CSS:谈谈栅格布局
检验前端的一个基本功就是考查他的布局。很久之前圣杯布局风靡一时,这里就由圣杯布局开始,到最流行的bootstrap栅格布局。
圣杯布局
圣杯布局是一种三列布局,两边定宽,中间自适应:

1 * { 2 box-sizing: border-box; 3 } 4 html, body{ 5 width: 100%; 6 height: 100%; 7 margin: 0; 8 } 9 .container{ 10 width:100%; 11 } 12 .container:after{ 13 display: table; 14 content:"."; 15 clear:both; 16 } 17 18 .container .cl{ 19 float:left; 20 border: 1px solid red; 21 height: 200px; 22 } 23 24 .main{ 25 width:100%; 26 padding 0 290px 0 320px; 27 background-color: blue; 28 } 29 .sub{ 30 width: 320px; 31 margin-left:-100%; 32 background-color: white; 33 } 34 .extra{ 35 width: 290px; 36 margin-left:-290px; 37 background-color: yellow; 38 }

1 <body> 2 <div class="container"> 3 <div class="cl main"> 4 </div> 5 <div class="cl sub"></div> 6 <div class="cl extra"></div> 7 </div> 8 </body>

圣杯布局的原理就是当子元素处于浮动状态时,设置负margin,子元素会叠盖到兄弟元素之上。
那么能否用现在想要将其中蓝色区域再次划分成三个区域,相信有很多种办法。但能否通过嵌套的方式实现呢?我们可以试一下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> 5 <meta http-equiv="window-target" content="_top"> 6 <title>Writing to Same Doc</title> 7 <style type="text/css"> 8 * { 9 box-sizing: border-box; 10 } 11 html, body{ 12 width: 100%; 13 height: 100%; 14 margin: 0; 15 } 16 .container{ 17 width:100%; 18 } 19 .container:after{ 20 display: table; 21 content:"."; 22 clear:both; 23 } 24 25 .container .cl{ 26 float:left; 27 border: 1px solid red; 28 height: 200px; 29 } 30 31 .main{ 32 width:100%; 33 padding: 0 290px 0 320px; 34 background-color: blue; 35 } 36 .sub{ 37 width: 320px; 38 margin-left:-100%; 39 background-color: white; 40 } 41 .extra{ 42 width: 290px; 43 margin-left:-290px; 44 background-color: yellow; 45 } 46 </style> 47 </head> 48 <body> 49 <div class="container"> 50 <div class="cl main"> 51 <div class="container"> 52 <div class="cl main"></div> 53 <div class="cl sub"></div> 54 <div class="cl extra"></div> 55 </div> 56 </div> 57 <div class="cl sub"></div> 58 <div class="cl extra"></div> 59 </div> 60 61 </body> 62 </html>

可以看到蓝色区域已被划分成三个区域。这个过程是不是很像bootstrap中的栅格嵌套?诚然,利用圣杯布局我们可以实现一套简单的栅格系统,详情请看这篇文章:
双飞翼布局介绍-始于淘宝UED 里面介绍的双飞翼布局实际上就是圣杯布局的变体。但栅格布局就是简单的嵌套出来的吗,很明显答案是否定的。栅格设计系统(又称网格设计系统、标准尺寸系统、程序版面设计、瑞士平面设计风格、国际主义平面设计风格),是一种平面设计的方法与风格。运用固定的格子设计版面布局,其风格工整简洁,已成为今日出版物设计的主流风格之一。那么如何来设计栅格系统呢?我们往下看
栅格系统的原理

