<!DOCTYPE html>
<html>
<head>
<title>Graph 3D demo</title>
<style>
body {
font: 10pt arial;
}
td {
font: 10pt arial;
}
</style>
<script
type="text/javascript"
src="https://unpkg.com/vis-graph3d@latest/dist/vis-graph3d.min.js"
></script>
<script type="text/javascript">
var data = null;
var graph = null;
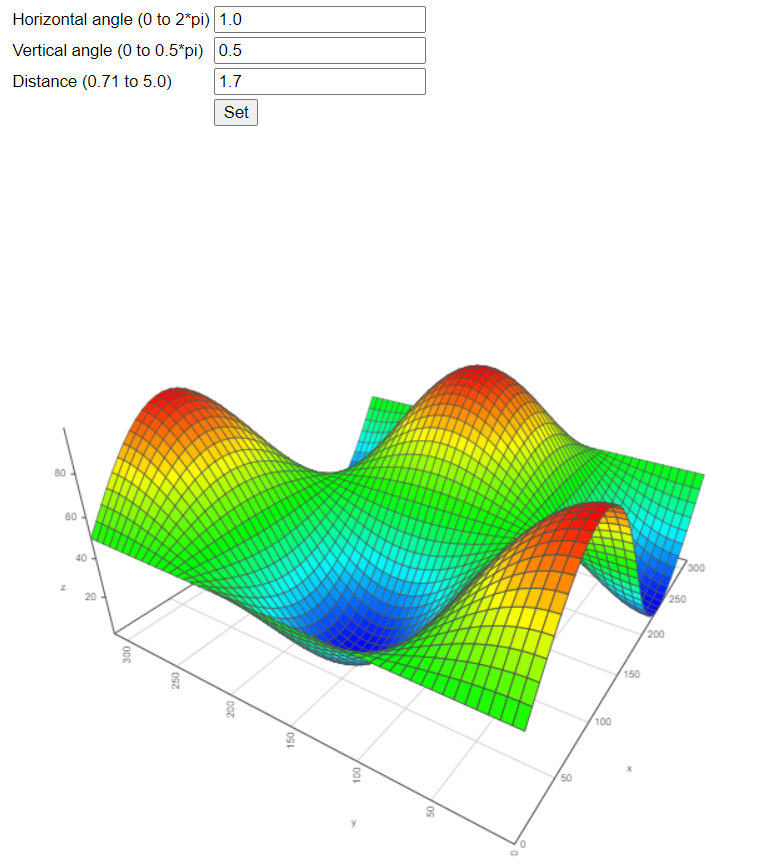
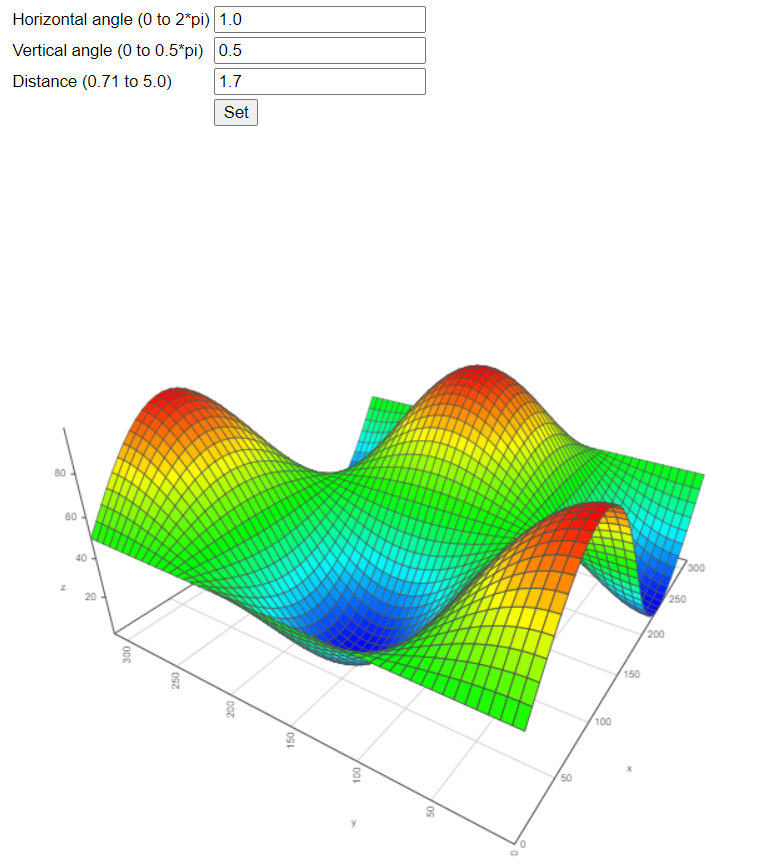
function custom(x, y) {
return Math.sin(x / 50) * Math.cos(y / 50) * 50 + 50;
}
// callback function, called when the camera position has changed
function onCameraPositionChange() {
// adjust the values of startDate and endDate
var pos = graph.getCameraPosition();
document.getElementById("horizontal").value = parseFloat(
pos.horizontal.toFixed(3)
);
document.getElementById("vertical").value = parseFloat(
pos.vertical.toFixed(3)
);
document.getElementById("distance").value = parseFloat(
pos.distance.toFixed(3)
);
}
// set the camera position
function setCameraPosition() {
var horizontal = parseFloat(document.getElementById("horizontal").value);
var vertical = parseFloat(document.getElementById("vertical").value);
var distance = parseFloat(document.getElementById("distance").value);
var pos = {
horizontal: horizontal,
vertical: vertical,
distance: distance,
};
graph.setCameraPosition(pos);
// retrieve the camera position again, to get the applied values
onCameraPositionChange();
}
// Called when the Visualization API is loaded.
function drawVisualization() {
// Create and populate a data table.
data = new vis.DataSet();
// create some nice looking data with sin/cos
var steps = 50; // number of datapoints will be steps*steps
var axisMax = 314;
var axisStep = axisMax / steps;
for (var x = 0; x < axisMax; x += axisStep) {
for (var y = 0; y < axisMax; y += axisStep) {
var value = custom(x, y);
data.add([{ x: x, y: y, z: value, t: 0, style: value }]);
}
}
// specify options
var options = {
width: "600px",
height: "600px",
style: "surface",
showPerspective: true,
showGrid: true,
showShadow: false,
keepAspectRatio: true,
verticalRatio: 0.5,
};
// create our graph
var container = document.getElementById("mygraph");
graph = new vis.Graph3d(container, data, options);
graph.on("cameraPositionChange", onCameraPositionChange);
}
window.addEventListener("load", () => {
drawVisualization();
});
</script>
</head>
<body onload="drawVisualization();">
<table>
<tbody>
<tr>
<td>Horizontal angle (0 to 2*pi)</td>
<td><input type="text" id="horizontal" value="1.0" /></td>
</tr>
<tr>
<td>Vertical angle (0 to 0.5*pi)</td>
<td><input type="text" id="vertical" value="0.5" /></td>
</tr>
<tr>
<td>Distance (0.71 to 5.0)</td>
<td><input type="text" id="distance" value="1.7" /></td>
</tr>
<tr>
<td></td>
<td>
<input type="button" value="Set" onclick="setCameraPosition();" />
</td>
</tr>
</tbody>
</table>
<div id="mygraph"></div>
<div id="info"></div>
</body>
</html>
点击查看详情



 浙公网安备 33010602011771号
浙公网安备 33010602011771号