据说每个大牛、小牛都应该有自己的库——JavaScript原生对象拓展
在据说每个大牛、小牛都应该有自己的库——框架篇中我扬言要做个小牛,没想到一天没更新,小伙儿伴们就戏谑的问我,油哥是不是要太监了?其实事情是这个样子的,这不是太监的节奏,一是,关于写个自己的库的想法由来已久,但只是周末才下决心要写,本来觉得会有很多以前的总结要写出来的,可是一下笔才知道有多难,零零散散的东西谁都能够写出来,可怎么把这些东西写的有条理、效率高、可用性强之前从来没有想过,二是最近几天和未来的日子公司会比较忙,下班回来的时间有限,没太多时间去想,所以拖沓了,不过不会太监。
JavaScript原生对象
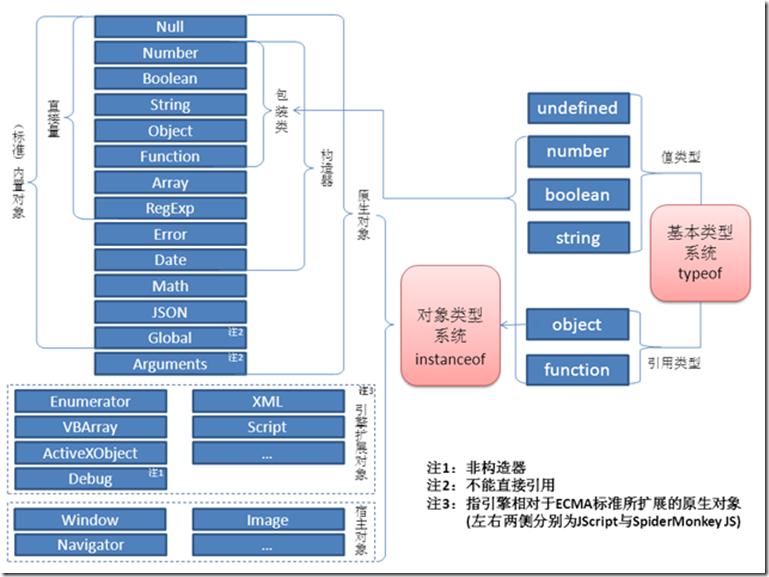
言归正传要想对JavaScript原生对象进行拓展,首先得了解JavaScript究竟有哪些原生对象,《JavaScript语言精髓与编程实践》上有一张广为流传的图片
内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始化阶段就被创建好的对象,是后者的一个子集;而后者包括了一些在运行过程中动态创建的对象。宿主对象不是引擎的原生对象,而是由宿主框架通过某种机制注册到JavaScript引擎中的对象。
这么多原生对象,并不是每个都要拓展,只是拓展一下在其它语言中存在的,用起来很方便的方法,至于拓展方式也很简单,无非是向prototype里面注册。
两个原则
在反复写了很多通用函数后我总是在试图解决使用者可能的疏忽,比如在为某个元素绑定click事件处理程序的时候,我要先判断用户传的元素是否为空,是的话直接返回false;判断click是不是写成了onclick;判断欲绑定的函数是不是个函数。。。,这样的工作确实使库函数更加好使,但带来了几个显著的弊端
1.层层判断,效率低下,相信这点儿不用多说明
2.为了使函数不报错而返回false,自己处理了异常,没有把错误显示返回给用户,难以发现错误及调试
3.纵容了使用的的不良行为
权衡了一下,在自己的库函数中不会帮助使用者处理参数及使用错误,如果出现错误不处理,直接返回给使用者。
但是很多函数并不要求用户传入所有参数,比如jQuery的ajax函数,可以传入部分参数,不传入部分按默认值处理,这是合理的,库函数中也会遵守这一原则。
String
对String对象的拓展主要有
- ltrim:去除string左边空白符
- rtrim:去除string右边空白符
- trim:去除string首尾空白符
- htmlEncode:把html字符串encode成普通字符串
- htmlDecode:把字符串decode为html字符串
- isStartsWith:判断字符串是否以参数开始
- isEndWith:判断字符串是否以参数结束
if(typeof String.prototype.ltrim=='undefined'){ String.prototype.ltrim = function(){ var s = this; s = s.replace(/^\s*/g, ''); return s; } } if(typeof String.prototype.rtrim=='undefined'){ String.prototype.rtrim = function(){ var s = this; s = s.replace(/\s*$/g, ''); return s; } } if(typeof String.prototype.trim=='undefined'){ String.prototype.trim = function(){ return this.ltrim().rtrim(); } } if(typeof String.prototype.htmlEncode=='undefined'){ String.prototype.htmlEncode = function(encodeNewLine){//encodeNewLine:是否encode换行符 var s = this; s = s.replace(/&/g, '&'); s = s.replace(/</g, '<'); s = s.replace(/>/g, '>'); s = s.replace(/'/g, '"'); if(encodeNewLine){ s = s.replace(/\r\n/g, '<br />'); s = s.replace(/\r/g, '<br />'); s = s.replace(/\n/g, '<br />'); } return s; } } if(typeof String.prototype.htmlDecode=='undefined'){ String.prototype.htmlDecode = function(decodeNewLine){//decodeNewLine:是否decode换行符 var s = this; if(decodeNewLine) { s = s.replace(/<br\s*\/?>/gi, '\r\n'); } s = s.replace(/"/g, '\''); s = s.replace(/>/g, '>'); s = s.replace(/</g, '<'); s = s.replace(/&/g, '&'); return s; } } if(typeof String.prototype.startsWith=='undefined'){ String.prototype.startsWith = function(start, ignoreCase){//start:欲判断字符, ignoreCase:是否忽略大小写 var s = this; if(ignoreCase) { s = s.toLowerCase(); end = end.toLowerCase(); } if(s.substr(0, start.length) == start) return true; return false; } } if(typeof String.prototype.endsWith=='undefined'){ String.prototype.endsWith = function(end, ignoreCase){//end:欲判断字符, ignoreCase:是否忽略大小写 var s = this; if(ignoreCase) { s = s.toLowerCase(); end = end.toLowerCase(); } if(s.substr(s.length - end.length) == end) return true; return false; } }
