| <!doctype html> |
| <html> |
| <head> |
| <title>Timeline</title> |
| <script type="text/javascript" src="https://unpkg.com/vis-timeline@latest/standalone/umd/vis-timeline-graph2d.min.js"></script> |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> |
| <link href="https://unpkg.com/vis-timeline@latest/styles/vis-timeline-graph2d.min.css" rel="stylesheet" type="text/css" /> |
| <style type="text/css"> |
| body, |
| html { |
| font-family: sans-serif; |
| } |
| |
| div.graphs { |
| width: 300px; |
| display: inline-block; |
| } |
| |
| #visualization { |
| width: 620px; |
| } |
| </style> |
| </head> |
| <body> |
| <div id="visualization"> |
| <div class="graphs" id="visualization1"></div> |
| <div class="graphs" id="visualization2"></div> |
| <div class="graphs" id="visualization3"></div> |
| <div class="graphs" id="visualization4"></div> |
| <div class="graphs" id="visualization5"></div> |
| <div class="graphs" id="visualization6"></div> |
| </div> |
| |
| <script type="text/javascript"> |
| |
| var names = ["SquareShaded", "Bargraph", "Blank", "CircleShaded"]; |
| var groups = new vis.DataSet(); |
| groups.add({ |
| id: 0, |
| content: names[0], |
| options: { |
| drawPoints: { |
| style: "square", |
| }, |
| shaded: { |
| orientation: "bottom", |
| }, |
| }, |
| }); |
| |
| groups.add({ |
| id: 1, |
| content: names[1], |
| options: { |
| style: "bar", |
| }, |
| }); |
| |
| groups.add({ |
| id: 2, |
| content: names[2], |
| options: { drawPoints: false }, |
| }); |
| |
| groups.add({ |
| id: 3, |
| content: names[3], |
| options: { |
| drawPoints: { |
| style: "circle", |
| }, |
| shaded: { |
| orientation: "top", |
| }, |
| }, |
| }); |
| |
| var container = document.getElementById("visualization"); |
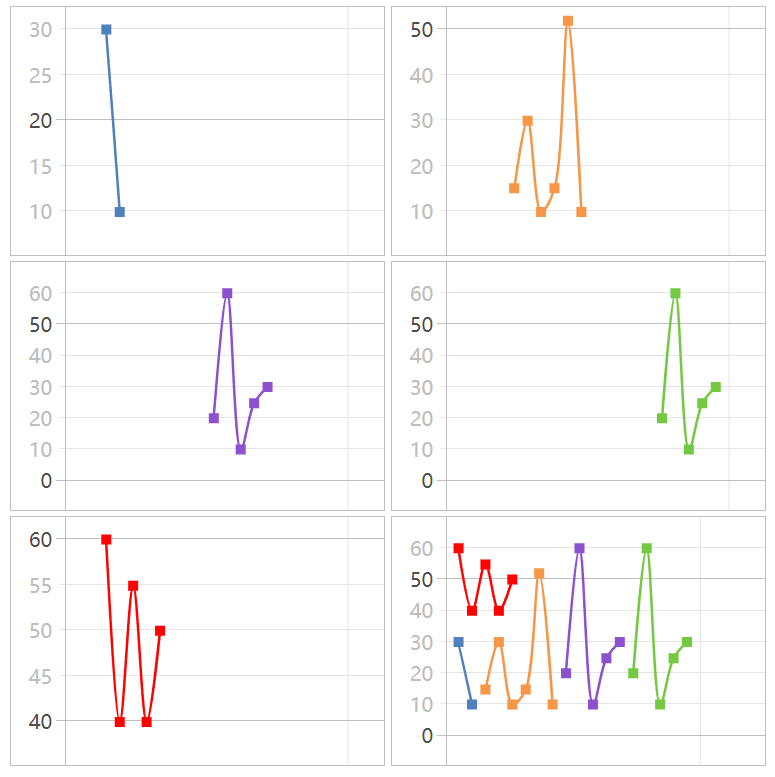
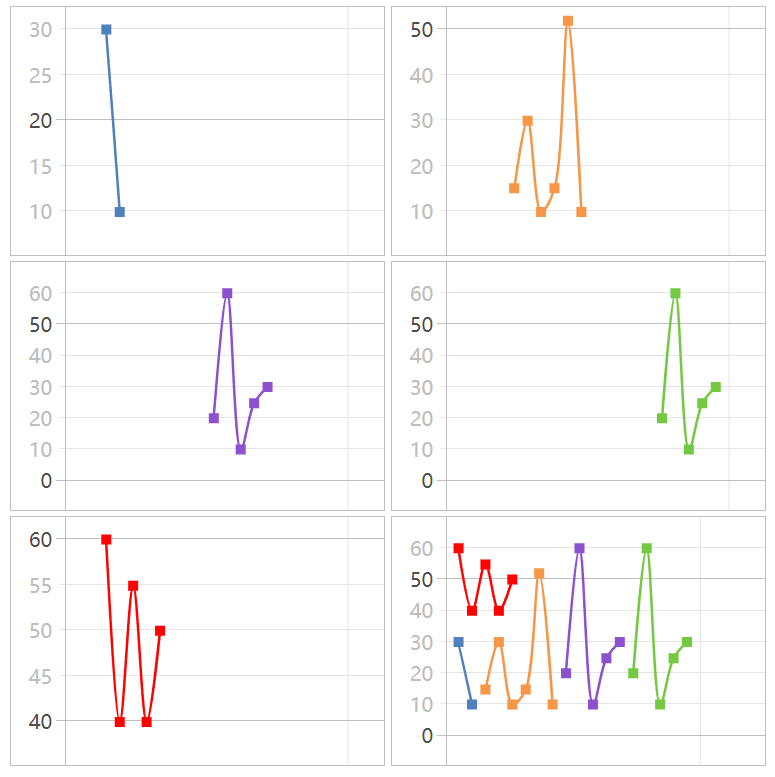
| var items = [ |
| { x: "2014-06-13", y: 60 }, |
| { x: "2014-06-14", y: 40 }, |
| { x: "2014-06-15", y: 55 }, |
| { x: "2014-06-16", y: 40 }, |
| { x: "2014-06-17", y: 50 }, |
| { x: "2014-06-13", y: 30, group: 0 }, |
| { x: "2014-06-14", y: 10, group: 0 }, |
| { x: "2014-06-15", y: 15, group: 1 }, |
| { x: "2014-06-16", y: 30, group: 1 }, |
| { x: "2014-06-17", y: 10, group: 1 }, |
| { x: "2014-06-18", y: 15, group: 1 }, |
| { x: "2014-06-19", y: 52, group: 1 }, |
| { x: "2014-06-20", y: 10, group: 1 }, |
| { x: "2014-06-21", y: 20, group: 2 }, |
| { x: "2014-06-22", y: 60, group: 2 }, |
