| <!DOCTYPE html> |
| <html> |
| <head> |
| <title>Graph 3D demo</title> |
| <style> |
| body { |
| font: 10pt arial; |
| } |
| </style> |
| <script |
| type="text/javascript" |
| src="https://unpkg.com/vis-graph3d@latest/dist/vis-graph3d.min.js" |
| ></script> |
| <script type="text/javascript"> |
| var data = null; |
| var graph = null; |
| |
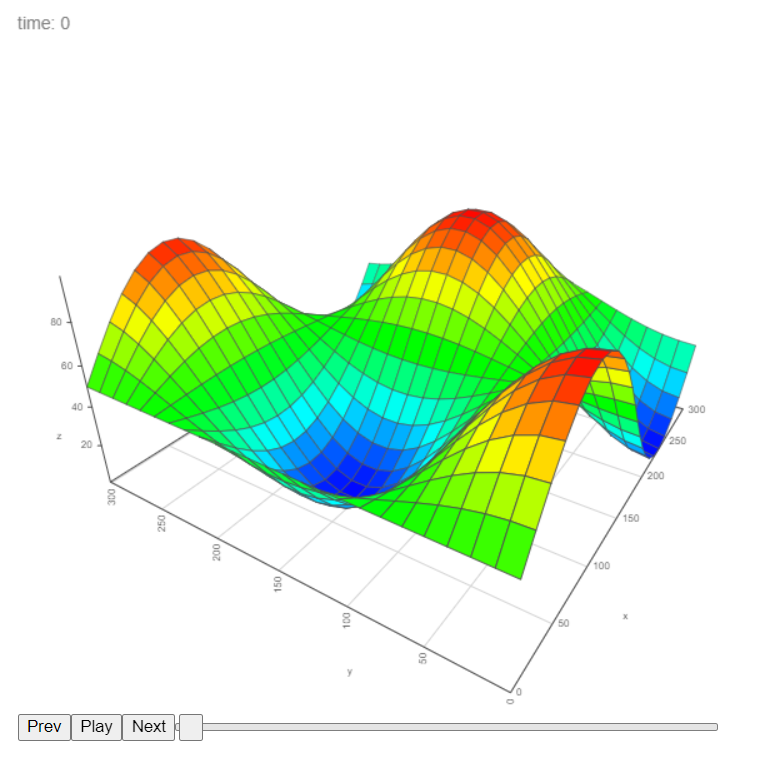
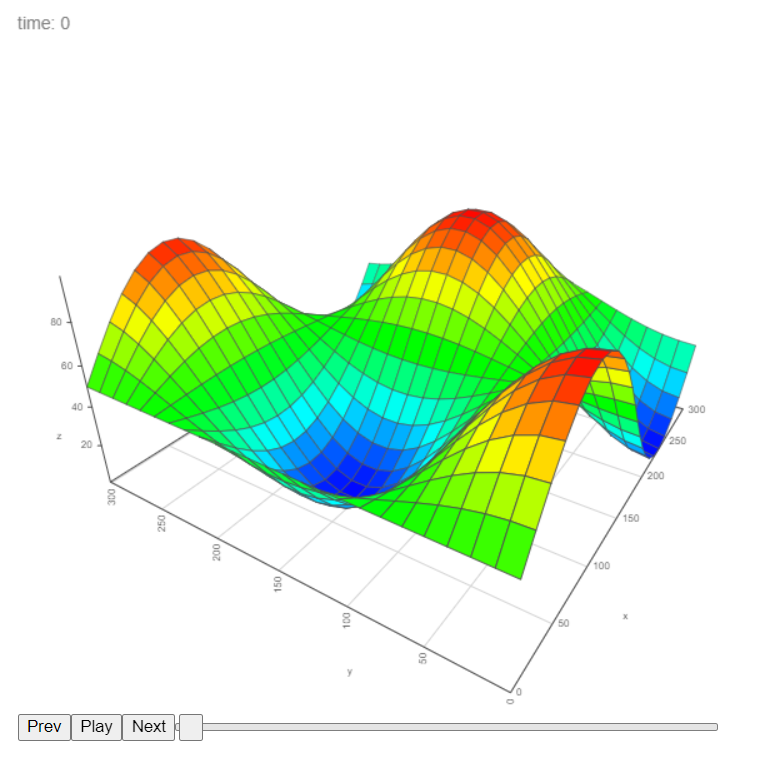
| function custom(x, y, t) { |
| return Math.sin(x / 50 + t / 10) * Math.cos(y / 50 + t / 10) * 50 + 50; |
| } |
| |
| |
| function drawVisualization() { |
| |
| data = new vis.DataSet(); |
| |
| var steps = 25; |
| var axisMax = 314; |
| var tMax = 31; |
| var axisStep = axisMax / steps; |
| for (var t = 0; t < tMax; t++) { |
| for (var x = 0; x < axisMax; x += axisStep) { |
| for (var y = 0; y < axisMax; y += axisStep) { |
| var value = custom(x, y, t); |
| data.add([{ x: x, y: y, z: value, filter: t, style: value }]); |
| } |
| } |
| } |
| |
| |
| var options = { |
| width: "600px", |
| height: "600px", |
| style: "surface", |
| showPerspective: true, |
| showGrid: true, |
| showShadow: false, |
| |
| keepAspectRatio: true, |
| verticalRatio: 0.5, |
| animationInterval: 100, |
| animationPreload: true, |
| }; |
| |
| |
| var container = document.getElementById("mygraph"); |
| graph = new vis.Graph3d(container, data, options); |
| } |
| |
| window.addEventListener("load", () => { |
| drawVisualization(); |
| }); |
| |
| </script> |
| </head> |
| <body onload="drawVisualization();"> |
| <div id="mygraph"></div> |
| |
| <div id="info"></div> |
| |
| </body> |
| </html> |
点击查看详情




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-23 Spring MVC入门(十四):DispatcherServlet调用组件处理请求
2022-04-23 Spring MVC入门(十三):DispatcherServlet服务过程
2022-04-23 Spring MVC入门(十二):DispatcherServlet初始化过程
2022-04-23 Spring MVC入门(十一):注解配置SpringMVC
2022-04-23 Spring MVC入门(九):拦截器
2022-04-23 Spring MVC入门(十):异常处理
2022-04-23 Spring MVC入门(八):文件上传下载