双极条形图
| <!DOCTYPE html> |
| <html> |
| <head> |
| <link rel="stylesheet" href="./chartist.min.css"> |
| <script src="./chartist.min.js"></script> |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> |
| </head> |
| <body> |
| <div class="ct-chart ct-perfect-fourth" style="width: 500px;height: 350px;"></div> |
| <script> |
| var data = { |
| labels: ['W1', 'W2', 'W3', 'W4', 'W5', 'W6', 'W7', 'W8', 'W9', 'W10'], |
| series: [ |
| [1, 2, 4, 8, 6, -2, -1, -4, -6, -2] |
| ] |
| }; |
| |
| var options = { |
| high: 10, |
| low: -10, |
| axisX: { |
| labelInterpolationFnc: function(value, index) { |
| return index % 2 === 0 ? value : null; |
| } |
| } |
| }; |
| |
| new Chartist.Bar('.ct-chart', data, options); |
| </script> |
| </body> |
| </html> |
点击查看详情

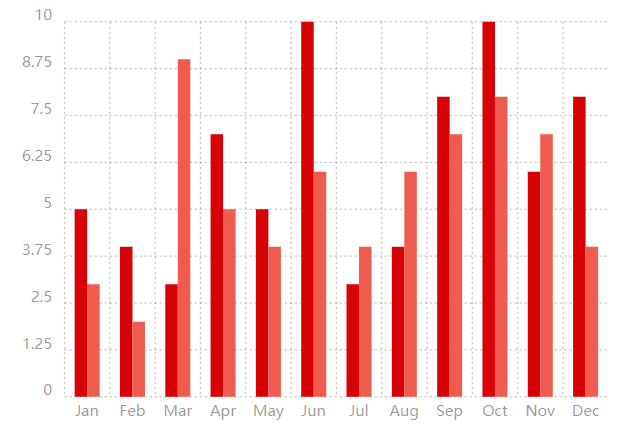
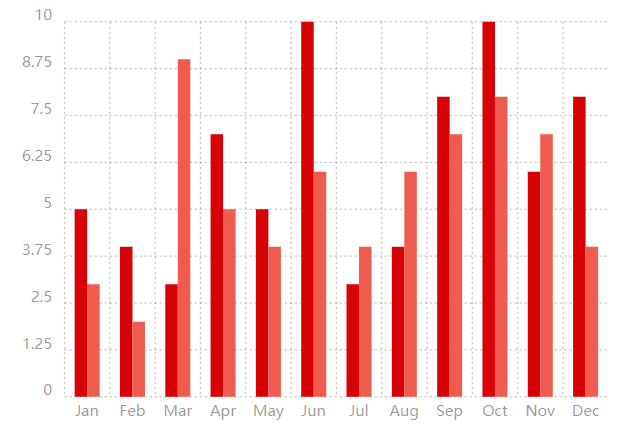
重叠条形图
| <!DOCTYPE html> |
| <html> |
| <head> |
| <link rel="stylesheet" href="./chartist.min.css"> |
| <script src="./chartist.min.js"></script> |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> |
| </head> |
| <body> |
| <div class="ct-chart ct-perfect-fourth" style="width: 500px;height: 350px;"></div> |
| <script> |
| var data = { |
| labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'], |
| series: [ |
| [5, 4, 3, 7, 5, 10, 3, 4, 8, 10, 6, 8], |
| [3, 2, 9, 5, 4, 6, 4, 6, 7, 8, 7, 4] |
| ] |
| }; |
| |
| var options = { |
| seriesBarDistance: 10 |
| }; |
| |
| var responsiveOptions = [ |
| ['screen and (max-width: 640px)', { |
| seriesBarDistance: 5, |
| axisX: { |
| labelInterpolationFnc: function (value) { |
| return value[0]; |
| } |
| } |
| }] |
| ]; |
| |
| new Chartist.Bar('.ct-chart', data, options, responsiveOptions); |
| |
| </script> |
| </body> |
| </html> |
点击查看详情

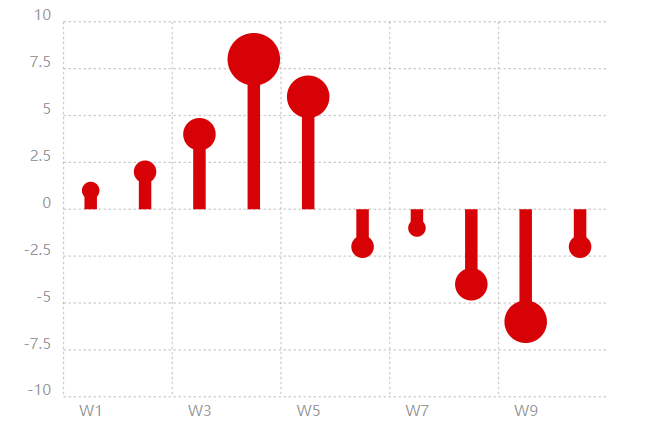
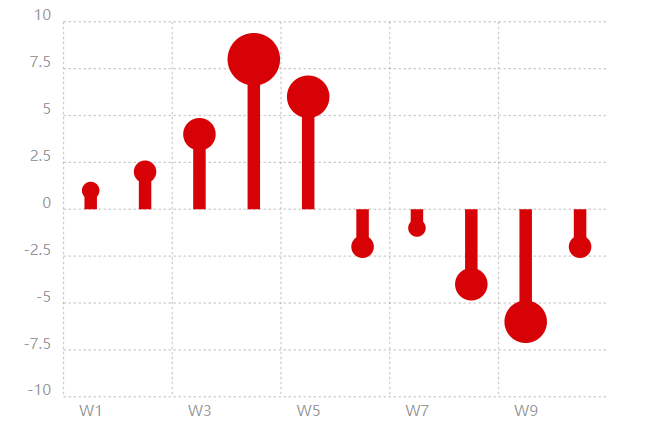
添加峰圈
| <!DOCTYPE html> |
| <html> |
| <head> |
| <link rel="stylesheet" href="./chartist.min.css"> |
| <script src="./chartist.min.js"></script> |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> |
| </head> |
| <body> |
| <div class="ct-chart ct-perfect-fourth" style="width: 500px;height: 350px;"></div> |
| <script> |
| |
| var chart = new Chartist.Bar('.ct-chart', { |
| labels: ['W1', 'W2', 'W3', 'W4', 'W5', 'W6', 'W7', 'W8', 'W9', 'W10'], |
| series: [ |
| [1, 2, 4, 8, 6, -2, -1, -4, -6, -2] |
| ] |
| }, { |
| high: 10, |
| low: -10, |
| axisX: { |
| labelInterpolationFnc: function(value, index) { |
| return index % 2 === 0 ? value : null; |
| } |
| } |
| }); |
| |
| |
| chart.on('draw', function(data) { |
| |
| if(data.type === 'bar') { |
| |
| data.group.append(new Chartist.Svg('circle', { |
| cx: data.x2, |
| cy: data.y2, |
| r: Math.abs(Chartist.getMultiValue(data.value)) * 2 + 5 |
| }, 'ct-slice-pie')); |
| } |
| }); |
| |
| </script> |
| </body> |
| </html> |
点击查看详情






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类
2022-04-26 Mybatis入门(五):缓存
2022-04-26 Mybatis入门(四):动态sql
2022-04-26 idea不能识别yaml文件
2022-04-26 docker容器通讯