| { x: "2014-06-23", y: 10, group: 2 }, |
| { x: "2014-06-24", y: 25, group: 2 }, |
| { x: "2014-06-25", y: 30, group: 2 }, |
| { x: "2014-06-26", y: 20, group: 3 }, |
| { x: "2014-06-27", y: 60, group: 3 }, |
| { x: "2014-06-28", y: 10, group: 3 }, |
| { x: "2014-06-29", y: 25, group: 3 }, |
| { x: "2014-06-30", y: 30, group: 3 }, |
| ]; |
| |
| var dataset = new vis.DataSet(items); |
| var options = { |
| defaultGroup: "ungrouped", |
| legend: false, |
| graphHeight: 200, |
| start: "2014-06-10", |
| end: "2014-07-04", |
| showMajorLabels: false, |
| showMinorLabels: false, |
| }; |
| var graph2d1 = new vis.Graph2d( |
| document.getElementById("visualization1"), |
| dataset, |
| groups, |
| options |
| ); |
| var graph2d2 = new vis.Graph2d( |
| document.getElementById("visualization2"), |
| dataset, |
| groups, |
| options |
| ); |
| var graph2d3 = new vis.Graph2d( |
| document.getElementById("visualization3"), |
| dataset, |
| groups, |
| options |
| ); |
| var graph2d4 = new vis.Graph2d( |
| document.getElementById("visualization4"), |
| dataset, |
| groups, |
| options |
| ); |
| var graph2d5 = new vis.Graph2d( |
| document.getElementById("visualization5"), |
| dataset, |
| groups, |
| options |
| ); |
| var graph2d6 = new vis.Graph2d( |
| document.getElementById("visualization6"), |
| dataset, |
| groups, |
| options |
| ); |
| |
| graph2d1.setOptions({ |
| groups: { |
| visibility: { 0: true, 1: false, 2: false, 3: false, __ungrouped__: false }, |
| }, |
| }); |
| graph2d2.setOptions({ |
| groups: { |
| visibility: { 0: false, 1: true, 2: false, 3: false, __ungrouped__: false }, |
| }, |
| }); |
| graph2d3.setOptions({ |
| groups: { |
| visibility: { 0: false, 1: false, 2: true, 3: false, __ungrouped__: false }, |
| }, |
| }); |
| graph2d4.setOptions({ |
| groups: { |
| visibility: { 0: false, 1: false, 2: false, 3: true, __ungrouped__: false }, |
| }, |
| }); |
| graph2d5.setOptions({ |
| groups: { |
| visibility: { 0: false, 1: false, 2: false, 3: false, __ungrouped__: true }, |
| }, |
| }); |
| |
| </script> |
| </body> |
| </html> |
点击查看详情




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-23 Spring MVC入门(十四):DispatcherServlet调用组件处理请求
2022-04-23 Spring MVC入门(十三):DispatcherServlet服务过程
2022-04-23 Spring MVC入门(十二):DispatcherServlet初始化过程
2022-04-23 Spring MVC入门(十一):注解配置SpringMVC
2022-04-23 Spring MVC入门(九):拦截器
2022-04-23 Spring MVC入门(十):异常处理
2022-04-23 Spring MVC入门(八):文件上传下载