node.js调试
用了几天node.js感觉很新奇,但是调试问题实在是愁煞人,开始的时候懒的学习调试方法,看看异常内容就可以了,但随着代码复杂程度的上升,并不是所有错误都是语法错误了,不调试搞不定了,只好搜搜资料,学习了一下怎么调试。
不用每次都重启服务的supervisor
使用过PHP的同学肯定都清楚,修改了某个脚本文件后,只要刷新页面服务器就会加载新的内容,但是node.js在第一次引用到某个文件解析后会将其放入内存,下次访问的时候直接在内存中获取,以提高效率,但是这对我们开发造成一定困扰,修改了某个module后只能重启服务器后才能生效,调试起来效率还是很低的。
于是乎node.js中有了supervisor插件帮我们坚实文件改动,自动重启服务器,supervisor是node.js的一个包,安装起来很简单,使用npm的安装命令就可以,因为我们需要在控制台运行,所以需要安装在全局环境中
npm install -g supervisor
这样我们就可以使用supervisor启动脚本了
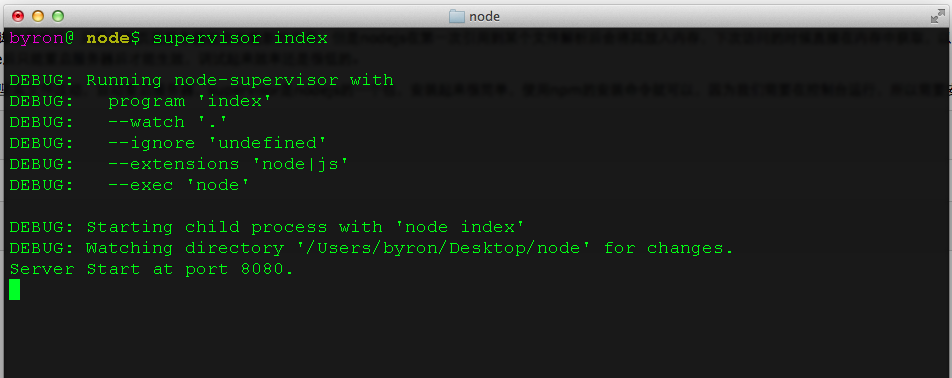
supervisor index

当我们对文件做了改动的时候,可以看到控制台多了三行,服务器已经重启了

原生控制台调试
node.js本身支持调试,在语句前面加debugger指令就可以添加一个断点
var server=require('./server'), router=require('./router'), requestHandlers=require('./requestHandlers'); debugger; var handle={}; debugger; handle['/']=handle['/start']=requestHandlers.start; debugger; handle['/upload']=requestHandlers.upload; handle['/show']=requestHandlers.show; debugger; server.start(8080,router.route,handle);
在启动服务的时候添加debug 选项
node debug index.js

这时候输入一些指令就可以单步调试、到断点监视局部变量等,看个命令图,很多命令都有其缩写形式
| 命令 | 功能 |
| run |
执行脚本,在第一行暂停 |
| restart |
重新执行脚本 |
| cont, c |
继续执行,直到遇到下一个断点 |
| next, n |
单步执行 |
| step, s |
单步执行并进入函数 |
| out, o |
从函数中步出 |
| setBreakpoint(), sb() |
当前行设置断点 |
setBreakpoint(‘f()’), sb(...) |
在函数f的第一行设置断点 |
setBreakpoint(‘script.js’, 20), sb(...) |
在 script.js 的第20行设置断点 |
clearBreakpoint, cb(...) |
清除所有断点 |
backtrace, bt |
显示当前的调用栈 |
list(5) |
显示当前执行到的前后5行代码 |
watch(expr) |
把表达式 expr 加入监视列表 |
unwatch(expr) |
把表达式 expr 从监视列表移除 |
watchers |
显示监视列表中所有的表达式和值 |
repl |
在当前上下文打开即时求值环境 |
kill |
终止当前执行的脚本 |
scripts |
显示当前已加载的所有脚本 |
version |
显示v8版本 |
详细使用有兴趣同学可以自己摸索,我是没兴趣。。。太复杂了,看几个贴心的
使用Eclipse调试
是的,Eclipse又威武了,连node.js也能调试,在Eclipe官网上下载eclipse,然后 Help->Install New Software->Add
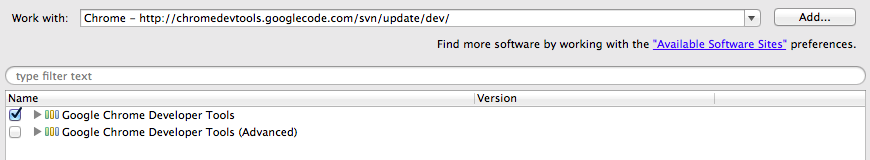
在弹出的窗口添加一个源,名字好记就行,地址是http://chromedevtools.googlecode.com/svn/update/dev/

