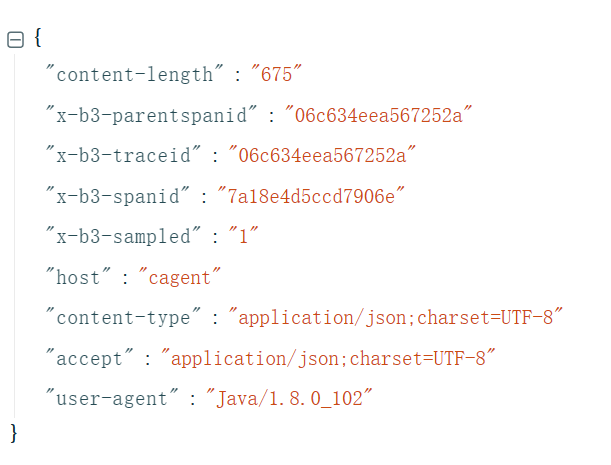
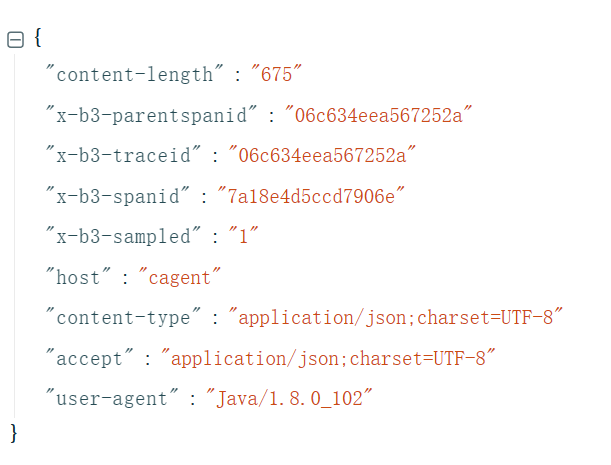
3.效果展示

参考链接
https://www.cnblogs.com/aleifighting/p/15100210.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通