vis.js绘制3d图形
案例1
- 代码案例
<!DOCTYPE html> <html> <head> <title>Graph 3D demo</title> <script type="text/javascript" src="https://unpkg.com/vis-graph3d@latest/dist/vis-graph3d.min.js" ></script> <script type="text/javascript"> var data = null; var graph = null; function custom(x, y) { return Math.sin(x / 50) * Math.cos(y / 50) * 50 + 50; } // Called when the Visualization API is loaded. function drawVisualization() { // Create and populate a data table. data = new vis.DataSet(); // create some nice looking data with sin/cos var counter = 0; var steps = 50; // number of datapoints will be steps*steps var axisMax = 314; var axisStep = axisMax / steps; for (var x = 0; x < axisMax; x += axisStep) { for (var y = 0; y < axisMax; y += axisStep) { var value = custom(x, y); data.add({ id: counter++, x: x, y: y, z: value, style: value }); } } // specify options var options = { width: "600px", height: "600px", style: "surface", showPerspective: true, showGrid: true, showShadow: false, keepAspectRatio: true, verticalRatio: 0.5, }; // Instantiate our graph object. var container = document.getElementById("mygraph"); graph = new vis.Graph3d(container, data, options); } </script> </head> <body onload="drawVisualization();"> <div id="mygraph"></div> </body> </html>
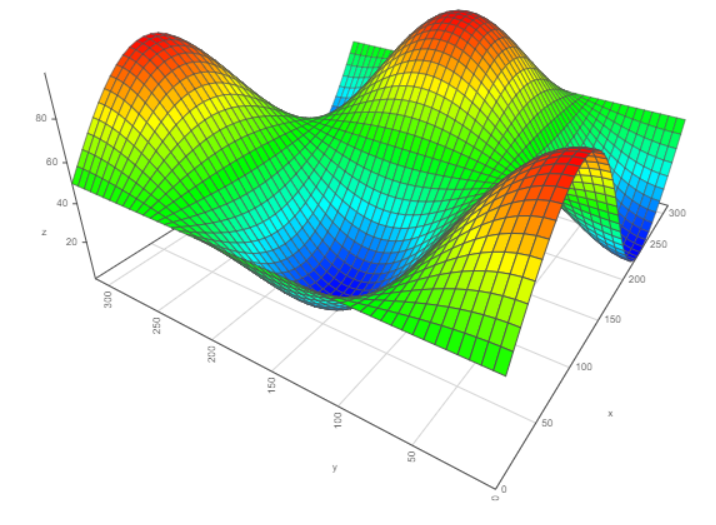
- 效果图
点击查看详情

案例2
- 代码案例
<!DOCTYPE html> <html> <head> <title>Graph 3D demo</title> <style> body { font: 10pt arial; } </style> <script type="text/javascript" src="https://unpkg.com/vis-graph3d@latest/dist/vis-graph3d.min.js" ></script> <script type="text/javascript"> var data = null; var graph = null; function custom(x, y) { return Math.sin(x / 50) * Math.cos(y / 50) * 50 + 50; } // Called when the Visualization API is loaded. function drawVisualization() { // Create and populate a data table. data = new vis.DataSet(); // create some nice looking data with sin/cos var counter = 0; var steps = 50; // number of datapoints will be steps*steps var axisMax = 314; var axisStep = axisMax / steps; for (var x = 0; x < axisMax; x += axisStep) { for (var y = 0; y < axisMax; y += axisStep) { var value = custom(x, y); data.add({ id: counter++, x: x, y: y, z: value, style: value }); } } // specify options var options = { width: "600px", height: "600px", style: "surface", showPerspective: true, showGrid: true, showShadow: false, keepAspectRatio: true, verticalRatio: 0.5, }; // Instantiate our graph object. var container = document.getElementById("mygraph"); graph = new vis.Graph3d(container, data, options); } window.addEventListener("load", () => { drawVisualization(); }); </script> </head> <body onload="drawVisualization();"> <div id="mygraph"></div> <div id="info"></div> </body> </html>
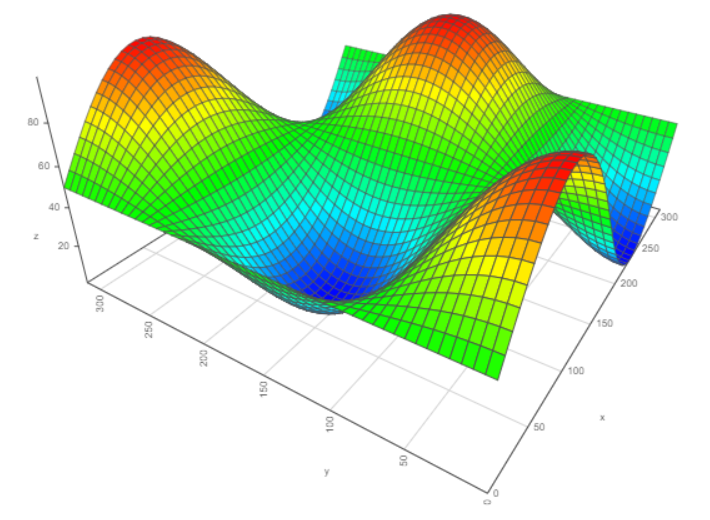
- 效果图
点击查看详情
-
Basics

-
Disable Zoom(禁止缩放),添加如下
var options = { zoomable: false, };

- Zoom CTRL Scroll(缩放CTRL滚动),添加如下
var options = { ctrlToZoom: true, };



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2022-04-23 Spring MVC入门(十四):DispatcherServlet调用组件处理请求
2022-04-23 Spring MVC入门(十三):DispatcherServlet服务过程
2022-04-23 Spring MVC入门(十二):DispatcherServlet初始化过程
2022-04-23 Spring MVC入门(十一):注解配置SpringMVC
2022-04-23 Spring MVC入门(九):拦截器
2022-04-23 Spring MVC入门(十):异常处理
2022-04-23 Spring MVC入门(八):文件上传下载