| <!DOCTYPE html> |
| <html> |
| <head> |
| <script src="https://cdn.amcharts.com/lib/5/index.js"></script> |
| <script src="https://cdn.amcharts.com/lib/5/xy.js"></script> |
| <script src="https://cdn.amcharts.com/lib/5/themes/Animated.js"></script> |
| <style> |
| #chartdiv { |
| width: 600PX; |
| height: 350px; |
| } |
| </style> |
| </head> |
| <body> |
| <div id="chartdiv"></div> |
| <script> |
| am5.ready(function() { |
| |
| |
| |
| var root = am5.Root.new("chartdiv"); |
| |
| |
| |
| root.setThemes([ |
| am5themes_Animated.new(root) |
| ]); |
| |
| |
| |
| var chart = root.container.children.push(am5xy.XYChart.new(root, { |
| panX: true, |
| panY: true, |
| wheelX: "panX", |
| wheelY: "zoomX", |
| pinchZoomX: true, |
| paddingLeft:0, |
| paddingRight:1 |
| })); |
| |
| |
| |
| var cursor = chart.set("cursor", am5xy.XYCursor.new(root, {})); |
| cursor.lineY.set("visible", false); |
| |
| |
| |
| |
| var xRenderer = am5xy.AxisRendererX.new(root, { |
| minGridDistance: 30, |
| minorGridEnabled: true |
| }); |
| |
| xRenderer.labels.template.setAll({ |
| rotation: -90, |
| centerY: am5.p50, |
| centerX: am5.p100, |
| paddingRight: 15 |
| }); |
| |
| xRenderer.grid.template.setAll({ |
| location: 1 |
| }) |
| |
| var xAxis = chart.xAxes.push(am5xy.CategoryAxis.new(root, { |
| maxDeviation: 0.3, |
| categoryField: "country", |
| renderer: xRenderer, |
| tooltip: am5.Tooltip.new(root, {}) |
| })); |
| |
| var yRenderer = am5xy.AxisRendererY.new(root, { |
| strokeOpacity: 0.1 |
| }) |
| |
| var yAxis = chart.yAxes.push(am5xy.ValueAxis.new(root, { |
| maxDeviation: 0.3, |
| renderer: yRenderer |
| })); |
| |
| |
| |
| var series = chart.series.push(am5xy.ColumnSeries.new(root, { |
| name: "Series 1", |
| xAxis: xAxis, |
| yAxis: yAxis, |
| valueYField: "value", |
| sequencedInterpolation: true, |
| categoryXField: "country", |
| tooltip: am5.Tooltip.new(root, { |
| labelText: "{valueY}" |
| }) |
| })); |
| |
| series.columns.template.setAll({ cornerRadiusTL: 5, cornerRadiusTR: 5, strokeOpacity: 0 }); |
| series.columns.template.adapters.add("fill", function (fill, target) { |
| return chart.get("colors").getIndex(series.columns.indexOf(target)); |
| }); |
| |
| series.columns.template.adapters.add("stroke", function (stroke, target) { |
| return chart.get("colors").getIndex(series.columns.indexOf(target)); |
| }); |
| |
| |
| |
| var data = [{ |
| country: "USA", |
| value: 2025 |
| }, { |
| country: "China", |
| value: 1882 |
| }, { |
| country: "Japan", |
| value: 1809 |
| }, { |
| country: "Germany", |
| value: 1322 |
| }, { |
| country: "UK", |
| value: 1122 |
| }, { |
| country: "France", |
| value: 1114 |
| }, { |
| country: "India", |
| value: 984 |
| }, { |
| country: "Spain", |
| value: 711 |
| }, { |
| country: "Netherlands", |
| value: 665 |
| }, { |
| country: "South Korea", |
| value: 443 |
| }, { |
| country: "Canada", |
| value: 441 |
| }]; |
| |
| xAxis.data.setAll(data); |
| series.data.setAll(data); |
| |
| |
| |
| |
| series.appear(1000); |
| chart.appear(1000, 100); |
| |
| }); |
| </script> |
| </body> |
| </html> |
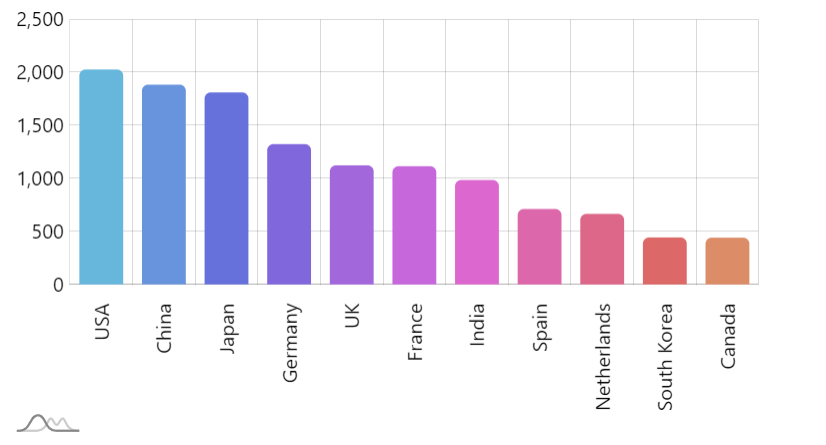
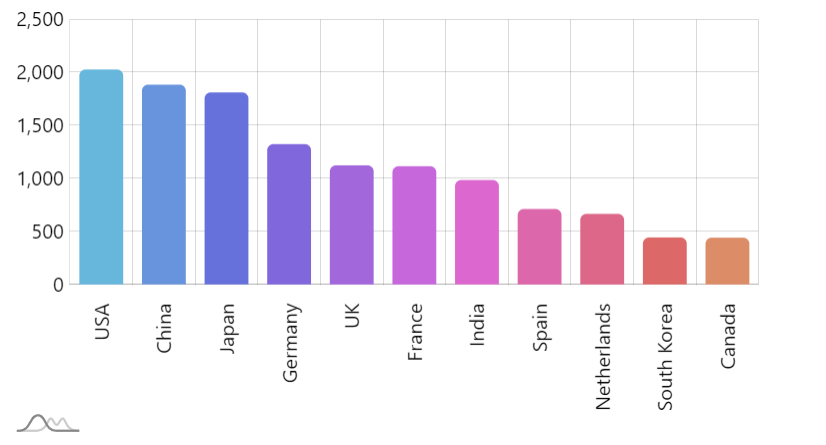
- 效果图




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-26 Mybatis入门(五):缓存
2022-04-26 Mybatis入门(四):动态sql
2022-04-26 idea不能识别yaml文件
2022-04-26 docker容器通讯