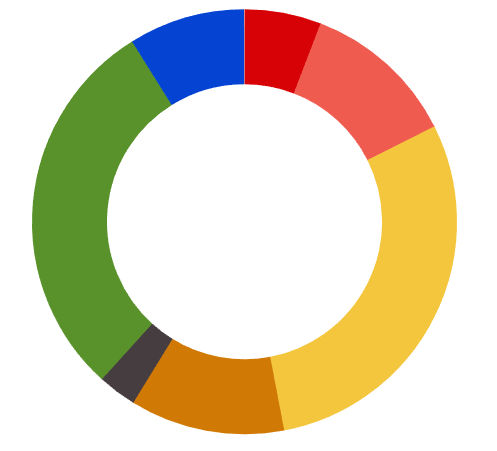
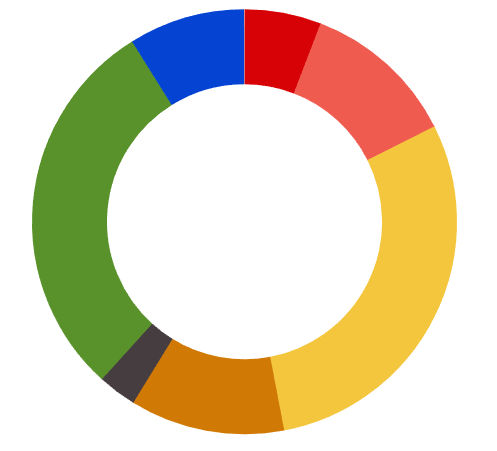
甜甜圈动画
| <!DOCTYPE html> |
| <html> |
| <head> |
| <link rel="stylesheet" href="./chartist.min.css"> |
| <script src="./chartist.min.js"></script> |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> |
| </head> |
| <body> |
| <div class="ct-chart ct-perfect-fourth" style="width: 500px;height: 350px;"></div> |
| <script> |
| var chart = new Chartist.Pie('.ct-chart', { |
| series: [10, 20, 50, 20, 5, 50, 15], |
| labels: [1, 2, 3, 4, 5, 6, 7] |
| }, { |
| donut: true, |
| showLabel: false |
| }); |
| |
| chart.on('draw', function(data) { |
| if(data.type === 'slice') { |
| |
| var pathLength = data.element._node.getTotalLength(); |
| |
| |
| data.element.attr({ |
| 'stroke-dasharray': pathLength + 'px ' + pathLength + 'px' |
| }); |
| |
| |
| var animationDefinition = { |
| 'stroke-dashoffset': { |
| id: 'anim' + data.index, |
| dur: 1000, |
| from: -pathLength + 'px', |
| to: '0px', |
| easing: Chartist.Svg.Easing.easeOutQuint, |
| |
| fill: 'freeze' |
| } |
| }; |
| |
| |
| if(data.index !== 0) { |
| animationDefinition['stroke-dashoffset'].begin = 'anim' + (data.index - 1) + '.end'; |
| } |
| |
| |
| data.element.attr({ |
| 'stroke-dashoffset': -pathLength + 'px' |
| }); |
| |
| |
| |
| data.element.animate(animationDefinition, false); |
| } |
| }); |
| |
| |
| chart.on('created', function() { |
| if(window.__anim21278907124) { |
| clearTimeout(window.__anim21278907124); |
| window.__anim21278907124 = null; |
| } |
| window.__anim21278907124 = setTimeout(chart.update.bind(chart), 10000); |
| }); |
| |
| </script> |
| </body> |
| </html> |
点击查看详情

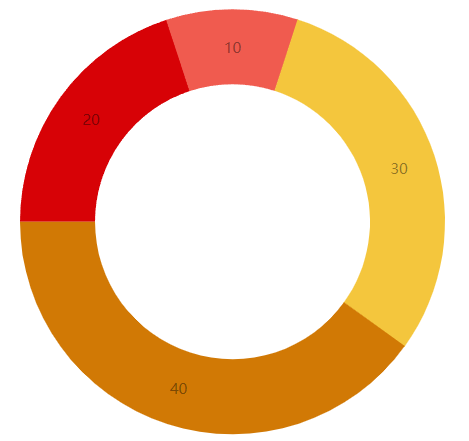
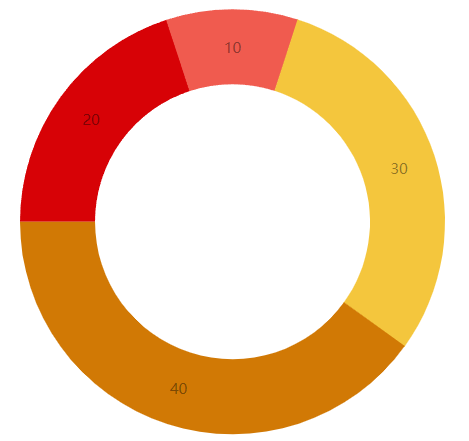
填充圆环图
| <!DOCTYPE html> |
| <html> |
| <head> |
| <link rel="stylesheet" href="./chartist.min.css"> |
| <script src="./chartist.min.js"></script> |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> |
| </head> |
| <body> |
| <div class="ct-chart ct-perfect-fourth" style="width: 500px;height: 350px;"></div> |
| <script> |
| new Chartist.Pie('.ct-chart', { |
| series: [20, 10, 30, 40] |
| }, { |
| donut: true, |
| donutWidth: 60, |
| donutSolid: true, |
| startAngle: 270, |
| showLabel: true |
| }); |
| |
| </script> |
| </body> |
| </html> |
点击查看详情

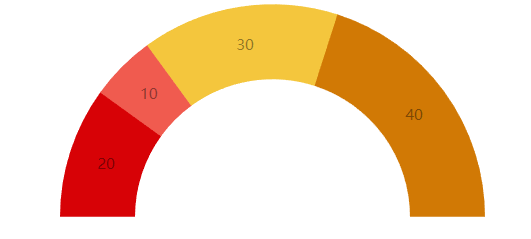
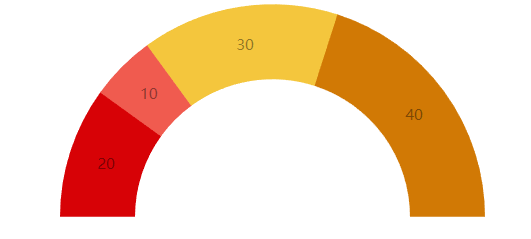
填充仪表图
| <!DOCTYPE html> |
| <html> |
| <head> |
| <link rel="stylesheet" href="./chartist.min.css"> |
| <script src="./chartist.min.js"></script> |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> |
| </head> |
| <body> |
| <div class="ct-chart ct-perfect-fourth" style="width: 500px;height: 350px;"></div> |
| <script> |
| new Chartist.Pie('.ct-chart', { |
| series: [20, 10, 30, 40] |
| }, { |
| donut: true, |
| donutWidth: 60, |
| donutSolid: true, |
| startAngle: 270, |
| total: 200, |
| showLabel: true |
| }); |
| |
| </script> |
| </body> |
| </html> |
点击查看详情






· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-26 Mybatis入门(五):缓存
2022-04-26 Mybatis入门(四):动态sql
2022-04-26 idea不能识别yaml文件
2022-04-26 docker容器通讯