在github上写个人简历——先弄个主页
起因
不知道园友们在使用智联招聘等网站填写简历的时候对要求输入的内容有没有一种无力感,不吐槽了反正就一句话,按照它提供的格式我没法儿写简历,而且面试的时候总会被问道有没有自己作品,哥们儿天天上班,下班也不勤奋,真没什么个人作品,总不能把公司里做的东西拿出来看吧。。。
于是乎我想写一份符合自己要求的简历,自己又在做前段开发工作,为什么不写一个在线简历呢,这样写什么是我说了算,而且能写一些小效果,用来展示一下自己所学,也算半个个人作品吧。设想师美好的,但是
没有个人网站
想写个web版简历没问题,但是得放在网上让人看到才行,总不能每次都掏出U盘要求人家插上,右手食指双击index.html文件来看吧。。。
个人主页师需要的,但是想搭建一个个人主页需要买个域名,买个VPS(或者空间)来存放代码,但资金压力这对我这种资深屌丝而言实在是不小,而且我也不需要多大存储空间,支持SQLServer、PHP神码的,我就是想放几个html页面。
平时工作都是使用微软的一套解决方案,ASP.NET、SQLServer,没有接触太多流行的非微软平台技术,在网上一艘,发现实在是太落后了,当前如日中天的代码托管平台github可以完美解决的我的需求,而且是免费的。简单介绍一下,希望对和我一样处于刀耕火种的兄弟们可以大步跨入新时代
一步步在github上搭建个人主页
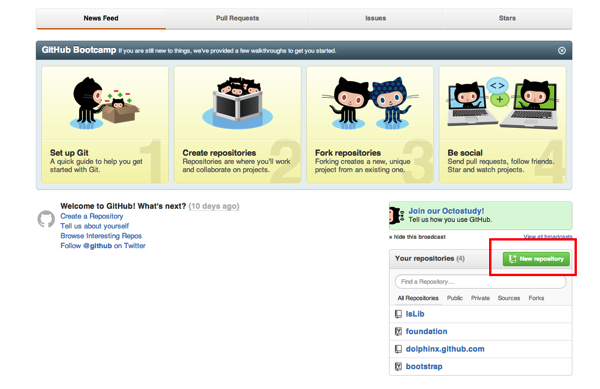
首先当然是访问github主页注册一个账号,这个不多说了,创建完账号登录成功后,找到 “New respository” 按钮,添加一个repository

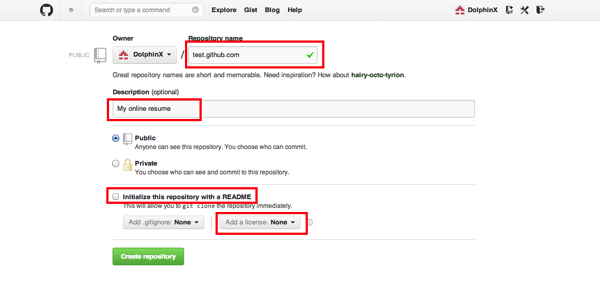
然后填写一些个人主页信息

Repository name的格式为 你的用户名+github,com(不要学我用test,肯定不行),这样以后你就可以通过 你的用户名.github.io(和填写的不完全一样)来访问主页了。还可以就写主页的介绍,这个在自动生成的网页中会体现出来,下面的东西好理解,完事后点击“Create Repository” 按钮

