| <!doctype html> |
| <html> |
| <head> |
| <title>Timeline</title> |
| <script type="text/javascript" src="https://unpkg.com/vis-timeline@latest/standalone/umd/vis-timeline-graph2d.min.js"></script> |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> |
| <link href="https://unpkg.com/vis-timeline@latest/styles/vis-timeline-graph2d.min.css" rel="stylesheet" type="text/css" /> |
| <style type="text/css"> |
| body, |
| html { |
| font-family: sans-serif; |
| } |
| |
| |
| width: 600px; |
| } |
| </style> |
| </head> |
| <body> |
| <div id="visualization"></div> |
| |
| <script type="text/javascript"> |
| // create a dataSet with groups |
| var names = ["top", "bottom", "zero", "none", "group", "none"]; |
| var groups = new vis.DataSet(); |
| groups.add({ |
| id: 0, |
| content: names[0], |
| options: { |
| shaded: { |
| orientation: "top", |
| }, |
| }, |
| }); |
| |
| groups.add({ |
| id: 1, |
| content: names[1], |
| options: { |
| shaded: { |
| orientation: "bottom", |
| }, |
| }, |
| }); |
| |
| groups.add({ |
| id: 2, |
| content: names[2], |
| options: { |
| shaded: { |
| orientation: "zero", |
| }, |
| }, |
| }); |
| |
| groups.add({ |
| id: 3, |
| options: { |
| excludeFromLegend: true, |
| }, |
| }); |
| |
| groups.add({ |
| id: 4, |
| content: names[4], |
| options: { |
| shaded: { |
| orientation: "group", |
| groupId: "3", |
| }, |
| }, |
| }); |
| |
| groups.add({ |
| id: 5, |
| content: names[5], |
| }); |
| |
| var container = document.getElementById("visualization"); |
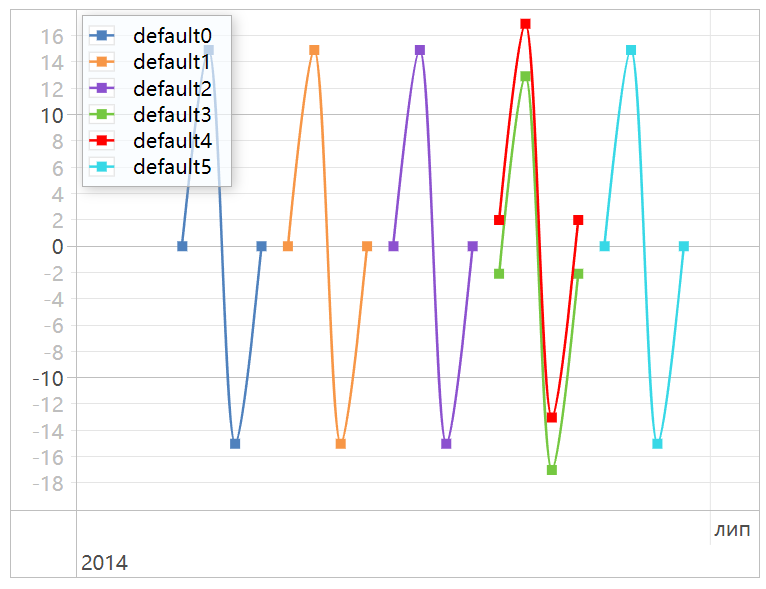
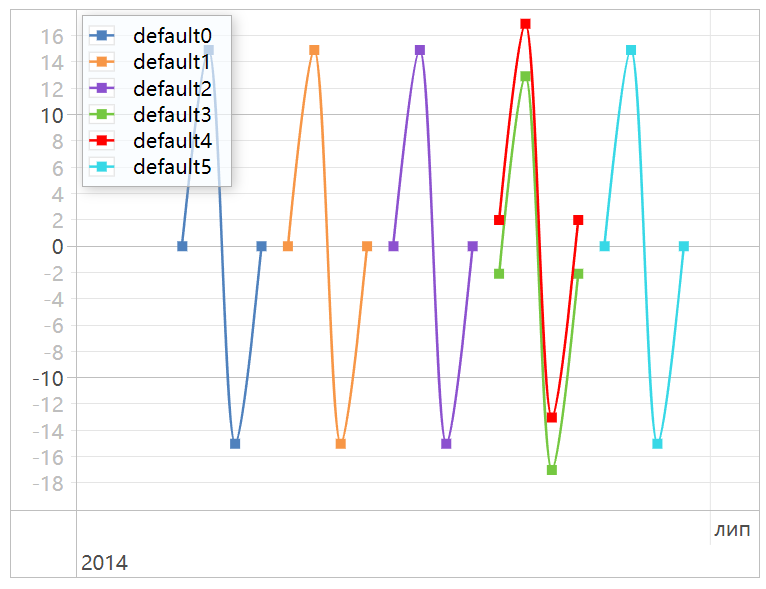
| var items = [ |
| { x: "2014-06-11", y: 0, group: 0 }, |
| { x: "2014-06-12", y: 15, group: 0 }, |
| { x: "2014-06-13", y: -15, group: 0 }, |
| { x: "2014-06-14", y: 0, group: 0 }, |
| { x: "2014-06-15", y: 0, group: 1 }, |
| { x: "2014-06-16", y: 15, group: 1 }, |
| { x: "2014-06-17", y: -15, group: 1 }, |
| { x: "2014-06-18", y: 0, group: 1 }, |
| { x: "2014-06-19", y: 0, group: 2 }, |
| { x: "2014-06-20", y: 15, group: 2 }, |
| { x: "2014-06-21", y: -15, group: 2 }, |
| { x: "2014-06-22", y: 0, group: 2 }, |
| { x: "2014-06-23", y: -2, group: 3 }, |
| { x: "2014-06-24", y: 13, group: 3 }, |
| { x: "2014-06-25", y: -17, group: 3 }, |
| { x: "2014-06-26", y: -2, group: 3 }, |
| { x: "2014-06-23", y: 2, group: 4 }, |
| { x: "2014-06-24", y: 17, group: 4 }, |
| { x: "2014-06-25", y: -13, group: 4 }, |
| { x: "2014-06-26", y: 2, group: 4 }, |
| { x: "2014-06-27", y: 0, group: 5 }, |
| { x: "2014-06-28", y: 15, group: 5 }, |
| { x: "2014-06-29", y: -15, group: 5 }, |
| { x: "2014-06-30", y: 0, group: 5 }, |
| ]; |
| |
| var dataset = new vis.DataSet(items); |
| var options = { |
| legend: true, |
| start: "2014-06-07", |
| end: "2014-07-03", |
| }; |
| var graph2d = new vis.Graph2d(container, dataset, groups, options); |
| |
| </script> |
| </body> |
| </html> |
点击查看详情




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-23 Spring MVC入门(十四):DispatcherServlet调用组件处理请求
2022-04-23 Spring MVC入门(十三):DispatcherServlet服务过程
2022-04-23 Spring MVC入门(十二):DispatcherServlet初始化过程
2022-04-23 Spring MVC入门(十一):注解配置SpringMVC
2022-04-23 Spring MVC入门(九):拦截器
2022-04-23 Spring MVC入门(十):异常处理
2022-04-23 Spring MVC入门(八):文件上传下载