| <!DOCTYPE html> |
| <html> |
| <head> |
| <title>Graph 3D demo</title> |
| <style> |
| body { |
| font: 10pt arial; |
| } |
| div#info { |
| width: 600px; |
| text-align: center; |
| margin-top: 2em; |
| font-size: 1.2em; |
| } |
| |
| </style> |
| <script |
| type="text/javascript" |
| src="https://unpkg.com/vis-graph3d@latest/dist/vis-graph3d.min.js" |
| ></script> |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> |
| <script type="text/javascript"> |
| var data = null; |
| var graph = null; |
| |
| function custom(x, y) { |
| return -Math.sin(x / Math.PI) * Math.cos(y / Math.PI) * 10 + 10; |
| } |
| |
| |
| function drawVisualization() { |
| var style = document.getElementById("style").value; |
| var withValue = |
| ["bar-color", "bar-size", "dot-size", "dot-color"].indexOf(style) != -1; |
| |
| |
| data = new vis.DataSet(); |
| var extra_content = [ |
| "Arbitrary information", |
| "You can access data from the point source object", |
| "Tooltip example content", |
| ]; |
| |
| |
| var steps = 5; |
| var axisMax = 10; |
| var axisStep = axisMax / steps; |
| for (var x = 0; x <= axisMax; x += axisStep) { |
| for (var y = 0; y <= axisMax; y += axisStep) { |
| var z = custom(x, y); |
| if (withValue) { |
| var value = y - x; |
| data.add({ |
| x: x, |
| y: y, |
| z: z, |
| style: value, |
| extra: extra_content[(x * y) % extra_content.length], |
| }); |
| } else { |
| data.add({ |
| x: x, |
| y: y, |
| z: z, |
| extra: extra_content[(x * y) % extra_content.length], |
| }); |
| } |
| } |
| } |
| |
| |
| var options = { |
| width: "600px", |
| height: "600px", |
| style: style, |
| showPerspective: true, |
| showLegend: true, |
| showGrid: true, |
| showShadow: false, |
| |
| |
