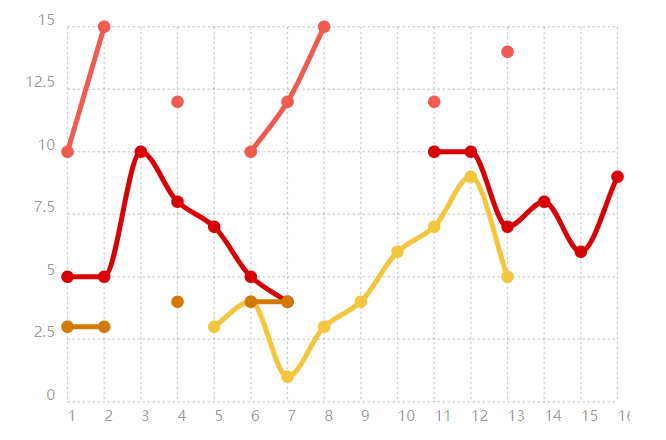
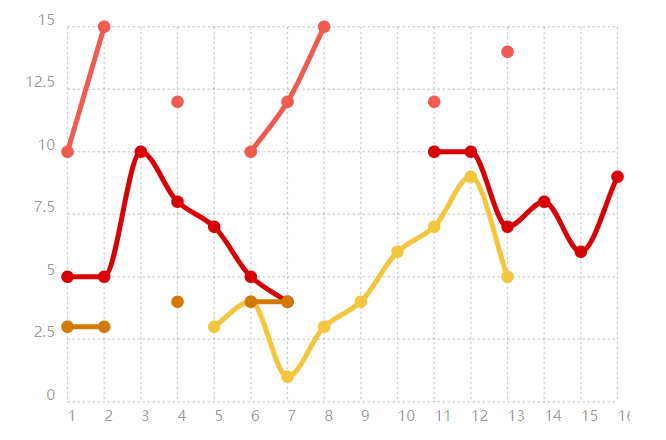
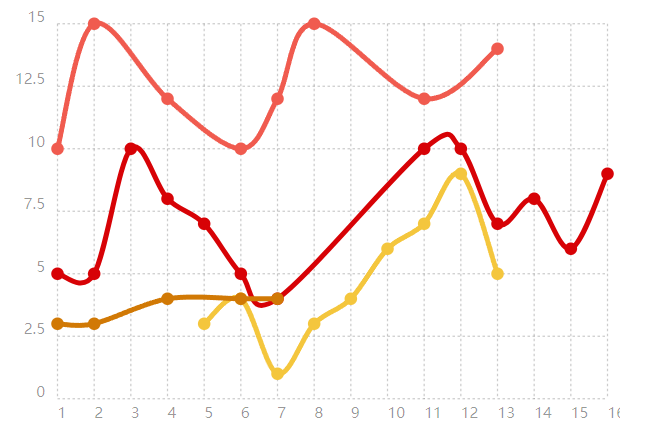
数据漏洞
| <!DOCTYPE html> |
| <html> |
| <head> |
| <link rel="stylesheet" href="./chartist.min.css"> |
| <script src="./chartist.min.js"></script> |
| </head> |
| <body> |
| <div class="ct-chart ct-perfect-fourth" style="width: 500px;height: 350px;"></div> |
| <script> |
| var chart = new Chartist.Line('.ct-chart', { |
| labels: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16], |
| series: [ |
| [5, 5, 10, 8, 7, 5, 4, null, null, null, 10, 10, 7, 8, 6, 9], |
| [10, 15, null, 12, null, 10, 12, 15, null, null, 12, null, 14, null, null, null], |
| [null, null, null, null, 3, 4, 1, 3, 4, 6, 7, 9, 5, null, null, null], |
| [{x:3, y: 3},{x: 4, y: 3}, {x: 5, y: undefined}, {x: 6, y: 4}, {x: 7, y: null}, {x: 8, y: 4}, {x: 9, y: 4}] |
| ] |
| }, { |
| fullWidth: true, |
| chartPadding: { |
| right: 10 |
| }, |
| low: 0 |
| }); |
| </script> |
| </body> |
| </html> |
点击查看详情