Array
对Array对象的拓展有
- indexOf:返回参数在数组中index,不存在返回-1
if(typeof Array.prototype.indexOf=='undefined'){ Array.prototype.indexOf=function(item,strict){//strict:是否严格相等(===) var index=-1; var strict=strict=='undefined'? true || strict; var length=this.length; if(strict){ for(var i=0;i<length;i++){ if(this[i]===item){ index=i; break; } } }else{ for(var i=0;i<length;i++){ if(this[i]==item){ index=i; break; } } } } }
Date
Date对象的拓展
format:格式化日期(网上找的,据说是个老外写的,但是找不到作者)
getDaysInMonth:获取某月有多少天
Date.getDaysInMonth = function (year, month) { var days = 0; switch (month) { case 1: case 3: case 5: case 7: case 8: case 10: case 12: days = 31 break; case 4: case 6: case 9: case 11: days = 30; break; case 2: if (year % 400 == 0 || (year % 4 == 0 && year % 100 != 0)) days = 29; else days = 28; break; } return days; } if (typeof Date.prototype.format == 'undefined') { Date.prototype.format = function (mask) { var d = this; var zeroize = function (value, length) { if (!length) length = 2; value = String(value); for (var i = 0, zeros = ''; i < (length - value.length); i++) { zeros += '0'; } return zeros + value; }; return mask.replace(/"[^"]*"|'[^']*'|\b(?:d{1,4}|m{1,4}|yy(?:yy)?|([hHMstT])\1?|[lLZ])\b/g, function ($0) { switch ($0) { case 'd': return d.getDate(); case 'dd': return zeroize(d.getDate()); case 'ddd': return ['Sun', 'Mon', 'Tue', 'Wed', 'Thr', 'Fri', 'Sat'][d.getDay()]; case 'dddd': return ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'][d.getDay()]; case 'M': return d.getMonth() + 1; case 'MM': return zeroize(d.getMonth() + 1); case 'MMM': return ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'][d.getMonth()]; case 'MMMM': return ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'][d.getMonth()]; case 'yy': return String(d.getFullYear()).substr(2); case 'yyyy': return d.getFullYear(); case 'h': return d.getHours() % 12 || 12; case 'hh': return zeroize(d.getHours() % 12 || 12); case 'H': return d.getHours(); case 'HH': return zeroize(d.getHours()); case 'm': return d.getMinutes(); case 'mm': return zeroize(d.getMinutes()); case 's': return d.getSeconds(); case 'ss': return zeroize(d.getSeconds()); case 'l': return zeroize(d.getMilliseconds(), 3); case 'L': var m = d.getMilliseconds(); if (m > 99) m = Math.round(m / 10); return zeroize(m); case 'tt': return d.getHours() < 12 ? 'am' : 'pm'; case 'TT': return d.getHours() < 12 ? 'AM' : 'PM'; case 'Z': return d.toUTCString().match(/[A-Z]+$/); // Return quoted strings with the surrounding quotes removed default: return $0.substr(1, $0.length - 2); } }); }; }
最后
开始时会以为要写很多,筛选了一下,常用并且通用还需要自己拓展的无非就这几个,很没有成就感的样子,不过还好总算没太监不是,以后想到再补充吧,这两天要好好想想关于Event处理的函数了。
最近听取了一下朋友的意见,对JavaScript原生对象进行拓展确实是个很鸡肋的事情,决定把JavaScript原生对象部分单独拿出来成一个文件,想使用的话需要引用的页面,不再库函数中默认包含。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义