jquery表单提交获取数据(带toast dialog)
最近写了一个召集令,传统表单提交注册。写写遇到的费时间的点与解决办法
git项目地址:form-demo(针对于手机版,懒人可以直接使用,有排版和样式)
demo使用Jquery,toast使用jquery.toast.js,dialog是自己写的蒙版加简单弹出框。
form中submit就发起了表单请求,那么我们需要在提交之前验证数据(这里简单的必填验证)怎么办呢?
解决:from提供了我们可以在onSubmit中进行一系列的自定义校验操作
<form id="fromSave" name="fromSave" action="/form_demo/register_picker.html" target="nm_iframe" onsubmit="return beforeSubmit(this);">
如果你又不想通过dom操作一个一个获取每个输入框的值来校验,我们可以通过表单的来统一处理。
function beforeSubmit(form) { if (!form.name.value || form.name.value == '') { toast('请输入姓名') form.name.focus(); return false; } if (!form.gender.value || form.gender.value == '') { toast('请选择性别') return false; } }
因为表单sumit提交之后我们没有一个地方写一个callback函数来处理返回的数据(如失败提示失败信息),那么我们改如何交互呢?
解决:我们可以使用ajax发送请求,那么我们又不想一个一个将表单的key,value封装为JSON格式,from提供serializeArray() 方法通过序列化表单值来创建对象数组(名称和值)。
这样得到JSON对象数组,那我们需要ajax data里面的json格式,有人可能觉得使用JSON.stringfy就能得到,这样得到的是JSON数组。我们可以使用循环和累加器来格式化成我们想要的数据格式
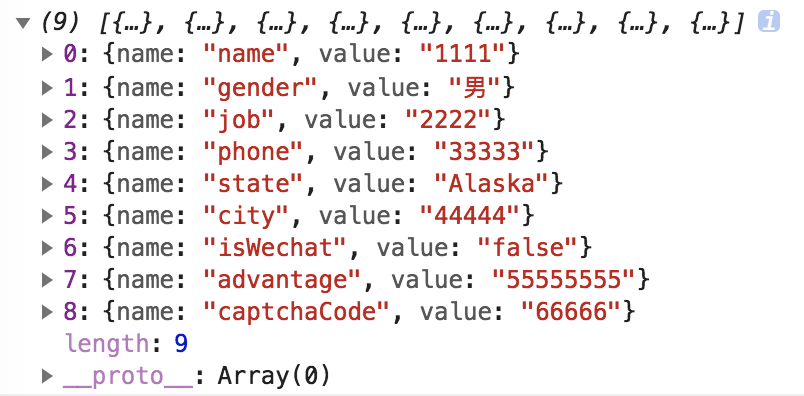
console.log($("#fromSave").serializeArray())//我们来看看三种输出的样子
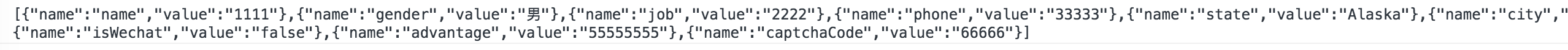
console.log(JSON.stringify($("#fromSave").serializeArray()))
finalRes = $("#fromSave").serializeArray().reduce(function(result, item){
result[item.name] = item.value;
return result;
}, {})
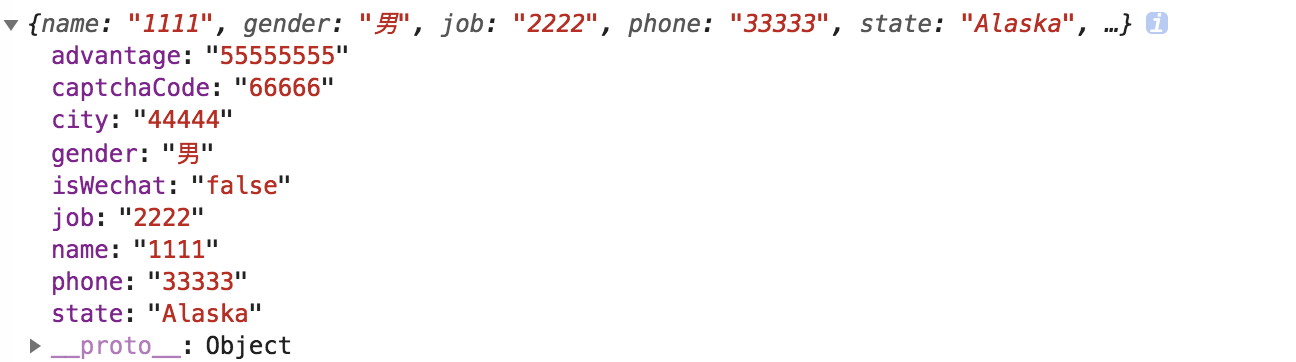
console.log(finalRes)
第一种序列化后:

第二种JSON格式化后:

第三种累加器处理后:

很明显第三种是我们ajax需要的格式,也不用一个在{ }里封装。
最后一个知识点是from提交会跳转页面,我们需要在当前页面提交并且不跳转页面不刷新。
我们可以在当前页面写一个隐藏的<iframe></iframe>,提交目标在这个内框架中。
<form id="fromSave" name="fromSave" action="/form_demo/register_picker.html" target="nm_iframe" onsubmit="return beforeSubmit(this);">
彩蛋:
1. serialize() 方法可以操作已选取个别表单元素的 jQuery 对象,比如 <input>, <textarea> 以及 <select>。不过,选择 <form> 标签本身进行序列化一般更容易些:
$('form').submit(function() {
alert($(this).serialize());
return false;
});
输出标准的查询字符串:
a=1&b=2&c=3&d=4&e=5
注释:只会将”成功的控件“序列化为字符串。如果不使用按钮来提交表单,则不对提交按钮的值序列化。如果要表单元素的值包含到序列字符串中,元素必须使用 name 属性。
2.获取form表单数据另一种方法
<script type="text/javascript">
function fromCheck()
{
for(var i=0;i<document.form1.elements.length-1;i++)
{
if(document.form1.elements[i].value=="")
{
console("当前输入项不能为空");
document.form1.elements[i].focus();
return false;
}
}
return true;
}
</script>