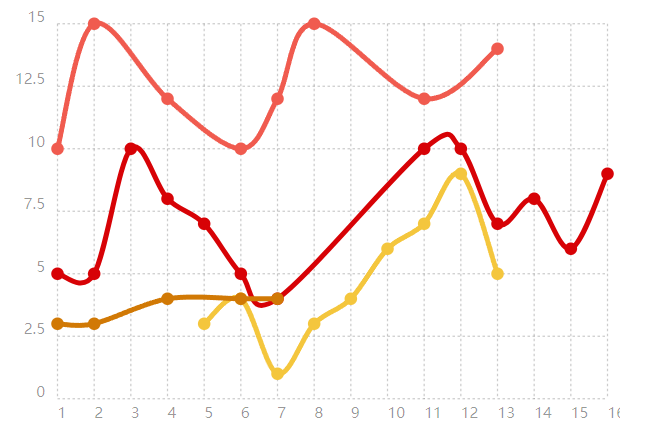
填补数据漏洞
| <!DOCTYPE html> |
| <html> |
| <head> |
| <link rel="stylesheet" href="./chartist.min.css"> |
| <script src="./chartist.min.js"></script> |
| </head> |
| <body> |
| <div class="ct-chart ct-perfect-fourth" style="width: 500px;height: 350px;"></div> |
| <script> |
| var chart = new Chartist.Line('.ct-chart', { |
| labels: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16], |
| series: [ |
| [5, 5, 10, 8, 7, 5, 4, null, null, null, 10, 10, 7, 8, 6, 9], |
| [10, 15, null, 12, null, 10, 12, 15, null, null, 12, null, 14, null, null, null], |
| [null, null, null, null, 3, 4, 1, 3, 4, 6, 7, 9, 5, null, null, null], |
| [{x:3, y: 3},{x: 4, y: 3}, {x: 5, y: undefined}, {x: 6, y: 4}, {x: 7, y: null}, {x: 8, y: 4}, {x: 9, y: 4}] |
| ] |
| }, { |
| fullWidth: true, |
| chartPadding: { |
| right: 10 |
| }, |
| lineSmooth: Chartist.Interpolation.cardinal({ |
| fillHoles: true, |
| }), |
| low: 0 |
| }); |
| </script> |
| </body> |
| </html> |
点击查看详情

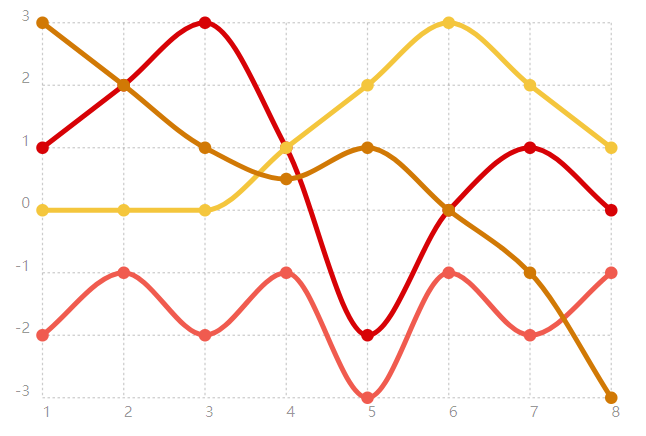
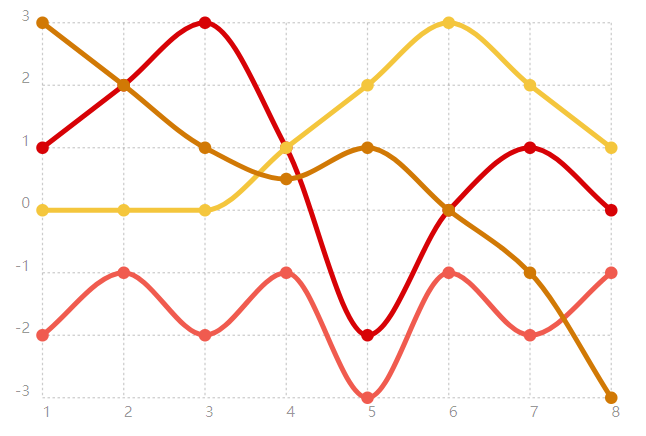
只用整数
| <!DOCTYPE html> |
| <html> |
| <head> |
| <link rel="stylesheet" href="./chartist.min.css"> |
| <script src="./chartist.min.js"></script> |
| </head> |
| <body> |
| <div class="ct-chart ct-perfect-fourth" style="width: 500px;height: 350px;"></div> |
| <script> |
| new Chartist.Line('.ct-chart', { |
| labels: [1, 2, 3, 4, 5, 6, 7, 8], |
| series: [ |
| [1, 2, 3, 1, -2, 0, 1, 0], |
| [-2, -1, -2, -1, -3, -1, -2, -1], |
| [0, 0, 0, 1, 2, 3, 2, 1], |
| [3, 2, 1, 0.5, 1, 0, -1, -3] |
| ] |
| }, { |
| high: 3, |
| low: -3, |
| fullWidth: true, |
| |
| axisY: { |
| onlyInteger: true, |
| offset: 20 |
| } |
| }); |
| </script> |
| </body> |
| </html> |
点击查看详情






· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-26 Mybatis入门(五):缓存
2022-04-26 Mybatis入门(四):动态sql
2022-04-26 idea不能识别yaml文件
2022-04-26 docker容器通讯