极简 Node.js 入门 - 1.3 调试
极简 Node.js 入门系列教程:https://www.yuque.com/sunluyong/node
调试是解决程序问题的必备工具,在最早的时候 Node 的调试有些麻烦,社区也有不少工具包辅助,现在 Node 的调试已经比较简单,常用的有几种
Chrome DevTools
Chrome 开发者工具交互通过 V8 Inspector Protoco 调试协议,使用 websocket 和 开发工具交互,提供了图形化的调试界面,操作非常简单
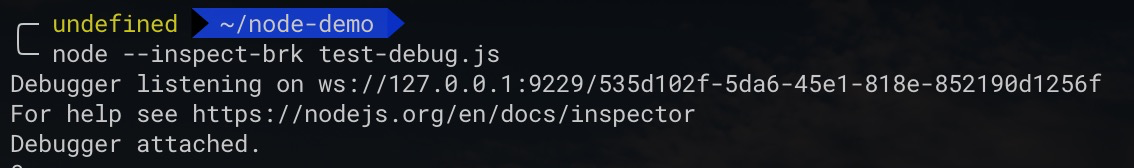
#1 命令行 --inspect-brk
使用命令行 node --inspect-brk YOUR_FILE_PATH.js 
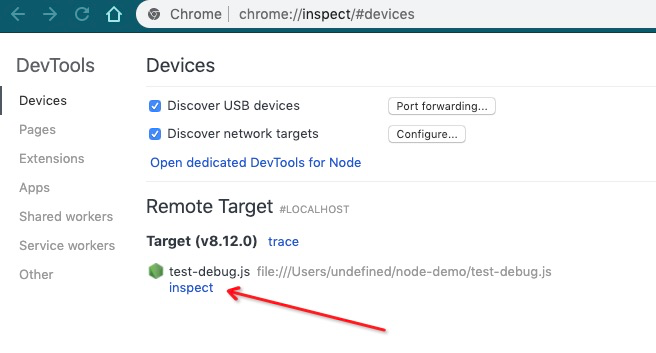
#2 浏览器 inspect 界面
使用 Chrome 打开地址 chrome://inspect ,点击 Remote Target 中调试的文件名 "inspect" 按钮
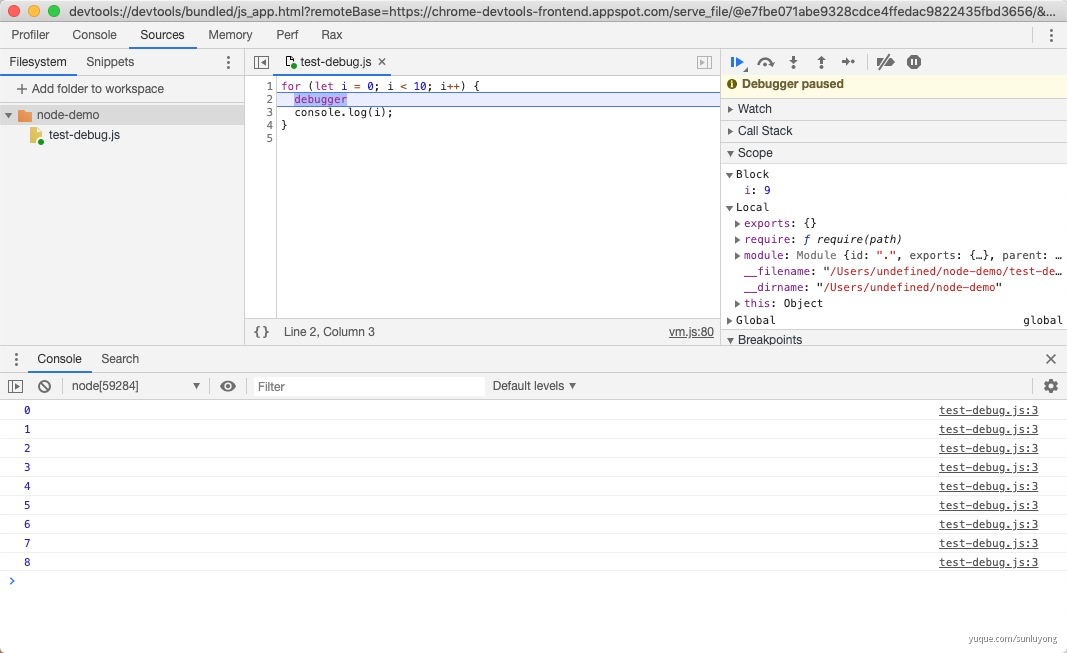
#3 进入 Chrome 调试界面

