CSS hack前传——背景图片全屏
在之前的博客CSS hack中我有提到,一个问题的解决让我对CSS hack的态度从不屑一顾,到认真研究了实验一下,事情是这样的,最近产品发布,向来狂妄的我被一个bug纠缠住了,甚至丧气的表示我做不出来,说来也惭愧,难住我的并不是造火箭这样的难题,只是个背景图片。。。
前世今生
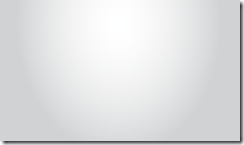
最近为产品做了一个扁平化的新Theme,看起来很美观,公司的艺术家看后表示需要一张有深意的背景图片,发给我了
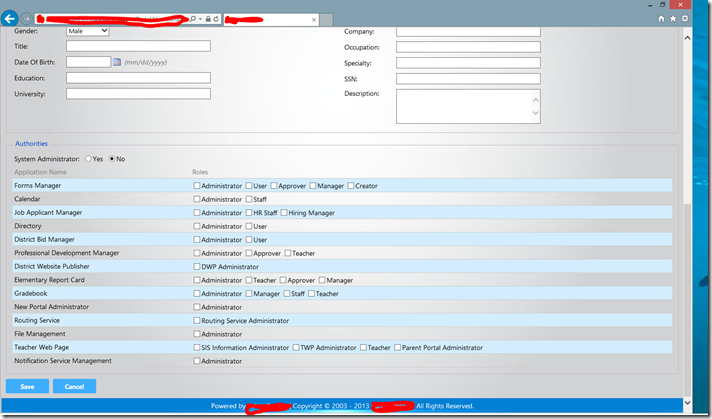
放上去后一看艺术家就是艺术家,果真和Theme很搭而且让网站高端了很多(自我感脚),兴冲冲的就发布了上去,主要代码大概是这样的
<html> <head> <title>Test</title> <style type="text/css" > body { height:100%; width:100%; background:url(images/bg.png); } </style> </head> <body> </body> <html>
很不错的样子
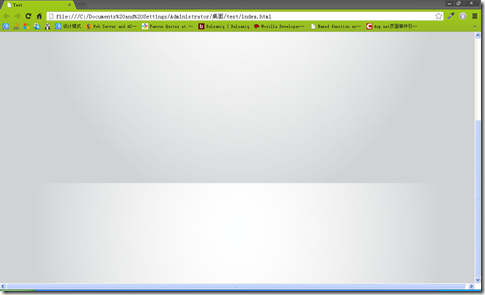
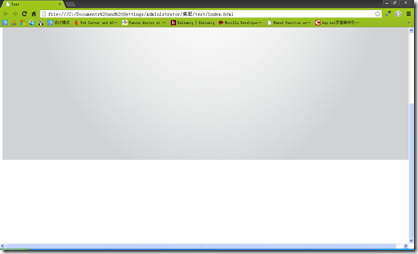
然而发布到产品测试站点后我的悲催一天就开始了,当页面有纵向滚动条的时候,网页是这样的
细心的同学马上就明白为什么了,图片在纵向上repeat了,而图片上下边的颜色不一样,在相接的地方不吻合,肿么办呢?
修改背景图片
相信大部分同学第一反应和我一样,让艺术家换个图片,把图片上下边、左右边的颜色修的一样就可以了,但是!但是。。。艺术家不为所动,坚持这样是最好的效果,好吧,展示技术的时候到了。
改变背景图片size
既然图片还得是这张图片,那么就改变它的大小,让其拉伸铺满整个网页,使用window在设壁纸的时候不经常这么干嘛,可可可怎么该背景图片的大小呢,用CSS3吧
background:url(images/bg.png);
-moz-background-size:cover;
-ms-background-size:cover;
-webkit-background-size:cover;
background-size:cover;
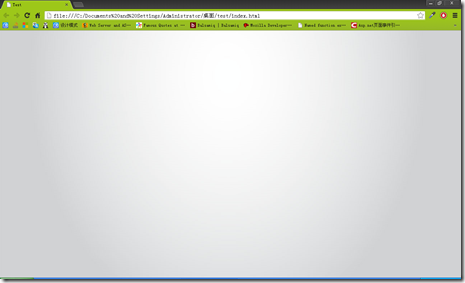
效果是这样的
聪明的同学第一时间就会想到你让IE可咋整?是呀,江湖传言这样就可以
background:url(images/bg.png);
-moz-background-size:cover;
-ms-background-size:cover;
-webkit-background-size:cover;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src=images/bg.png,sizingMethod=scale);
哎呀妈呀,真好使
自己觉得很完美了,可可可,人家说你的效果已经不对了。
神马!纳尼!Where!