| tooltip: function (point) { |
| |
| |
| return "value: <b>" + point.z + "</b><br>" + point.data.extra; |
| }, |
| |
| |
| tooltipStyle: { |
| content: { |
| background: "rgba(255, 255, 255, 0.7)", |
| padding: "10px", |
| borderRadius: "10px", |
| }, |
| line: { |
| borderLeft: "1px dotted rgba(0, 0, 0, 0.5)", |
| }, |
| dot: { |
| border: "5px solid rgba(0, 0, 0, 0.5)", |
| }, |
| }, |
| |
| keepAspectRatio: true, |
| verticalRatio: 0.5, |
| }; |
| |
| var camera = graph ? graph.getCameraPosition() : null; |
| |
| |
| var container = document.getElementById("mygraph"); |
| graph = new vis.Graph3d(container, data, options); |
| |
| if (camera) graph.setCameraPosition(camera); |
| |
| document.getElementById("style").onchange = drawVisualization; |
| } |
| |
| window.addEventListener("load", () => { |
| drawVisualization(); |
| }); |
| |
| </script> |
| </head> |
| <body onload="drawVisualization();"> |
| <p> |
| <label for="style"> |
| Style: |
| <select id="style"> |
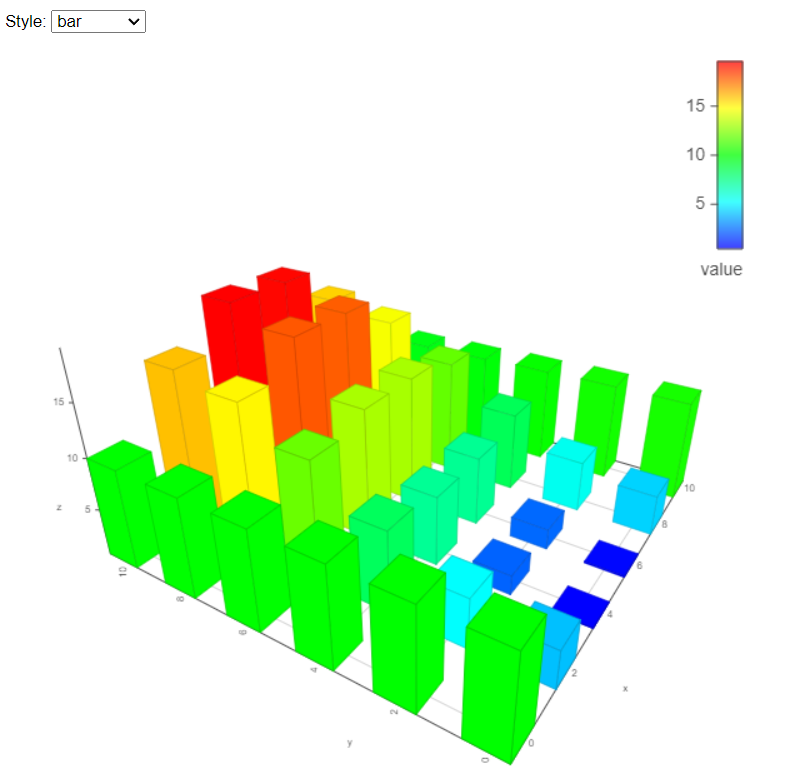
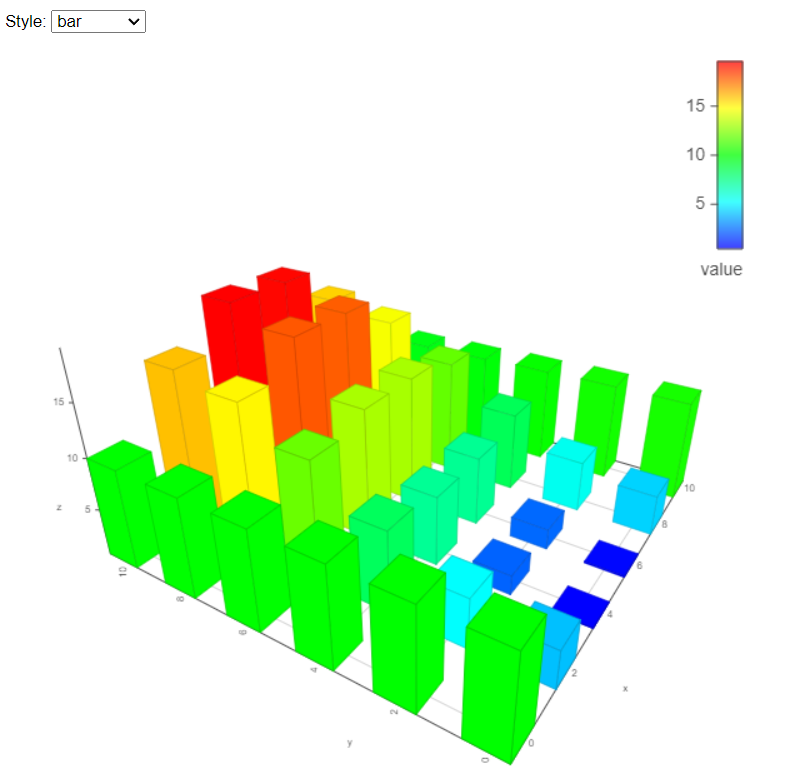
| <option value="bar">bar</option> |
| <option value="bar-color">bar-color</option> |
| <option value="bar-size">bar-size</option> |
| |
| <option value="dot">dot</option> |
| <option value="dot-line">dot-line</option> |
| <option value="dot-color">dot-color</option> |
| <option value="dot-size">dot-size</option> |
| |
| <option value="grid">grid</option> |
| <option value="line">line</option> |
| <option value="surface">surface</option> |
| </select> |
| </label> |
| </p> |
| |
| <div id="mygraph"></div> |
| |
| </body> |
| </html> |
点击查看详情




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-24 Mybatis入门(二):@Param源码
2022-04-24 Mybatis入门(一):入门案例