元素的click与dblclick
JavaScript与HTML之间的交互是通过事件实现的。事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间,是用户或浏览器自身执行的某种动作。诸如click、load、mousemover,都是事件的名字。可以使用侦听器来预订事件,以便事件发生时,执行相应的代码。而响应某个事件的函数就叫做事件处理程序。对于一个事件,DOM元素通常拥有事件方法属性和事件处理程序属性,如click方法和onclick属性。
在DOM0级规范中,通过JavaScript制定事件处理程序的传统方式,就是将一个函数赋值给一个事件处理程序属性。如:
var btn = document.getElementById('myBtn'); btn.onclick = function(){ console.log('click'); }
DOM2级规范中,制定事件处理程序的方式,使用addEventListener函数,如:
var btn = document.getElementById('myBtn'); btn.addEventListener('click', function(){ console.log('click'); }, false);
看过以上基础之后,开始步入主题。大部分元素都支持click与dblclick,然而在实际工作中,发现这两个事件之间绑定与触发方式还是有很多不同。
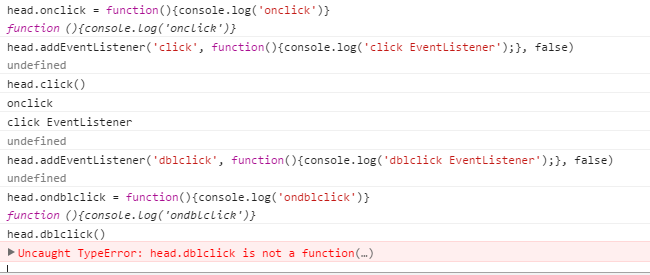
1、通过以上两种来绑定的click事件,都可以通过在代码中调用element.click()方法来触发。而对于dblclick,我发现元素都没有dblclick方法。

2、对于click想要在代码中触发click事件,有两种选择:第一,直接调用元素的click方法。第二,使用自己定义事件。对于dblclick,如果想要利用代码触发dblclick,只能使用自定义事件的方式。

在某些情况下,我们可能有想利用单击模拟双击的需求,这种需求分为两种:
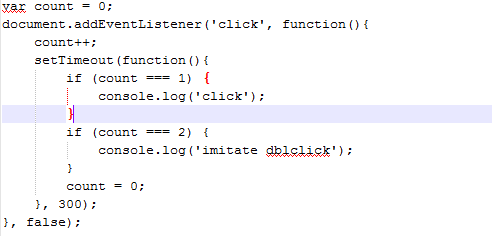
1、同正常绑定dom元素的触发顺序一致,当用户点击一下时,触发click事件,当用户在极短时间内点击两下时,触发顺序为click-click-dblclick:

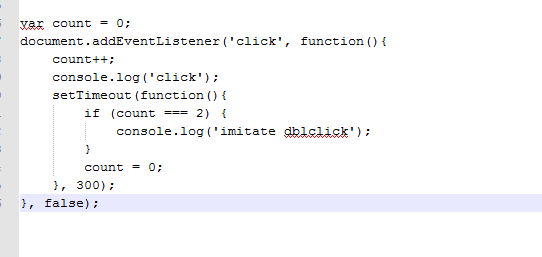
2、当用户单击时,触发click。当用户在极短时间内双击时,只触发dblclic:

这种处理方式有一个缺点:当用户单击时,会延迟一段时间,然后触发单击事件




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)