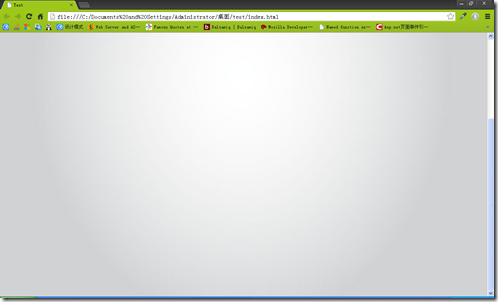
在IE下效果是对了,但是Chrome、Firefox下本来应该在中间的高亮区cover效果原因整个图片长宽都被拉伸而被移到了右上角,不对称了。。。
这这这
这可肿么办,逼我,嚼烂了我的HB铅笔后我写了这样的代码(代码写在MasterPage中,所以不必担心逐个页面更改问题)
<html> <head> <title>Test</title> <style type="text/css" > body { height:1000px; width:100%; margin:0; } .cover { width:100%; height:100%; position:absolute; z-index:-10; } .cover img { width:100%; height:100%; border:0; } </style> </head> <body> <div class="cover"> <image alt="" src="images/bg.png"/> <div> </body> </html>
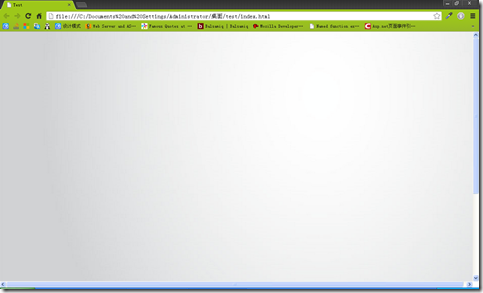
乍一看效果我还蛮开心的,可一拉滚动条
擦,你高度100%计算的是ViewPort的高度,不是scrollHeight啊!
固定住图片
咬碎了一只HB之后我想到一招,既然刚才的方法差点儿都好使了,只有滚动的时候不好使,那么让图片相对于屏幕固定住就可以了,不随网页滚动而动,也就是使用position:fixed不就搞定了吗
body { height:1000px; width:100%; margin:0; } .cover { width:100%; height:100%; position:fixed; z-index:-10; } .cover img { width:100%; height:100%; border:0; }
这次我按捺住了,拉了滚动条才敢乐
但是只乐了几秒,因为我看了一下IE。。。,尼玛!
关于怪异模式
因为网站是很久前写的代码,大家标准意识没有那么前卫,处于对table 100%计算与padding冲突等原因,在设计的时候没有加doctype,这就是耳闻能祥的怪异模式!
IE6本身就不支持position:fixed,这个还好,公司产品针对美国市场,不用兼容IE6了,但是IE所有版本在怪异模式下也不支持position:fixed,聪明的同学肯定会说前面你不说有MasterPage了吗,在里面加上DocType不就可以了,我也是这么想的,但却没这么做,加上后之前写的大部分控件还有很多页面布局会乱掉,唉!一着不慎,满盘皆输,不能加DocType,肿么办。。。
CSS hack
等了这么久主角CSS hack终于可以登场了,亏我没去学导演,主角要指定砍我,也不必太激动,刚才不是使用-moz-神马的了吗,也算是露脸儿了,这次让它领衔,看看怎么使用CSS hack让怪异模式的IE也能有类似于position:fixed的效果
.cover { width: 100%; height: 100%; position: fixed; z-index: -10; _position: absolute; _top: expression(eval(document.body.scrollTop)); _left: expression(eval(document.body.scrollLeft)); }
本来前缀”_”只有IE6能够认识,不过在怪异模式下所有IE都能认识,所以IE下hack代码会覆盖上面的代码,可以expression表达式了解一下,还有在怪异模式下document.documentElement.scrollHeight这样的写法是取不到正确结果的,得像上面document.body.scrollTop这么写,聪明的同学如果看过CSS hack也能够很轻松的写出正常模式下的code了。最后偷偷上传个实际效果图
最后
就是这么个东东,让我对CSS hack有了新的认识














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义