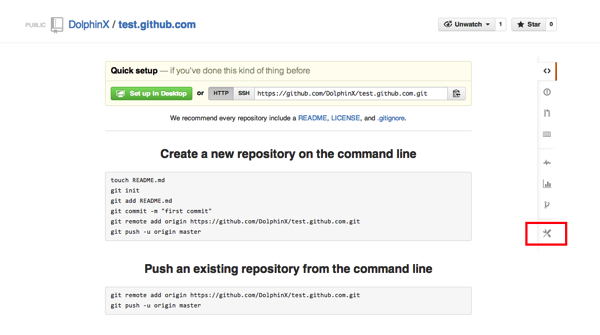
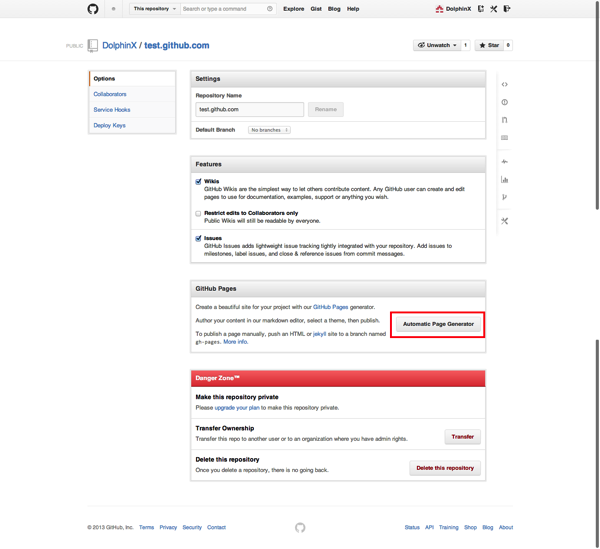
这样一个Repository就创建好了,点击设置按钮,把它转化为个人主页

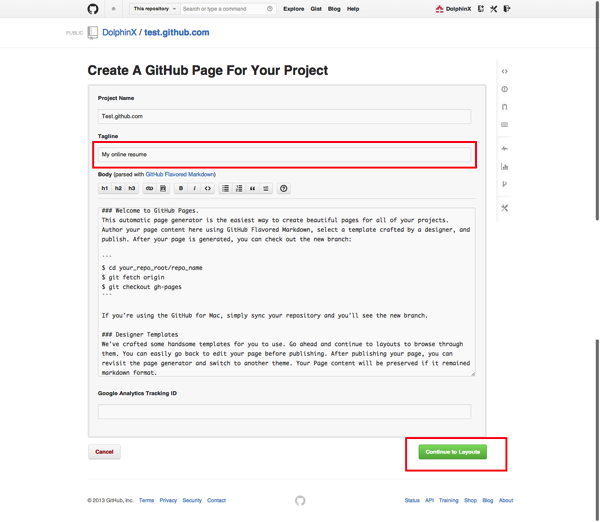
点击“Automatic Page Generator” 按钮,可以看到我们之前填写的一些内容

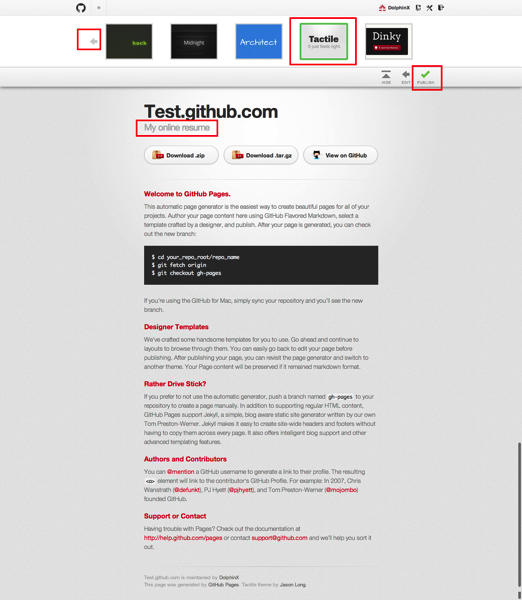
没问题后点击“Continue to Layouts”按钮为主页选个主题

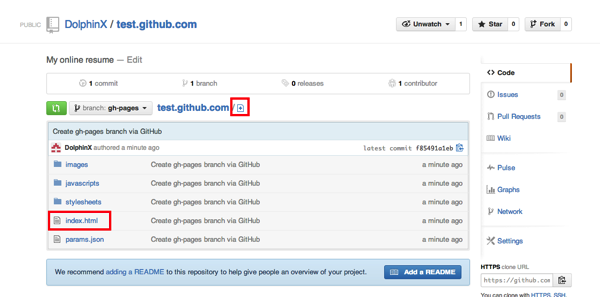
选好之后点击“Publish”按钮,回到主界面,等1~10分钟后,就可以通过“你的用户名+github.io”访问我们的主页了,这时候我们还可以添加自己的页面或者修改主页

当然这样比较低效,建议下载github客户端,然后修改自己主页了就可以。具体github使用自己还不熟悉,只会简单的修改,小白们网上找资料学习吧。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2012-11-23 JavaScript与HTML交互——事件