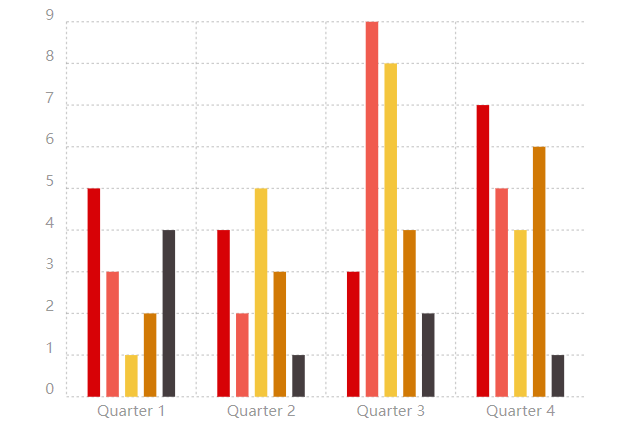
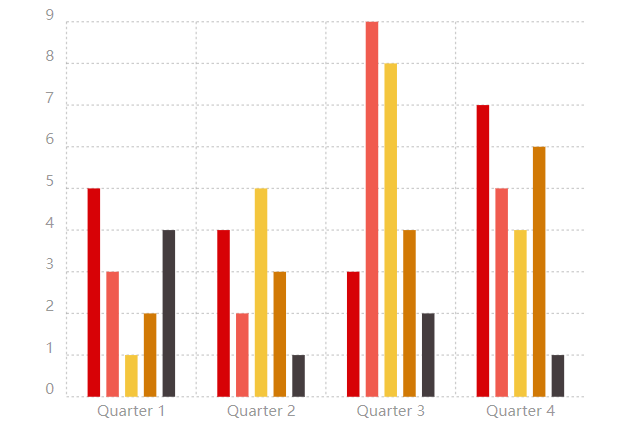
响应配置
| <!DOCTYPE html> |
| <html> |
| <head> |
| <link rel="stylesheet" href="./chartist.min.css"> |
| <script src="./chartist.min.js"></script> |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> |
| </head> |
| <body> |
| <div class="ct-chart ct-perfect-fourth" style="width: 500px;height: 350px;"></div> |
| <script> |
| new Chartist.Bar('.ct-chart', { |
| labels: ['Quarter 1', 'Quarter 2', 'Quarter 3', 'Quarter 4'], |
| series: [ |
| [5, 4, 3, 7], |
| [3, 2, 9, 5], |
| [1, 5, 8, 4], |
| [2, 3, 4, 6], |
| [4, 1, 2, 1] |
| ] |
| }, { |
| |
| stackBars: true, |
| axisX: { |
| labelInterpolationFnc: function(value) { |
| return value.split(/\s+/).map(function(word) { |
| return word[0]; |
| }).join(''); |
| } |
| }, |
| axisY: { |
| offset: 20 |
| } |
| }, [ |
| |
| ['screen and (min-width: 400px)', { |
| reverseData: true, |
| horizontalBars: true, |
| axisX: { |
| labelInterpolationFnc: Chartist.noop |
| }, |
| axisY: { |
| offset: 60 |
| } |
| }], |
| |
| ['screen and (min-width: 800px)', { |
| stackBars: false, |
| seriesBarDistance: 10 |
| }], |
| |
| ['screen and (min-width: 1000px)', { |
| reverseData: false, |
| horizontalBars: false, |
| seriesBarDistance: 15 |
| }] |
| ]); |
| </script> |
| </body> |
| </html> |
点击查看详情

