| <!DOCTYPE html> |
| <html> |
| <head> |
| <title>Graph 3D demo</title> |
| <style> |
| body { |
| font: 10pt arial; |
| } |
| |
| fieldset { |
| width: fit-content; |
| } |
| |
| fieldset > div { |
| float: left; |
| } |
| |
| fieldset > div + div { |
| margin-left: 100px; |
| } |
| </style> |
| <script |
| type="text/javascript" |
| src="https://unpkg.com/vis-graph3d@latest/dist/vis-graph3d.min.js" |
| ></script> |
| <script type="text/javascript"> |
| var data = null; |
| var graph = null; |
| |
| function custom(x, y) { |
| return Math.sin(x / 50) * Math.cos(y / 50) * 50 + 50; |
| } |
| |
| |
| function drawVisualization() { |
| var radioButtons = document.getElementsByName("style"); |
| var selectedRadio = null; |
| radioButtons.forEach(function (radioButton) { |
| if (radioButton.checked === true) { |
| selectedRadio = radioButton; |
| } |
| }); |
| const style = (selectedRadio && selectedRadio.value) || null; |
| |
| |
| data = new vis.DataSet(); |
| |
| var counter = 0; |
| var steps = 50; |
| var axisMax = 314; |
| var axisStep = axisMax / steps; |
| for (var x = 0; x < axisMax; x += axisStep) { |
| for (var y = 0; y < axisMax; y += axisStep) { |
| var value = custom(x, y); |
| data.add({ id: counter++, x: x, y: y, z: value, style: value }); |
| } |
| } |
| |
| |
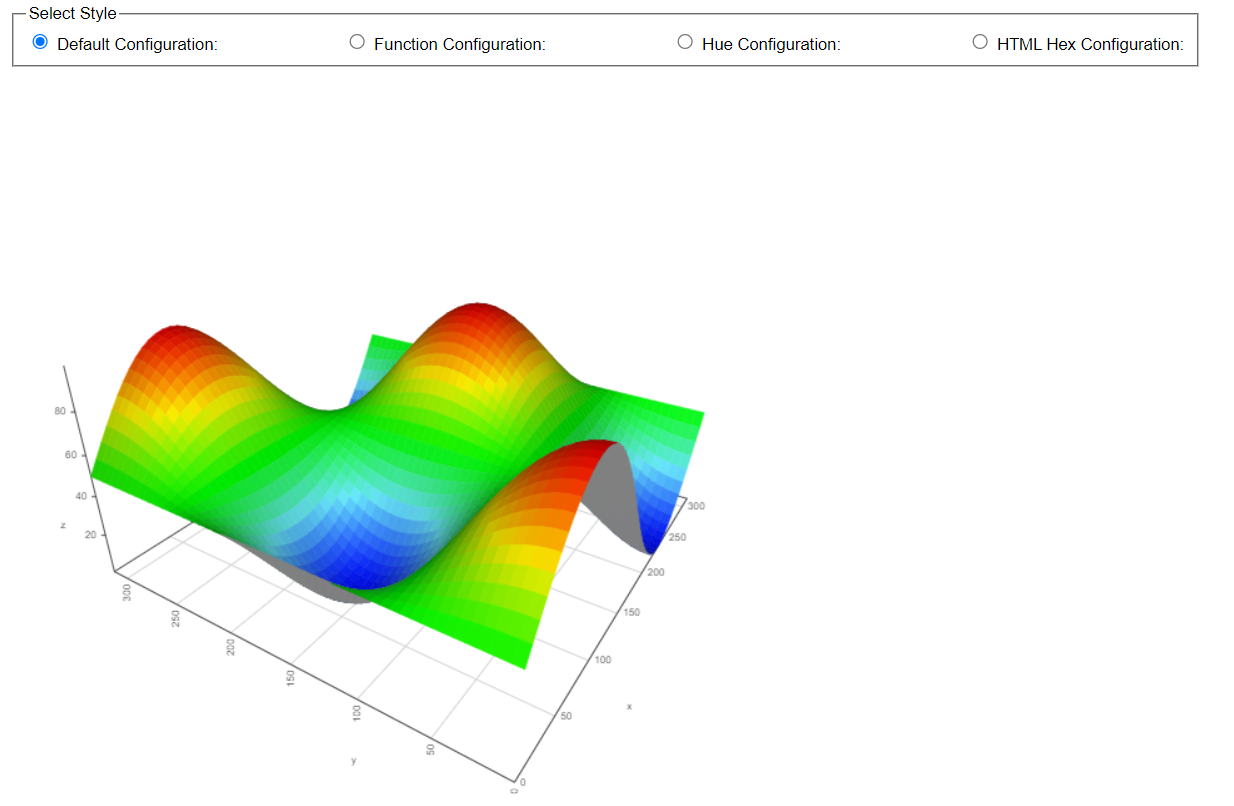
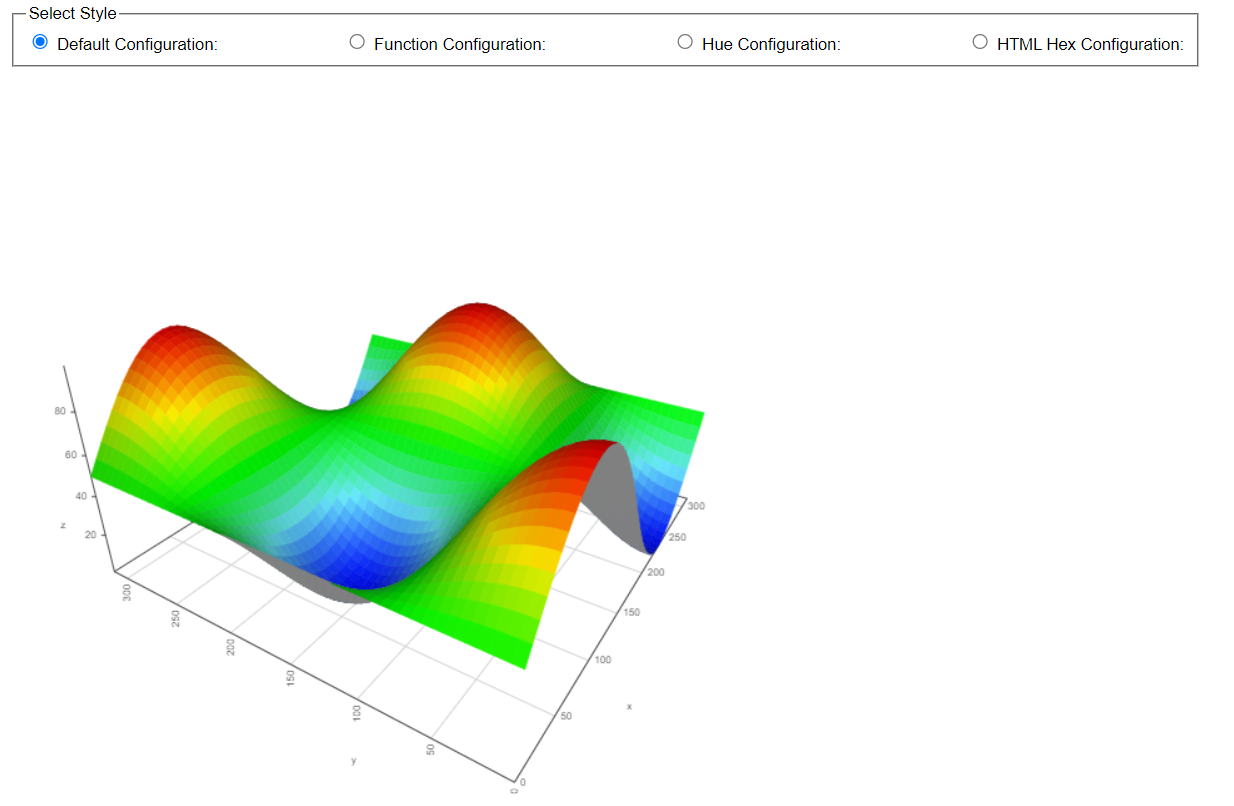
| var options = { |
| width: "600px", |
| height: "600px", |
| style: "surface", |
| showPerspective: true, |
| showGrayBottom: true, |
| showGrid: true, |
| showShadow: true, |
| showSurfaceGrid: false, |
| keepAspectRatio: true, |
| verticalRatio: 0.5, |
| }; |
| |
| if (style === "default") { |
| options.colormap = ["#000FFF", "#68E8FB", "#00FF00", "#FFF000", "#FF0000"]; |
| } else if (style === "function") { |
| options.colormap = function (x) { |
| return { r: 255 * x, g: 0, b: 0, a: (1 + x) / 2 }; |
| }; |
| } else if (style === "hue") { |
| options.colormap = { |
| hue: { |
| start: 360, |
