| <!doctype html> |
| <html> |
| <head> |
| <title>Timeline</title> |
| <script type="text/javascript" src="https://unpkg.com/vis-timeline@latest/standalone/umd/vis-timeline-graph2d.min.js"></script> |
| <link href="https://unpkg.com/vis-timeline@latest/styles/vis-timeline-graph2d.min.css" rel="stylesheet" type="text/css" /> |
| <style type="text/css"> |
| #visualization { |
| width: 600px; |
| height: 200px; |
| border: 1px solid lightgray; |
| } |
| </style> |
| </head> |
| <body> |
| <div id="visualization"></div> |
| <script type="text/javascript"> |
| |
| var container = document.getElementById('visualization'); |
| |
| |
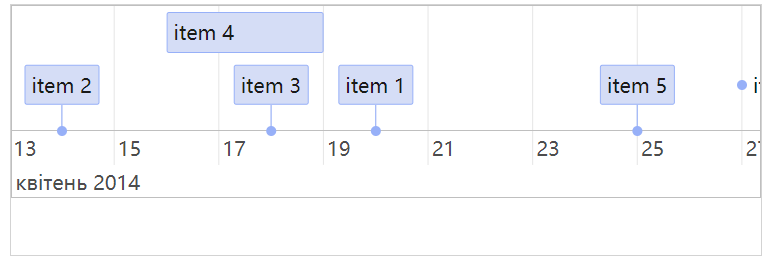
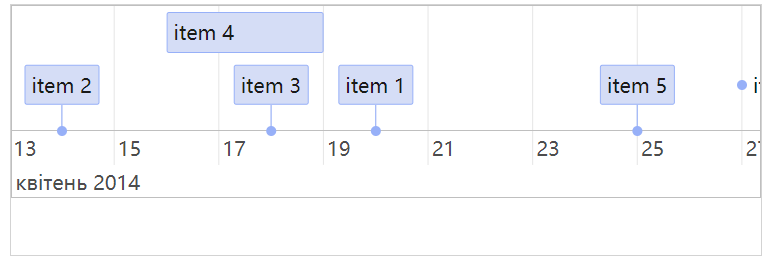
| var items = new vis.DataSet([ |
| {id: 1, content: 'item 1', start: '2014-04-20'}, |
| {id: 2, content: 'item 2', start: '2014-04-14'}, |
| {id: 3, content: 'item 3', start: '2014-04-18'}, |
| {id: 4, content: 'item 4', start: '2014-04-16', end: '2014-04-19'}, |
| {id: 5, content: 'item 5', start: '2014-04-25'}, |
| {id: 6, content: 'item 6', start: '2014-04-27', type: 'point'} |
| ]); |
| |
| |
| var options = {}; |
| |
| |
| var timeline = new vis.Timeline(container, items, options); |
| </script> |
| </body> |
| </html> |
点击查看详情




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-24 Mybatis入门(二):@Param源码
2022-04-24 Mybatis入门(一):入门案例