dijit样式定制(二)dijit.form.Select与dijit.form.NumberSpinner
dijit.form.Select:
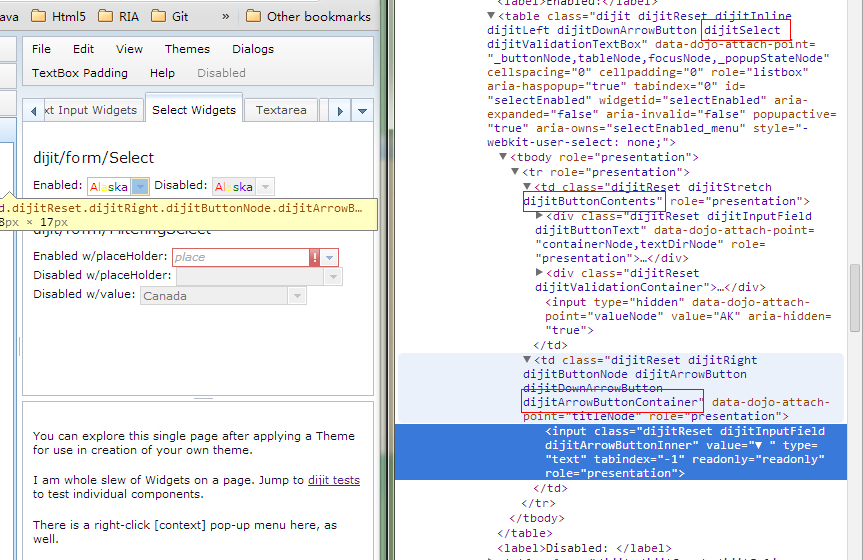
Select的样式位于Claro/form/Select.less中,Select主要通过table来布局,下图可以看到Select的布局结构

介绍几个主要的class:
1、.dijitSelect设置整体的border与background-color
2、.dijitButtonContents这个class主要控制Select中文本部分的border
3、.dijitArrowButton与dijitArrowButtonContainer位于同一级别,用来设置的右侧button的padding、background-color
4、.dijitArrowButtonContainer设置button的border
5、.dijitArrowButtonInner该class负责的是button中的图片,主要设置background-image、background-position、width、margin(值为零)
6、Select.less中37-77用于设置不同状态下总体Selet的background-color、.dijitArrowButtn的background-color和.dijitArrowButtonInner的banckground-position
Select中下拉菜单部分在menu中介绍
dijit.form.NumberSpinner:
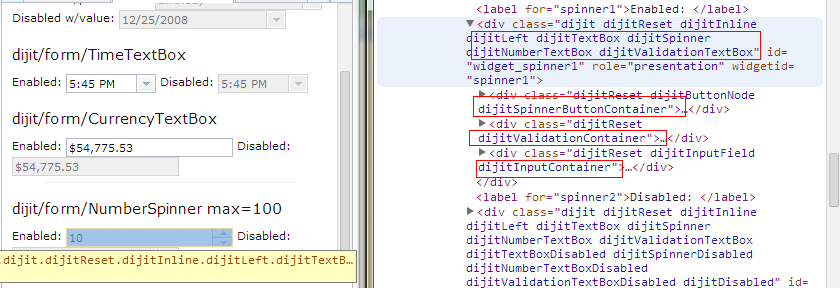
NumberSpinner通过div来布局,与TextBox一样主要分为三部分,dijitInputContainer及右侧输入文本,dijitValidationContainer是出错时的红色叹号提示框与TextBox中相同,dijitSpinnerButtonContainer是右侧button部分

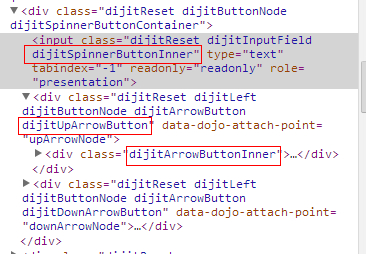
这里主要介绍dijitSpinnerButtonContainer,其他两部分已在TextBox中介绍,下面看一下它里面的结构

以下是几个重要class
.dijitSpinnerButtonContainer设置padding、position(relative)、border(与文本之间分割线)
.dijitSpinnerButtonInner该class决定了dijitSpinnerButtonContainer的宽度、并影响其高度,该class的左右padding为0(至于为什么这样设计我也不懂,还有待高手解决)
.dijitArrowButton设置background-color、position(absolute)、height(50%)
.dijitArrowButtonInner设置border、左右padding、background-image、上下margin(负值)、background-position
.dijitUpArrowButton与.dijitDownArrowButton的使用绝对定位来控制两个button的位置布局
NumberSpinner.less中25-85行设置以上信息,85-151主要设置不同状态下,最外层div、.dijitArrowButton、.dijitArrowButtonInner的background-color、border或者backgroun-image来现实效果。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)