| <!doctype html> |
| <html> |
| <head> |
| <title>Timeline</title> |
| <script type="text/javascript" src="https://unpkg.com/vis-timeline@latest/standalone/umd/vis-timeline-graph2d.min.js"></script> |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> |
| <link href="https://unpkg.com/vis-timeline@latest/styles/vis-timeline-graph2d.min.css" rel="stylesheet" type="text/css" /> |
| <style type="text/css"> |
| body, |
| html { |
| font-family: sans-serif; |
| } |
| |
| #visualization { |
| width: 600px; |
| } |
| </style> |
| </head> |
| <body> |
| <div id="visualization"></div> |
| |
| <script type="text/javascript"> |
| var container = document.getElementById("visualization"); |
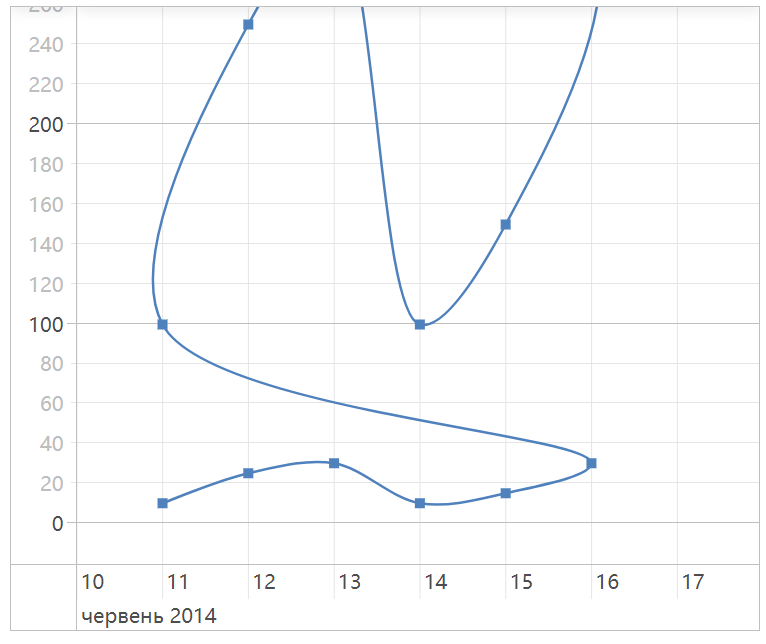
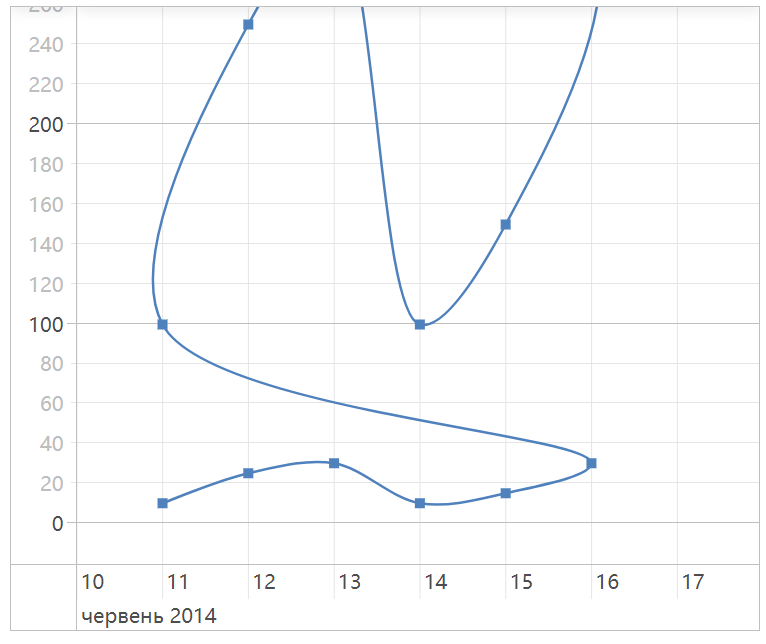
| var items = [ |
| { x: "2014-06-11", y: 10 }, |
| { x: "2014-06-12", y: 25 }, |
| { x: "2014-06-13", y: 30 }, |
| { x: "2014-06-14", y: 10 }, |
| { x: "2014-06-15", y: 15 }, |
| { x: "2014-06-16", y: 30 }, |
| { x: "2014-06-11", y: 100 }, |
| { x: "2014-06-12", y: 250 }, |
| { x: "2014-06-13", y: 300 }, |
| { x: "2014-06-14", y: 100 }, |
| { x: "2014-06-15", y: 150 }, |
| { x: "2014-06-16", y: 300 }, |
| { x: "2014-06-11", y: 400 }, |
| { x: "2014-06-12", y: 450 }, |
| { x: "2014-06-13", y: 400 }, |
| { x: "2014-06-14", y: 500 }, |
| { x: "2014-06-15", y: 420 }, |
| { x: "2014-06-16", y: 600 }, |
| { x: "2014-06-11", y: 810 }, |
| { x: "2014-06-12", y: 825 }, |
| { x: "2014-06-13", y: 830 }, |
| { x: "2014-06-14", y: 810 }, |
| { x: "2014-06-15", y: 815 }, |
| { x: "2014-06-16", y: 900 }, |
| ]; |
| |
| var dataset = new vis.DataSet(items); |
| var options = { |
| legend: true, |
| sort: false, |
| defaultGroup: "doodle", |
| graphHeight: "1500px", |
| height: "500px", |
| start: "2014-06-10", |
| end: "2014-06-18", |
| }; |
| var graph2d = new vis.Graph2d(container, dataset, options); |
| |
| </script> |
| </body> |
| </html> |
点击查看详情




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2022-04-23 Spring MVC入门(十四):DispatcherServlet调用组件处理请求
2022-04-23 Spring MVC入门(十三):DispatcherServlet服务过程
2022-04-23 Spring MVC入门(十二):DispatcherServlet初始化过程
2022-04-23 Spring MVC入门(十一):注解配置SpringMVC
2022-04-23 Spring MVC入门(九):拦截器
2022-04-23 Spring MVC入门(十):异常处理
2022-04-23 Spring MVC入门(八):文件上传下载