| <!DOCTYPE html> |
| <html> |
| <head> |
| <script src="https://cdn.amcharts.com/lib/5/index.js"></script> |
| <script src="https://cdn.amcharts.com/lib/5/xy.js"></script> |
| <script src="https://cdn.amcharts.com/lib/5/themes/Animated.js"></script> |
| <script src="https://cdn.amcharts.com/lib/5/themes/Responsive.js"></script> |
| <style> |
| #chartdiv { |
| width: 600PX; |
| height: 350px; |
| } |
| </style> |
| </head> |
| <body> |
| <div id="chartdiv"></div> |
| <script> |
| am5.ready(function() { |
| |
| |
| |
| var root = am5.Root.new("chartdiv"); |
| |
| |
| |
| root.setThemes([ |
| am5themes_Animated.new(root) |
| ]); |
| |
| |
| |
| var chart = root.container.children.push(am5xy.XYChart.new(root, { |
| panX: false, |
| panY: false, |
| paddingLeft: 0, |
| wheelX: "panX", |
| wheelY: "zoomX", |
| layout: root.verticalLayout |
| })); |
| |
| |
| |
| var legend = chart.children.push( |
| am5.Legend.new(root, { |
| centerX: am5.p50, |
| x: am5.p50 |
| }) |
| ); |
| |
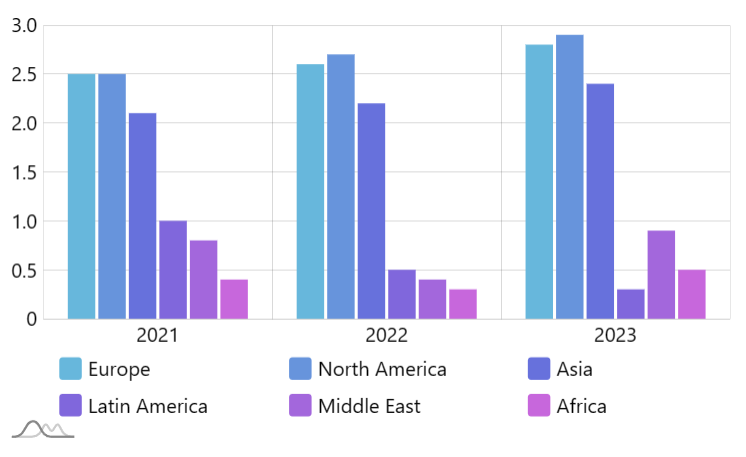
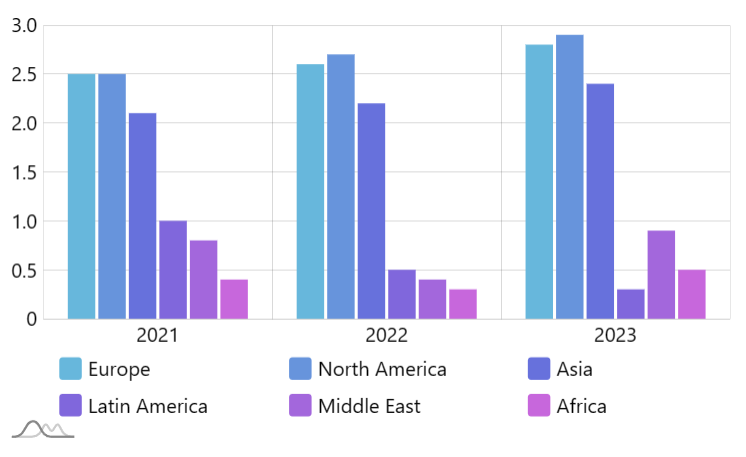
| var data = [{ |
| "year": "2021", |
| "europe": 2.5, |
| "namerica": 2.5, |
| "asia": 2.1, |
| "lamerica": 1, |
| "meast": 0.8, |
| "africa": 0.4 |
| }, { |
| "year": "2022", |
| "europe": 2.6, |
| "namerica": 2.7, |
| "asia": 2.2, |
| "lamerica": 0.5, |
| "meast": 0.4, |
| "africa": 0.3 |
| }, { |
| "year": "2023", |
| "europe": 2.8, |
| "namerica": 2.9, |
| "asia": 2.4, |
| "lamerica": 0.3, |
| "meast": 0.9, |
| "africa": 0.5 |
| }] |
| |
| |
| |
| var xRenderer = am5xy.AxisRendererX.new(root, { |
| cellStartLocation: 0.1, |
| cellEndLocation: 0.9, |
| minorGridEnabled: true |
| }) |
| |
| var xAxis = chart.xAxes.push(am5xy.CategoryAxis.new(root, { |
| categoryField: "year", |
| renderer: xRenderer, |
| tooltip: am5.Tooltip.new(root, {}) |
| })); |
| |
| xRenderer.grid.template.setAll({ |
| location: 1 |
| }) |
| |
| xAxis.data.setAll(data); |
| |
| var yAxis = chart.yAxes.push(am5xy.ValueAxis.new(root, { |
| renderer: am5xy.AxisRendererY.new(root, { |
| strokeOpacity: 0.1 |
| }) |
| })); |
| |
| |
| |
| function makeSeries(name, fieldName) { |
| var series = chart.series.push(am5xy.ColumnSeries.new(root, { |
| name: name, |
| xAxis: xAxis, |
| yAxis: yAxis, |
| valueYField: fieldName, |
| categoryXField: "year" |
| })); |
| |
| series.columns.template.setAll({ |
| tooltipText: "{name}, {categoryX}:{valueY}", |
| width: am5.percent(90), |
| tooltipY: 0, |
| strokeOpacity: 0 |
| }); |
| |
| series.data.setAll(data); |
| |
| |
| |
| series.appear(); |
| |
| series.bullets.push(function () { |
| return am5.Bullet.new(root, { |
| locationY: 0, |
| sprite: am5.Label.new(root, { |
| text: "{valueY}", |
| fill: root.interfaceColors.get("alternativeText"), |
| centerY: 0, |
| centerX: am5.p50, |
| populateText: true |
| }) |
| }); |
| }); |
| |
| legend.data.push(series); |
| } |
| |
| makeSeries("Europe", "europe"); |
| makeSeries("North America", "namerica"); |
| makeSeries("Asia", "asia"); |
| makeSeries("Latin America", "lamerica"); |
| makeSeries("Middle East", "meast"); |
| makeSeries("Africa", "africa"); |
| |
| |
| |
| chart.appear(1000, 100); |
| |
| }); |
| </script> |
| </body> |
| </html> |
点击查看详情




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-26 Mybatis入门(五):缓存
2022-04-26 Mybatis入门(四):动态sql
2022-04-26 idea不能识别yaml文件
2022-04-26 docker容器通讯