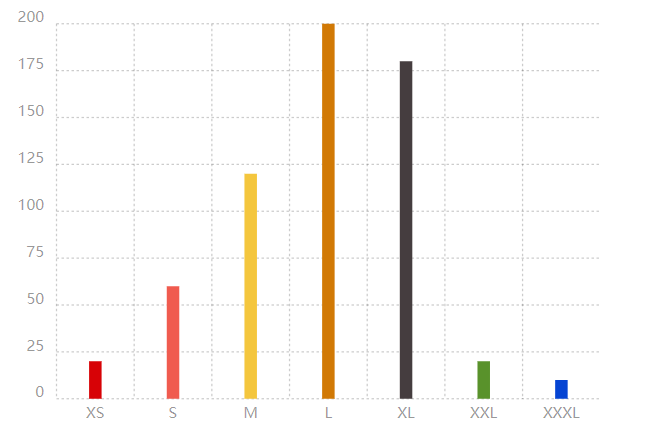
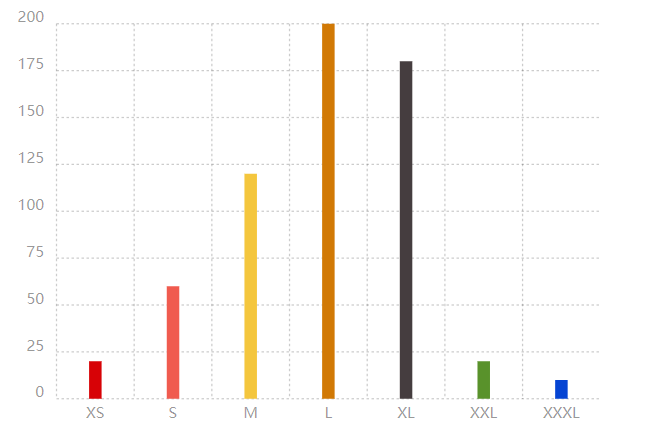
分布式
| <!DOCTYPE html> |
| <html> |
| <head> |
| <link rel="stylesheet" href="./chartist.min.css"> |
| <script src="./chartist.min.js"></script> |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> |
| </head> |
| <body> |
| <div class="ct-chart ct-perfect-fourth" style="width: 500px;height: 350px;"></div> |
| <script> |
| new Chartist.Bar('.ct-chart', { |
| labels: ['XS', 'S', 'M', 'L', 'XL', 'XXL', 'XXXL'], |
| series: [20, 60, 120, 200, 180, 20, 10] |
| }, { |
| distributeSeries: true |
| }); |
| |
| </script> |
| </body> |
| </html> |
点击查看详情

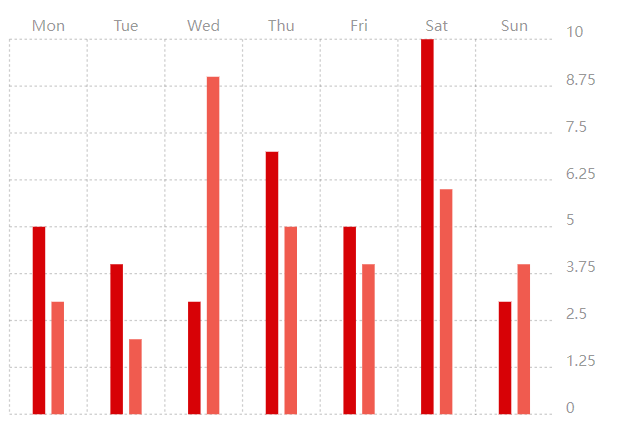
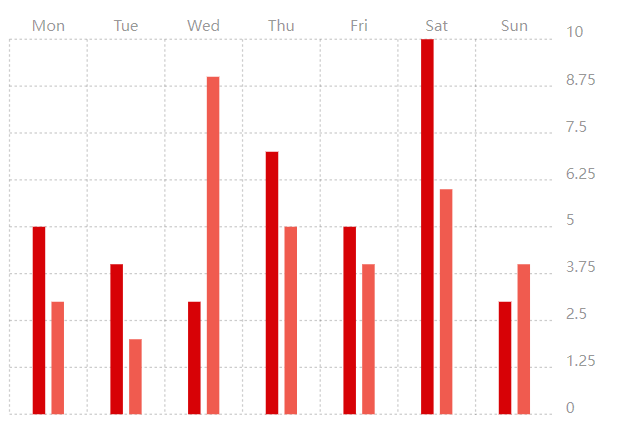
标签放置
| <!DOCTYPE html> |
| <html> |
| <head> |
| <link rel="stylesheet" href="./chartist.min.css"> |
| <script src="./chartist.min.js"></script> |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> |
| </head> |
| <body> |
| <div class="ct-chart ct-perfect-fourth" style="width: 500px;height: 350px;"></div> |
| <script> |
| new Chartist.Bar('.ct-chart', { |
| labels: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], |
| series: [ |
| [5, 4, 3, 7, 5, 10, 3], |
| [3, 2, 9, 5, 4, 6, 4] |
| ] |
| }, { |
| axisX: { |
| |
| position: 'start' |
| }, |
| axisY: { |
| |
| position: 'end' |
| } |
| }); |
| |
| </script> |
| </body> |
| </html> |
点击查看详情






· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-26 Mybatis入门(五):缓存
2022-04-26 Mybatis入门(四):动态sql
2022-04-26 idea不能识别yaml文件
2022-04-26 docker容器通讯