| <!doctype html> |
| <html> |
| <head> |
| <title>Timeline</title> |
| <script type="text/javascript" src="https://unpkg.com/vis-timeline@latest/standalone/umd/vis-timeline-graph2d.min.js"></script> |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> |
| <link href="https://unpkg.com/vis-timeline@latest/styles/vis-timeline-graph2d.min.css" rel="stylesheet" type="text/css" /> |
| <style type="text/css"> |
| body, |
| html, |
| select { |
| font: 10pt sans-serif; |
| } |
| |
| #visualization { |
| width: 600px; |
| } |
| </style> |
| </head> |
| <body> |
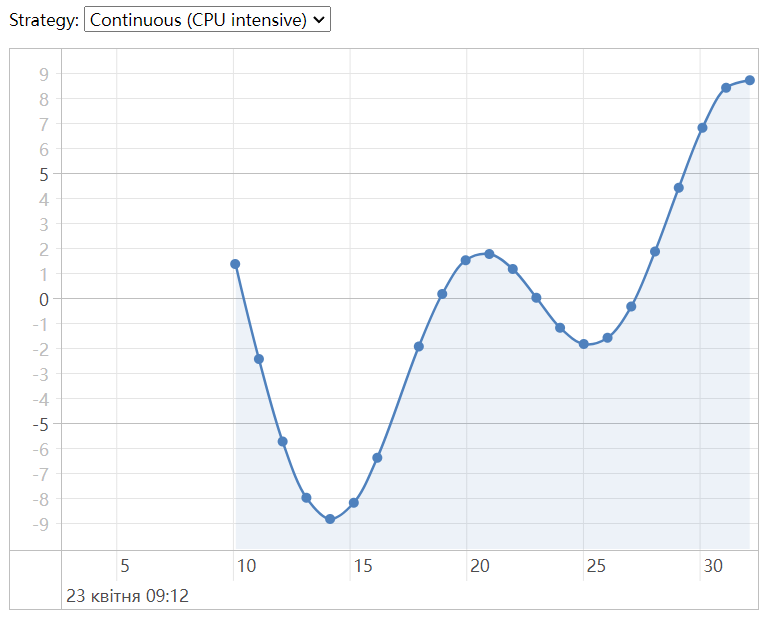
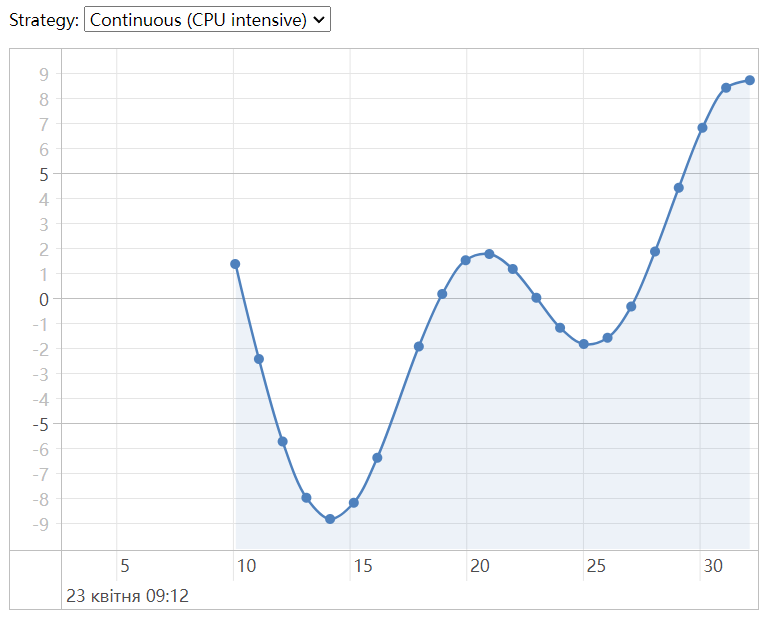
| <p> |
| <label for="strategy">Strategy:</label> |
| <select id="strategy"> |
| <option value="continuous" selected="">Continuous (CPU intensive)</option> |
| <option value="discrete">Discrete</option> |
| <option value="static">Static</option> |
| </select> |
| </p> |
| <div id="visualization"></div> |
| |
| <script type="text/javascript"> |
| var DELAY = 1000; |
| |
| var strategy = document.getElementById("strategy"); |
| |
| |
| var container = document.getElementById("visualization"); |
| var dataset = new vis.DataSet(); |
| |
| var options = { |
| start: vis.moment().add(-30, "seconds"), |
| end: vis.moment(), |
| dataAxis: { |
| left: { |
| range: { |
| min: -10, |
| max: 10, |
| }, |
| }, |
| }, |
| drawPoints: { |
| style: "circle", |
| }, |
| shaded: { |
| orientation: "bottom", |
| }, |
| }; |
| var graph2d = new vis.Graph2d(container, dataset, options); |
| |
| |
| function y(x) { |
| return (Math.sin(x / 2) + Math.cos(x / 4)) * 5; |
| } |
| |
| function renderStep() { |
| |
| var now = vis.moment(); |
| var range = graph2d.getWindow(); |
| var interval = range.end - range.start; |
| switch (strategy.value) { |
| case "continuous": |
| |
| graph2d.setWindow(now - interval, now, { |
| animation: false |
| }); |
| requestAnimationFrame(renderStep); |
| break; |
| |
| case "discrete": |
| graph2d.setWindow(now - interval, now, { |
| animation: false |
| }); |
| setTimeout(renderStep, DELAY); |
| break; |
| |
| default: |
| |
| if (now > range.end) { |
| graph2d.setWindow(now - 0.1 * interval, now + 0.9 * interval); |
| } |
| setTimeout(renderStep, DELAY); |
| break; |
| } |
| } |
| renderStep(); |
| |
| |
| |
| |
| function addDataPoint() { |
| |
| var now = vis.moment(); |
| dataset.add({ |
| x: now, |
| y: y(now / 1000), |
| }); |
| |
| |
| var range = graph2d.getWindow(); |
| var interval = range.end - range.start; |
| var oldIds = dataset.getIds({ |
| filter: function(item) { |
| return item.x < range.start - interval; |
| }, |
| }); |
| dataset.remove(oldIds); |
| |
| setTimeout(addDataPoint, DELAY); |
| } |
| addDataPoint(); |
| |
| </script> |
| </body> |
| </html> |
点击查看详情




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-23 Spring MVC入门(十四):DispatcherServlet调用组件处理请求
2022-04-23 Spring MVC入门(十三):DispatcherServlet服务过程
2022-04-23 Spring MVC入门(十二):DispatcherServlet初始化过程
2022-04-23 Spring MVC入门(十一):注解配置SpringMVC
2022-04-23 Spring MVC入门(九):拦截器
2022-04-23 Spring MVC入门(十):异常处理
2022-04-23 Spring MVC入门(八):文件上传下载