vue子组件改变父组件的值
1、父组件传值给子组件,首先在父组件声明值。

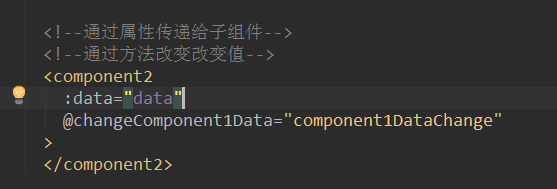
2、引用子组件的时候将值用属性的方式传递给子组件。

3、子组件用props接收来自父组件的值 。

4、子组件可以直接使用接收到的值。

5、如果子组件要修改来自父组件的值,不能直接修改,要通过事件进行修改
首先子组件中点击事件绑定方法,

方法调用$emit()事件,通过这个方法发送请求给父组件,

同时这个方法有两个参数,第一个是方法名(此方法名在父组件中用到)。第二个是父组件中方法的参数。
父组件绑定方法接收这个请求。(绑定的方法要和子组件传来的方法一样,即父组件中@后面的方法要个子组件中$emit()中的第一个参数一样)

同时在methods中定义这个方法,方法体中做数据处理。

6、因为vue是双向数据绑定,因此数据更新的时候页面上也会即时进行更新
7、本文中给出案例是每点击一次按钮数字+1,按钮在子组件中,数字初始化在父组件中,数字在父子组件中都有展示
代码如下
父组件代码
<template>
<div style="border: 1px solid black;padding: 5px">
<h1>this is component1</h1>
<h2>我是父组件的data:我现在在父组件里面{{data}}</h2>
<!--通过属性传递给子组件-->
<!--通过方法改变改变值-->
<component2
:data="data"
@changeComponent1Data="component1DataChange"
>
</component2>
</div>
</template>
<script>
import component2 from './component2'
export default {
name: "component1",
components: {
component2
},
data() {
return {
data: 0
}
},
methods: {
/**
* 父组件处理子组件发送的数据更改
* @param params
*/
component1DataChange(params) {
this.data += params;
}
}
}
</script>
<style scoped>
</style>
子组件代码
<template>
<div style="border: 1px dashed red">
<h1>this is component2</h1>
<!--直接使用接受到的值-->
<h2>我是子组件接收到的父组件的data:我现在在子组件里面{{data}}</h2>
<!--绑定要求改变父组件值的事件-->
<el-button
type="primary"
@click="changeData"
>
点我改变父组件的值
</el-button>
</div>
</template>
<script>
export default {
name: "component2",
components: {},
props: {
//接收父组件传来的值
data: Number
},
data() {
return {}
},
methods: {
/**
* 通过方法请求给父组件改变值
*/
changeData() {
this.$emit("changeComponent1Data", 1)
}
}
}
</script>
<style scoped>
</style>
效果图如下