等一会儿后弹出选择界面,选中第一个

一路next到最后finish,下载完成后会提醒重启Eclipse,完成之后就可以调试node.js了,打开想调试的文件,切换Eclipse到调试视图,点击工具栏右边的小三角,选择Debug Configuration

双击 Standard V8 VM 选项创建一个新的配置,填好相应参数

通过 --debug-brk选项在控制台启动node服务器
node --debug-brk=5858 test.js
点击Eclipse刚才界面的debug按钮,就可以像调试Java一样调试node.js了

使用node-inspector调试
大部分node.js应用都是web应用,所以一些基于Chrome的在线调试工具应运而生,最出名的应该就是node-inspector了,这是一个node.js的模块,安装、使用相当的方便,首先使用npm把其安装在全局环境中
npm install -g node-inspector
node-inspector是通过websocket方式来转向debug输入输出的。因此,我们在调试前要先启动node-inspector来监听node.js的debug调试端口。默认情况下node-inspector的端口是8080,可以通过参数--web-port=[port]来设置端口。

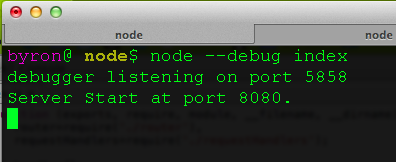
在启动node-inpspector之后,我们可以通过--debug或--debug-brk来启动node.js程序。

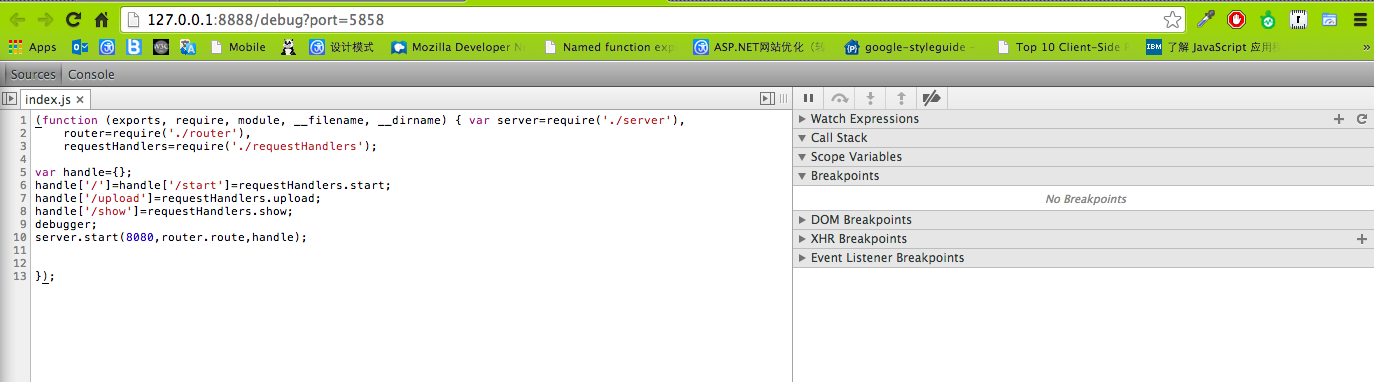
这时候就可以访问http://127.0.0.1:8888/debug?port=5858 使用浏览器调试了,看看界面,不用多说什么了吧

最后
参考:node.js开发指南
PS:个人觉得还是最后一种最方便





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义