angularf封装echarts
前言:angular中快速使用echarts
在html使用ehart很简单,你只需要引入文件和按照官方例子按照对应参数配置和数据填充就Ok了,那么在angular中怎么使用eharts(可以使用echarts3),你只需要去看个官方提供的demo,大致知道图形通过做哪些事构建出来的就行。
步骤:
1.知道大致流程,这里你可以官网直接去gitup地址,上面有angular echarts的使用方法的介绍,我三个都看了觉得最三个最容易看懂且代码也比较少,克隆下来看里面代码很快就明白了。

2.引入文件到项目中
1)你可以使用npm i ng-echarts --save-dev,然后在task任务中打包,相应地方require引入。
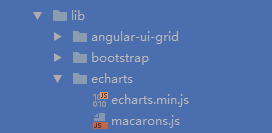
2)通过下载js文件外部引入(博主一般将插件都外部引入放在lib目录中)

你在gitup克隆下来的demo中js文件复制到lib的echarts下,macarons.js是一个主题文件,你需要在官网中的主题文件下载中下载你对应的主题。

3.在gulp任务中将引入的文件打包
gulp.task('build-lib-js', ['build-clean-third-lib-js'], function () {
var thirdLibJs = gulp.src([//外部引用js
'./lib/bootstrap/js/bootstrap.min.js',
'./lib/echarts/echarts.min.js',
'./lib/echarts/macarons.js',
])
.pipe(concat('lib.min.js', {newLine: '\r\n'}))
.pipe(gulp.dest('js'));
return merge.apply(null, thirdLibJs);
});
4.使用方法
1).html模块
ec-option:echarts中的option
ec-config:其他参数的配置项 * theme:图表主题名称, * event:绑定事件 * dataLoaded:数据是否加载(用于Loading)
<ng-echarts class="col-md-6 echarts" ec-config="lineConfig" ec-option="lineOption"></ng-echarts>
2)自定义组件模块
1 angular.module('ng-echarts',[]) 2 .directive('ngEcharts',[function(){ 3 return { 4 link: function(scope,element,attrs,ctrl){ 5 function refreshChart(){ 6 var theme = (scope.config && scope.config.theme) 7 ? scope.config.theme : 'default'; 8 var chart = echarts.init(element[0],theme); 9 if(scope.config && scope.config.dataLoaded === false){ 10 chart.showLoading(); 11 } 12 13 if(scope.config && scope.config.dataLoaded){ 14 chart.setOption(scope.option); 15 chart.resize(); 16 chart.hideLoading(); 17 } 18 19 if(scope.config && scope.config.event){ 20 if(angular.isArray(scope.config.event)){ 21 angular.forEach(scope.config.event,function(value,key){ 22 for(var e in value){ 23 chart.on(e,value[e]); 24 } 25 }); 26 } 27 } 28 }; 29 30 //自定义参数 - config 31 // event 定义事件 32 // theme 主题名称 33 // dataLoaded 数据是否加载 34 35 scope.$watch( 36 function () { return scope.config; }, 37 function (value) {if (value) {refreshChart();}}, 38 true 39 ); 40 41 //图表原生option 42 scope.$watch( 43 function () { return scope.option; }, 44 function (value) {if (value) {refreshChart();}}, 45 true 46 ); 47 }, 48 scope:{ 49 option:'=ecOption', 50 config:'=ecConfig' 51 }, 52 restrict:'EA' 53 } 54 }]);
3)controller模块(配置参数和加载数据)
你可以根据官方例子将数据更改为接口获取,将配置项根据需要修改参数,参数具体参考
.controller('Ctrl1',function($scope,$interval,$timeout){
function onClick(params){
console.log(params);
};
$scope.lineConfig = {
theme:'default',//主题
event: [{click:onClick}],//触发事件
dataLoaded:true//数据是否加载
};
$scope.lineOption = {
title : {//标题
text: '未来一周气温变化(5秒后自动轮询)',
subtext: '纯属虚构'
},
tooltip : {//提示框 坐标轴触发
trigger: 'axis'
},
legend: {//图例组件
data:['最高气温','最低气温']
},
toolbox: {//工具箱
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},//数据视图(可更改为自己的样式)
magicType : {show: true, type: ['line', 'bar']},//视图切换
restore : {show: true},//还原
saveAsImage : {show: true}//存为图片
}
},
calculable : true,
xAxis : [//x轴
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [//y轴
{
type : 'value',
axisLabel : {
formatter: '{value} °C'
}
}
],
series : [//数据
{
name:'最高气温',
type:'line',
data:[11, 11, 15, 13, 12, 13, 10],
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'最低气温',
type:'line',
data:[1, -2, 2, 5, 3, 2, 0],
markPoint : {
data : [
{name : '周最低', value : -2, xAxis: 1, yAxis: -1.5}
]
},
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
}
]
};
})
-----原创文章,©版权所有,转载请注明标明出处:http://www.cnblogs.com/doinbean





