| <!DOCTYPE html> |
| <html> |
| <head> |
| <title>Graph 3D demo</title> |
| <style> |
| body { |
| font: 10pt arial; |
| } |
| </style> |
| <script |
| type="text/javascript" |
| src="https://unpkg.com/vis-graph3d@latest/dist/vis-graph3d.min.js" |
| ></script> |
| <script type="text/javascript"> |
| var data = null; |
| var graph = null; |
| |
| |
| function drawVisualization() { |
| |
| data = new vis.DataSet(); |
| |
| |
| var sqrt = Math.sqrt; |
| var pow = Math.pow; |
| var random = Math.random; |
| |
| |
| var imax = 100; |
| for (var i = 0; i < imax; i++) { |
| var x = pow(random(), 2); |
| var y = pow(random(), 2); |
| var z = pow(random(), 2); |
| |
| var dist = sqrt(pow(x, 2) + pow(y, 2) + pow(z, 2)); |
| var range = sqrt(2) - dist; |
| |
| data.add({ x: x, y: y, z: z, style: range }); |
| } |
| |
| |
| var options = { |
| width: "600px", |
| height: "600px", |
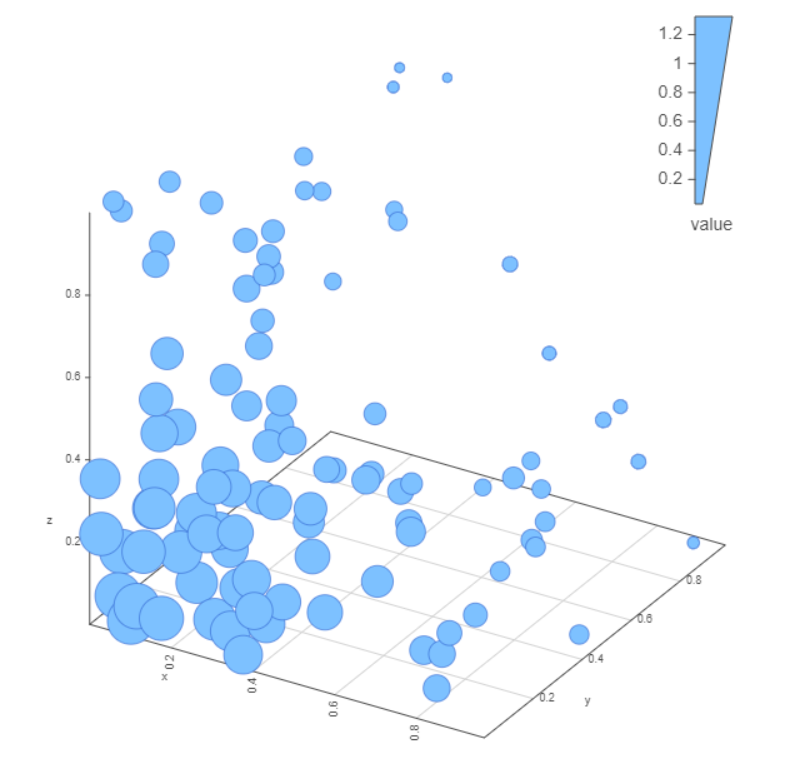
| style: "dot-size", |
| showPerspective: false, |
| showGrid: true, |
| keepAspectRatio: true, |
| legendLabel: "value", |
| verticalRatio: 1.0, |
| cameraPosition: { |
| horizontal: -0.54, |
| vertical: 0.5, |
| distance: 1.6, |
| }, |
| dotSizeMinFraction: 0.5, |
| dotSizeMaxFraction: 2.5, |
| }; |
| |
| |
| var container = document.getElementById("mygraph"); |
| graph = new vis.Graph3d(container, data, options); |
| } |
| |
| window.addEventListener("load", () => { |
| drawVisualization(); |
| }); |
| |
| </script> |
| </head> |
| <body onload="drawVisualization();"> |
| <div id="mygraph"></div> |
| |
| <div id="info"></div> |
| |
| </body> |
| </html> |
点击查看详情




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-24 Mybatis入门(二):@Param源码
2022-04-24 Mybatis入门(一):入门案例