| end: -360, |
| saturation: 50, |
| brightness: 100, |
| colorStops: 8, |
| }, |
| }; |
| } else if (style === "html") { |
| options.colormap = ["#000000", "#6A0DAD", "#FFFFFF"]; |
| } |
| |
| |
| var container = document.getElementById("mygraph"); |
| graph = new vis.Graph3d(container, data, options); |
| } |
| |
| window.addEventListener("load", () => { |
| drawVisualization(); |
| }); |
| |
| </script> |
| </head> |
| <body onload="drawVisualization();"> |
| <fieldset> |
| <legend>Select Style</legend> |
| <div> |
| <input |
| type="radio" |
| name="style" |
| id="defaultStyle" |
| value="default" |
| checked="checked" |
| onchange="drawVisualization();" |
| /> |
| <label for="defaultStyle">Default Configuration: </label> |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| </div> |
| |
| <div> |
| <input |
| type="radio" |
| name="style" |
| id="functionStyle" |
| value="function" |
| onchange="drawVisualization();" |
| /> |
| <label for="functionStyle">Function Configuration:</label> |
| |
| |
| |
| |
| |
| |
| |
| </div> |
| |
| <div> |
| <input |
| type="radio" |
| name="style" |
| id="hueStyle" |
| value="hue" |
| onchange="drawVisualization();" |
| /> |
| <label for="hueStyle">Hue Configuration:</label> |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| </div> |
| |
| <div> |
| <input |
| type="radio" |
| name="style" |
| id="htmlStyle" |
| value="html" |
| onchange="drawVisualization();" |
| /> |
| <label for="htmlStyle">HTML Hex Configuration:</label> |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| </div> |
| </fieldset> |
| |
| <div id="mygraph"></div> |
| |
| </body> |
| </html> |
点击查看详情




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-23 Spring MVC入门(十四):DispatcherServlet调用组件处理请求
2022-04-23 Spring MVC入门(十三):DispatcherServlet服务过程
2022-04-23 Spring MVC入门(十二):DispatcherServlet初始化过程
2022-04-23 Spring MVC入门(十一):注解配置SpringMVC
2022-04-23 Spring MVC入门(九):拦截器
2022-04-23 Spring MVC入门(十):异常处理
2022-04-23 Spring MVC入门(八):文件上传下载