--inspect-brk 会让用户代码第一行执行前停住,防止没来及 debug 代码就执行结束了,Web 服务脚本会一直在后台运行,使用 --inspect 即可
VS Code
上面的操作步骤还是稍微有些麻烦,大部分 IDE 都给封装了调试界面,可以真正做到一键调试,VS Code 几乎是前端的事实标准 IDE,简单介绍一下其调试方法
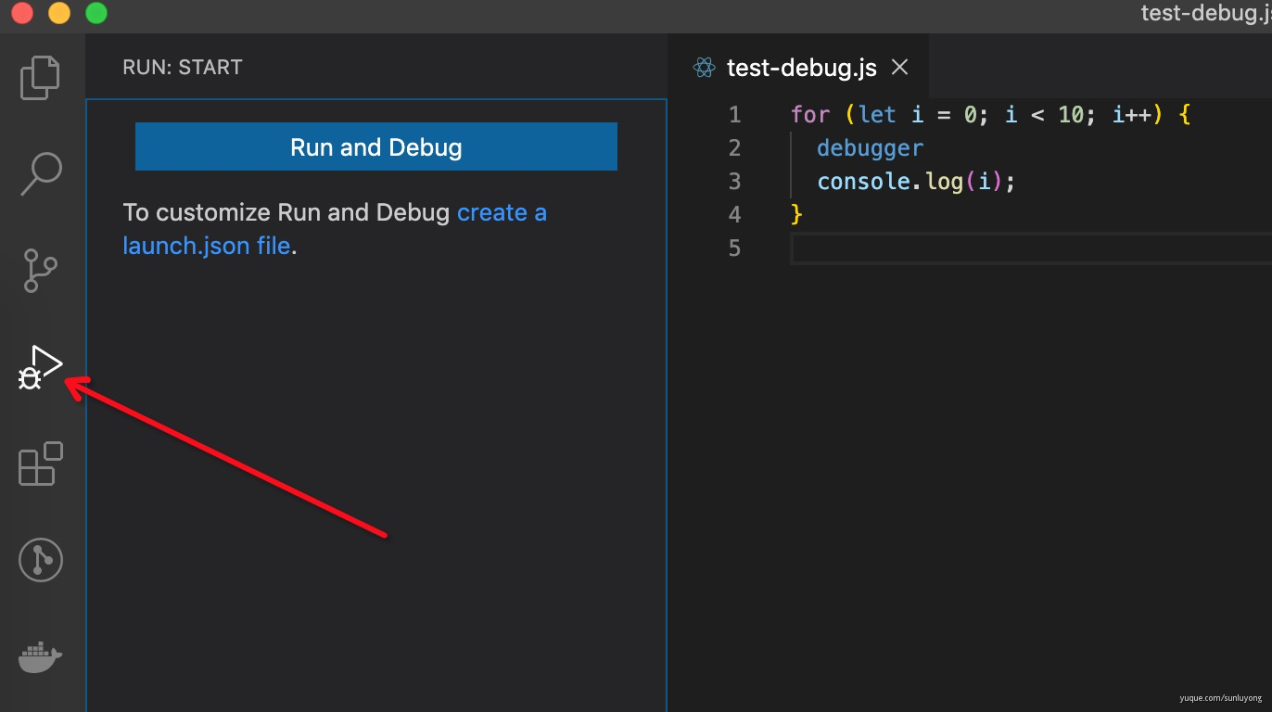
#1 点击调试按钮

#2 创建 launch.json
第一次调试需要创建一个 launch.json 文件,点击后会生成默认值
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}"
}
]
}
一般需要修改的就是 program ,通过 program 指定调试文件
${file}调试当前文件${workspaceFolder}\\index.js调试项目目录的 index.js 入口文件
#3 点击 “Launch Program”

具体操作、配置参考 Node.js debugging in VS Code




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-08-06 Ajax初步理解