| <!DOCTYPE html> |
| <html> |
| <head> |
| <title>Graph 3D demo</title> |
| <style> |
| body { |
| font: 10pt arial; |
| } |
| </style> |
| <script |
| type="text/javascript" |
| src="https://unpkg.com/vis-graph3d@latest/dist/vis-graph3d.min.js" |
| ></script> |
| <script type="text/javascript"> |
| var data = null; |
| var graph = null; |
| |
| |
| function drawVisualization() { |
| |
| data = new vis.DataSet(); |
| |
| |
| var sin = Math.sin; |
| var cos = Math.cos; |
| var pi = Math.PI; |
| |
| |
| var tmax = 2.0 * pi; |
| var tstep = tmax / 75; |
| var dotCount = 1; |
| for (var t = 0; t < tmax; t += tstep) { |
| var tgroup = parseFloat(t.toFixed(2)); |
| var value = t; |
| |
| |
| data.add({ x: 0, y: 0, z: 0, filter: tgroup, style: value }); |
| |
| |
| for (var dot = 0; dot < dotCount; dot++) { |
| var tdot = t + (2 * pi * dot) / dotCount; |
| data.add({ |
| x: sin(tdot), |
| y: cos(tdot), |
| z: sin(tdot), |
| filter: tgroup, |
| style: value, |
| }); |
| data.add({ |
| x: sin(tdot), |
| y: -cos(tdot), |
| z: sin(tdot + (tmax * 1) / 2), |
| filter: tgroup, |
| style: value, |
| }); |
| } |
| } |
| |
| |
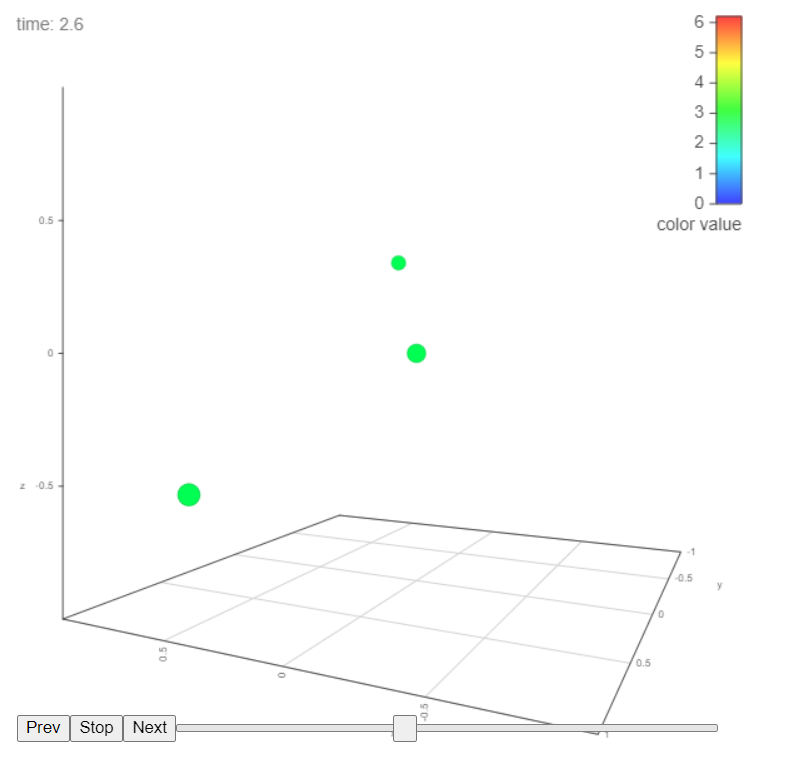
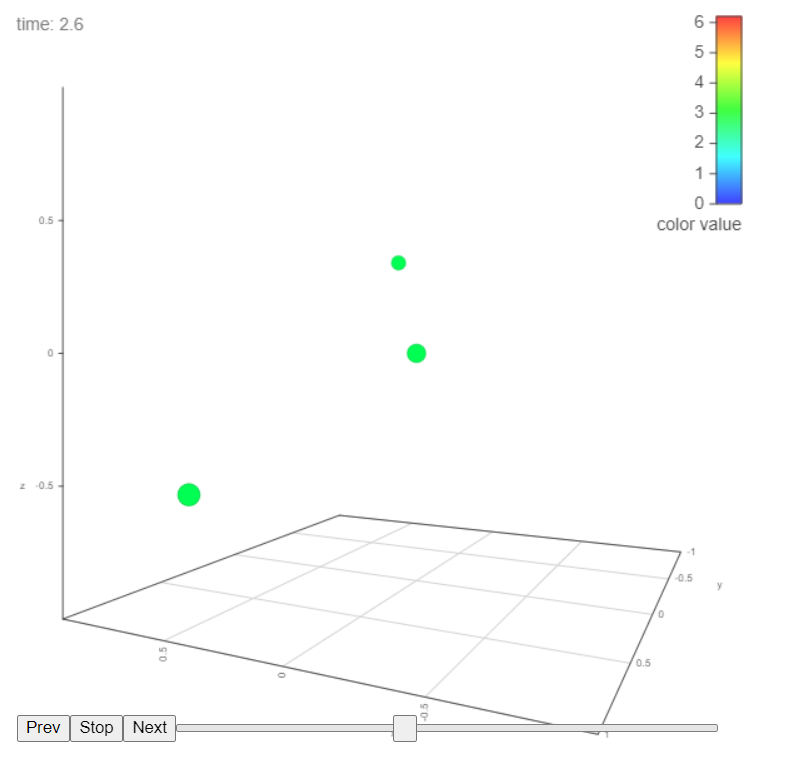
| var options = { |
| width: "600px", |
| height: "600px", |
| style: "dot-color", |
| showPerspective: true, |
| showGrid: true, |
| keepAspectRatio: true, |
| verticalRatio: 1.0, |
| animationInterval: 35, |
| animationPreload: false, |
| animationAutoStart: true, |
| legendLabel: "color value", |
| cameraPosition: { |
| horizontal: 2.7, |
| vertical: 0.0, |
| distance: 1.65, |
| }, |
| }; |
| |
| |
| var container = document.getElementById("mygraph"); |
| graph = new vis.Graph3d(container, data, options); |
| } |
| |
| window.addEventListener("load", () => { |
| drawVisualization(); |
| }); |
| |
| </script> |
| </head> |
| <body onload="drawVisualization();"> |
| <div id="mygraph"></div> |
| |
| <div id="info"></div> |
| |
| </body> |
| </html> |
点击查看详情




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-24 Mybatis入门(二):@Param源码
2022-04-24 Mybatis入门(一):入门案例