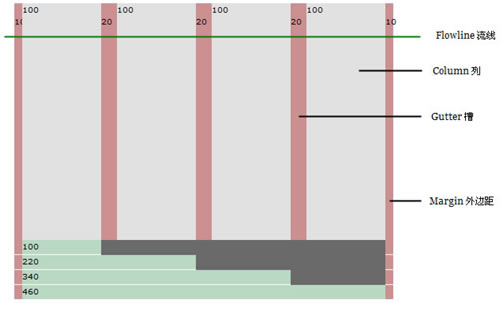
假设:Flowline的宽度为W,column的宽度为c,Gutter的宽度为g,Margin的宽度为m,栅格列数为N
W = c*N + g*(N-1) + 2m;g的宽度通常为m的两倍,所以:
W = (c+g) * N;把c+g记为C,得:
W = C * N;
大部分的栅格系统都是此公式的变体。
Bootstrap的栅格系统
下面我们将一起来看一下常见的栅格布局的设计和bootstrap中的设计实现。BootStrap中合理的使用栅格布局,必须将列放入row中,而row必须放入container中。container类在布局中主要有两个作用:
- 在不同的宽度区间内(响应式断点)提供宽度限制。当宽度变化时,采用不同的宽度。
- 提供一个padding,阻止内部内容触碰到浏览器边界。
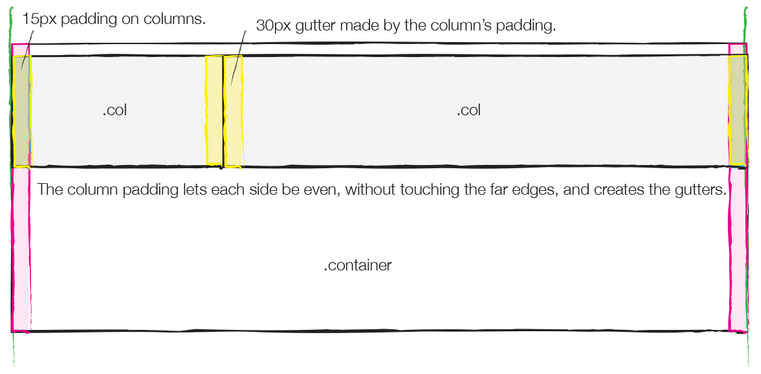
Bootstrap中使用padding代替上文中的margin。大小为15px,如下图所示,粉红色为padding大小。

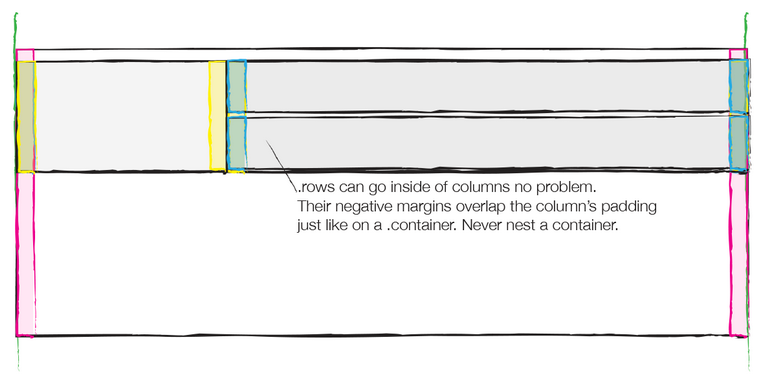
Row是column的容器,每个row中的column之和必须为12,不过我们可以通过嵌套的方式扩展。Row的左右margin都为-15px,用来抵消container中的padding,如下图蓝色部分所示:

row的这种设计主要为了方便嵌套,后文中会提到。
Colomn是栅格系统的主角,每个column左右padding都为15px,上文中row的负margin抵消了container的padding,所以为每个column设置padding就是为了防止内容直接触碰边界,同时不同的column之间拥有30px的卡槽(Gutter)。如下图黄色部分所示:

现在想想上文中提到的公式:W = C * N;
上文提到row的负margin设计主要为了嵌套,如果要在column中嵌套column首先要把被嵌套的column放到row中,把row放到作为容器的column中,而不需要在放置一个container。如下图中蓝色所示,是放入column中的row的负margin区域。

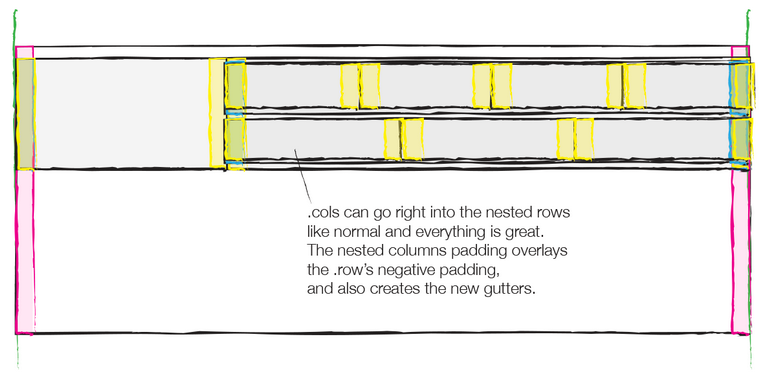
现在将被嵌套的column放入row中,如下图所示,上层column便是起到了container的作用。

如此我们便看到了Bootstrap栅格系统的精妙所在。
参考文章:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)