| <!doctype html> |
| <html> |
| <head> |
| <title>Timeline</title> |
| <script type="text/javascript" src="https://unpkg.com/vis-timeline@latest/standalone/umd/vis-timeline-graph2d.min.js"></script> |
| <link href="https://unpkg.com/vis-timeline@latest/styles/vis-timeline-graph2d.min.css" rel="stylesheet" type="text/css" /> |
| <style type="text/css"> |
| body, |
| html { |
| font-family: arial, sans-serif; |
| font-size: 11pt; |
| } |
| |
| textarea { |
| width: 400px; |
| height: 200px; |
| } |
| |
| .buttons { |
| margin: 20px 0; |
| } |
| |
| .buttons input { |
| padding: 10px; |
| } |
| #visualization { |
| width: 500px; |
| } |
| |
| </style> |
| </head> |
| <body> |
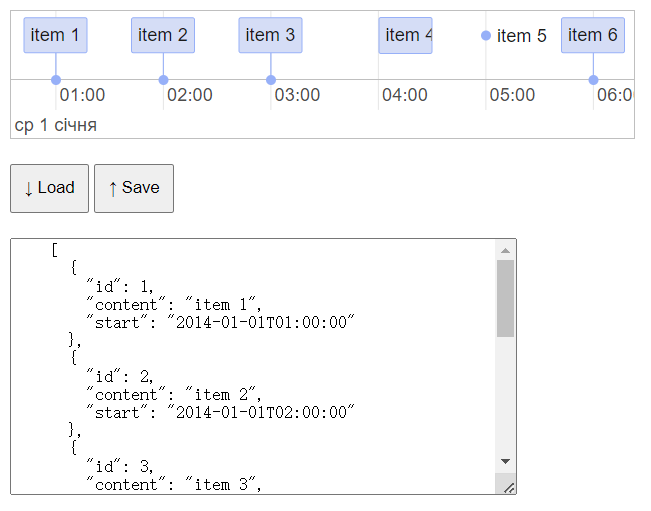
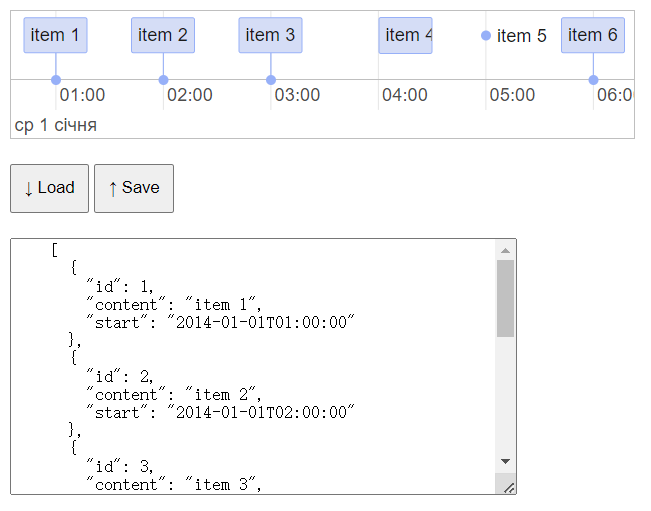
| <div id="visualization"></div> |
| <div class="buttons"> |
| <input |
| type="button" |
| id="load" |
| value="↓ Load" |
| title="Load data from textarea into the Timeline" |
| /> |
| <input |
| type="button" |
| id="save" |
| value="↑ Save" |
| title="Save data from the Timeline into the textarea" |
| /> |
| </div> |
| <textarea id="data"> |
| [ |
| { |
| "id": 1, |
| "content": "item 1", |
| "start": "2014-01-01T01:00:00" |
| }, |
| { |
| "id": 2, |
| "content": "item 2", |
| "start": "2014-01-01T02:00:00" |
| }, |
| { |
| "id": 3, |
| "content": "item 3", |
| "start": "2014-01-01T03:00:00" |
| }, |
| { |
| "id": 4, |
| "content": "item 4", |
| "start": "2014-01-01T04:00:00", |
| "end": "2014-01-01T04:30:00" |
| }, |
| { |
| "id": 5, |
| "content": "item 5", |
| "start": "2014-01-01T05:00:00", |
| "type": "point" |
| }, |
| { |
| "id": 6, |
| "content": "item 6", |
| "start": "2014-01-01T06:00:00" |
| } |
| ] |
| </textarea> |
| |
| <script type="text/javascript"> |
| var txtData = document.getElementById("data"); |
| var btnLoad = document.getElementById("load"); |
| var btnSave = document.getElementById("save"); |
| |
| |
| |
| var items = new vis.DataSet(); |
| |
| |
| var container = document.getElementById("visualization"); |
| var options = { |
| editable: true, |
| }; |
| var timeline = new vis.Timeline(container, items, options); |
| |
| function loadData() { |
| |
| var data = JSON.parse(txtData.value); |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| items.clear(); |
| items.add(data); |
| |
| |
| timeline.fit(); |
| } |
| btnLoad.onclick = loadData; |
| |
| function saveData() { |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| var data = items.get({ |
| type: { |
| start: "ISODate", |
| end: "ISODate", |
| }, |
| }); |
| |
| |
| txtData.value = JSON.stringify(data, null, 2); |
| } |
| btnSave.onclick = saveData; |
| |
| |
| loadData(); |
| |
| </script> |
| </body> |
| </html> |
点击查看详情




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-24 Mybatis入门(二):@Param源码
2022-04-24 Mybatis入门(一):入门案例