| <!DOCTYPE html> |
| <html> |
| <head> |
| <script src="https://cdn.amcharts.com/lib/5/index.js"></script> |
| <script src="https://cdn.amcharts.com/lib/5/xy.js"></script> |
| <script src="https://cdn.amcharts.com/lib/5/themes/Animated.js"></script> |
| <script src="https://cdn.amcharts.com/lib/5/themes/Responsive.js"></script> |
| <style> |
| #chartdiv { |
| width: 600PX; |
| height: 350px; |
| } |
| </style> |
| </head> |
| <body> |
| <div id="chartdiv"></div> |
| <script> |
| am5.ready(function() { |
| |
| |
| |
| var root = am5.Root.new("chartdiv"); |
| |
| |
| |
| root.setThemes([ |
| am5themes_Animated.new(root) |
| ]); |
| |
| |
| |
| var chart = root.container.children.push(am5xy.XYChart.new(root, { |
| panX: true, |
| panY: true, |
| wheelX: "panX", |
| wheelY: "zoomX", |
| pinchZoomX: true, |
| paddingLeft:0, |
| layout: root.verticalLayout |
| })); |
| |
| chart.set("colors", am5.ColorSet.new(root, { |
| colors: [ |
| am5.color(0x73556E), |
| am5.color(0x9FA1A6), |
| am5.color(0xF2AA6B), |
| am5.color(0xF28F6B), |
| am5.color(0xA95A52), |
| am5.color(0xE35B5D), |
| am5.color(0xFFA446) |
| ] |
| })) |
| |
| |
| |
| var xRenderer = am5xy.AxisRendererX.new(root, { |
| minGridDistance: 50, |
| minorGridEnabled: true |
| }); |
| |
| xRenderer.grid.template.setAll({ |
| location: 1 |
| }) |
| |
| var xAxis = chart.xAxes.push(am5xy.CategoryAxis.new(root, { |
| maxDeviation: 0.3, |
| categoryField: "country", |
| renderer: xRenderer, |
| tooltip: am5.Tooltip.new(root, {}) |
| })); |
| |
| var yAxis = chart.yAxes.push(am5xy.ValueAxis.new(root, { |
| maxDeviation: 0.3, |
| min: 0, |
| renderer: am5xy.AxisRendererY.new(root, { |
| strokeOpacity: 0.1 |
| }) |
| })); |
| |
| |
| |
| var series = chart.series.push(am5xy.ColumnSeries.new(root, { |
| name: "Series 1", |
| xAxis: xAxis, |
| yAxis: yAxis, |
| valueYField: "value", |
| categoryXField: "country", |
| tooltip: am5.Tooltip.new(root, { |
| labelText: "{valueY}" |
| }), |
| })); |
| |
| series.columns.template.setAll({ |
| tooltipY: 0, |
| tooltipText: "{categoryX}: {valueY}", |
| shadowOpacity: 0.1, |
| shadowOffsetX: 2, |
| shadowOffsetY: 2, |
| shadowBlur: 1, |
| strokeWidth: 2, |
| stroke: am5.color(0xffffff), |
| shadowColor: am5.color(0x000000), |
| cornerRadiusTL: 50, |
| cornerRadiusTR: 50, |
| fillGradient: am5.LinearGradient.new(root, { |
| stops: [ |
| {}, |
| { color: am5.color(0x000000) } |
| ] |
| }), |
| fillPattern: am5.GrainPattern.new(root, { |
| maxOpacity: 0.15, |
| density: 0.5, |
| colors: [am5.color(0x000000), am5.color(0x000000), am5.color(0xffffff)] |
| }) |
| }); |
| |
| series.columns.template.states.create("hover", { |
| shadowOpacity: 1, |
| shadowBlur: 10, |
| cornerRadiusTL: 10, |
| cornerRadiusTR: 10 |
| }) |
| |
| series.columns.template.adapters.add("fill", function (fill, target) { |
| return chart.get("colors").getIndex(series.columns.indexOf(target)); |
| }); |
| |
| |
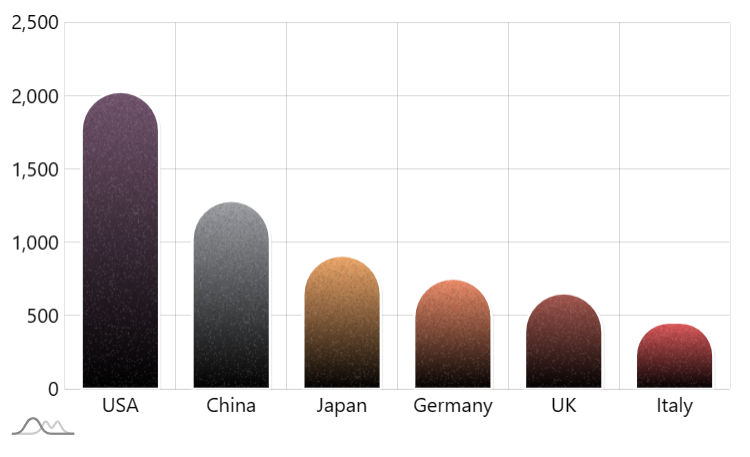
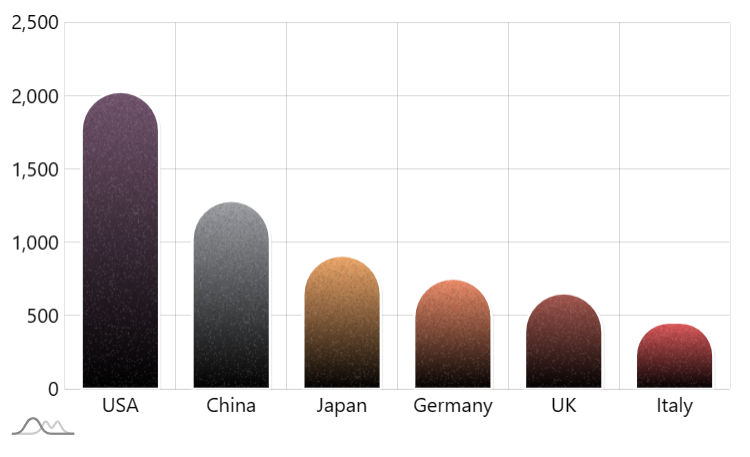
| var data = [{ |
| country: "USA", |
| value: 2025 |
| }, { |
| country: "China", |
| value: 1282 |
| }, { |
| country: "Japan", |
| value: 909 |
| }, { |
| country: "Germany", |
| value: 752 |
| }, { |
| country: "UK", |
| value: 652 |
| }, { |
| country: "Italy", |
| value: 452 |
| }]; |
| |
| xAxis.data.setAll(data); |
| series.data.setAll(data); |
| |
| |
| |
| series.appear(1000); |
| chart.appear(1000, 100); |
| |
| }); |
| </script> |
| </body> |
| </html> |
点击查看详情




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-26 Mybatis入门(五):缓存
2022-04-26 Mybatis入门(四):动态sql
2022-04-26 idea不能识别yaml文件
2022-04-26 docker容器通讯