开发小程序(填坑之路,遇到一点就更新一点)
1.开发小程序发送请求时,报错不在以下合法列表中:
在开发工具详情中设置:

请参考微信官方文档:关于小程序网络相关API说明
2.如果你需要权限验证(如登录后访问),小程序不像浏览器能帮你自动携带cookie信息,那么你需要自己写在将cookie写入请求hedear中,不然每次请求都通不过权限验证。
wx.request({ url: `${API_URL}/${type}`, data: Object.assign({}, params), method: 'POST', header: { 'cookie': wx.getStorageSync('cookie')[0], 'Content-Type': 'application/json', 'content-type': 'application/x-www-form-urlencoded;charset=UTF-8' }, success: function(res){ wx.hideLoading(); if (res.header['Set-Cookie']) { //提取cookie,保存到storage中 var setCookie = res.header['Set-Cookie'].replace(new RegExp('Path=/'), '').split(',') console.log('cookies:' + setCookie); }
}
})
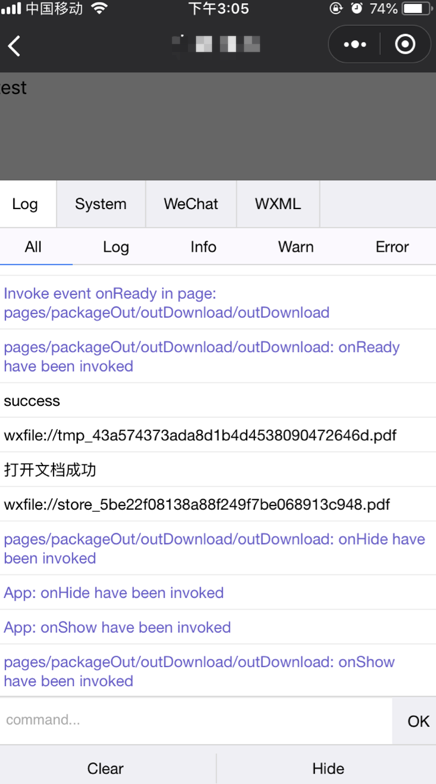
3.小程序下载文件保存本地,需要配置可信域名和https,并且下载的文件根本在手机获取不到。


4.打开页面过多导致内存占用过高。
navigateTo跳转打开新页面最多10层(没有APPID最多5层)。
wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
建议跳转5层后使用
wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面,释放内存。
globalJump: function (url) {
var pageLevel = getCurrentPages().length;
if (typeof url == 'string') {
url = url
} else {
url = url.currentTarget.dataset.url;
}
if (pageLevel < 4) {
wx.navigateTo({
url: url
})
} else {
wx.redirectTo({
url: url
});
}
}
5. 页面滚到底部加载数据
不要使用scrollview。使用Page中的onReachBottom
6. 页面内使用setTimeIntervar跳转后定时器不会关闭导致报错
使用外部方法,判断页面是否已经跳转
7.用户授权(查看文档,更改了用法)
使用旧的方法在开发者工具会提示你使用button组件(已经上线会兼容旧的写法)
wx.getUserInfo(OBJECT)
注意:此接口有调整,使用该接口将不再出现授权弹窗,请使用 <button open-type="getUserInfo"></button> 引导用户主动进行授权操作
wx.authorize({scope: "scope.userInfo"}),无法弹出授权窗口,请使用 <button open-type="getUserInfo"></button> .
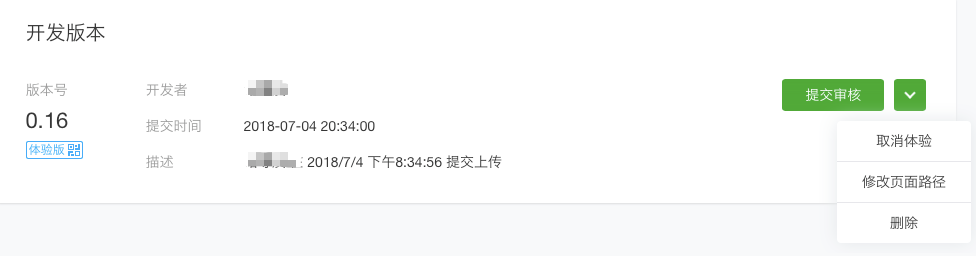
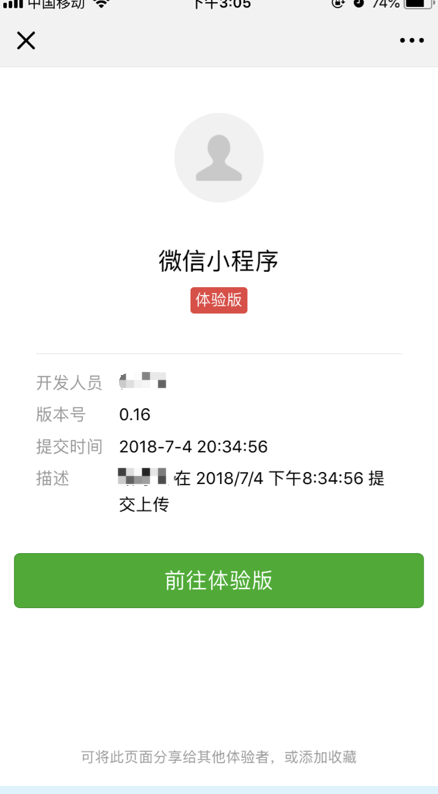
彩蛋:需要在真机上测试可以点击预览也可以上传为开发版本。


-----原创文章,©版权所有,转载请注明标明出处:http://www.cnblogs.com/doinbean




 浙公网安备 33010602011771号
浙公网安备 33010602011771号