| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <title>Network</title> |
| <script |
| type="text/javascript" |
| src="https://unpkg.com/vis-network/standalone/umd/vis-network.min.js" |
| ></script> |
| <style type="text/css"> |
| #mynetwork { |
| width: 600px; |
| height: 400px; |
| border: 1px solid lightgray; |
| } |
| </style> |
| </head> |
| <body> |
| <div id="mynetwork"></div> |
| <script type="text/javascript"> |
| |
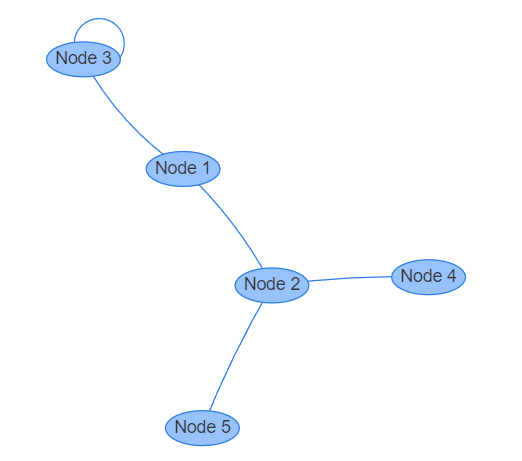
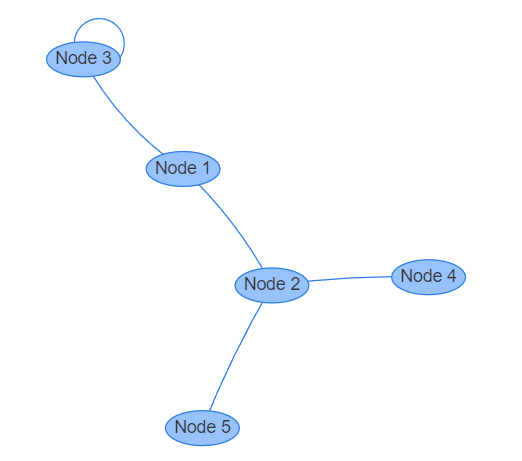
| var nodes = new vis.DataSet([ |
| { id: 1, label: "Node 1" }, |
| { id: 2, label: "Node 2" }, |
| { id: 3, label: "Node 3" }, |
| { id: 4, label: "Node 4" }, |
| { id: 5, label: "Node 5" }, |
| ]); |
| |
| |
| var edges = new vis.DataSet([ |
| { from: 1, to: 3 }, |
| { from: 1, to: 2 }, |
| { from: 2, to: 4 }, |
| { from: 2, to: 5 }, |
| { from: 3, to: 3 }, |
| ]); |
| |
| |
| var container = document.getElementById("mynetwork"); |
| var data = { |
| nodes: nodes, |
| edges: edges, |
| }; |
| var options = {}; |
| var network = new vis.Network(container, data, options); |
| </script> |
| </body> |
| </html> |
点击查看详情




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2022-04-24 Mybatis入门(二):@Param源码
2022-04-24 Mybatis入门(一):入门案例