| <!doctype html> |
| <html> |
| <head> |
| <title>Timeline</title> |
| <script type="text/javascript" src="https://unpkg.com/vis-timeline@latest/standalone/umd/vis-timeline-graph2d.min.js"></script> |
| <link href="https://unpkg.com/vis-timeline@latest/styles/vis-timeline-graph2d.min.css" rel="stylesheet" type="text/css" /> |
| <style type="text/css"> |
| body, |
| html { |
| font-family: sans-serif; |
| } |
| |
| #visualization { |
| width: 600px; |
| } |
| |
| .custom-style1 { |
| fill: #f2ea00; |
| fill-opacity: 0; |
| stroke-width: 2px; |
| stroke: #b3ab00; |
| } |
| |
| .custom-style2 { |
| fill: #00a0f2; |
| fill-opacity: 0; |
| stroke-width: 2px; |
| stroke: #050092; |
| } |
| |
| .custom-style3 { |
| fill: #00f201; |
| fill-opacity: 0; |
| stroke-width: 2px; |
| stroke: #029200; |
| } |
| |
| path.custom-style3.fill { |
| fill-opacity: 0.5 !important; |
| stroke: none; |
| } |
| |
| .vis-graph-group0 { |
| fill: #4f81bd; |
| fill-opacity: 0; |
| stroke-width: 2px; |
| stroke: #4f81bd; |
| } |
| |
| .vis-graph-group1 { |
| fill: #f79646; |
| fill-opacity: 0; |
| stroke-width: 2px; |
| stroke: #f79646; |
| } |
| |
| .vis-graph-group2 { |
| fill: #8c51cf; |
| fill-opacity: 0; |
| stroke-width: 2px; |
| stroke: #8c51cf; |
| } |
| |
| .vis-graph-group3 { |
| fill: #75c841; |
| fill-opacity: 0; |
| stroke-width: 2px; |
| stroke: #75c841; |
| } |
| |
| .vis-graph-group4 { |
| fill: #ff0100; |
| fill-opacity: 0; |
| stroke-width: 2px; |
| stroke: #ff0100; |
| } |
| |
| .vis-graph-group5 { |
| fill: #37d8e6; |
| fill-opacity: 0; |
| stroke-width: 2px; |
| stroke: #37d8e6; |
| } |
| |
| .vis-graph-group6 { |
| fill: #042662; |
| fill-opacity: 0; |
| stroke-width: 2px; |
| stroke: #042662; |
| } |
| |
| .vis-graph-group7 { |
| fill: #00ff26; |
| fill-opacity: 0; |
| stroke-width: 2px; |
| stroke: #00ff26; |
| } |
| |
| .vis-graph-group8 { |
| fill: #ff00ff; |
| fill-opacity: 0; |
| stroke-width: 2px; |
| stroke: #ff00ff; |
| } |
| |
| .vis-graph-group9 { |
| fill: #8f3938; |
| fill-opacity: 0; |
| stroke-width: 2px; |
| stroke: #8f3938; |
| } |
| |
| .vis-fill { |
| fill-opacity: 0.1; |
| stroke: none; |
| } |
| |
| .vis-bar { |
| fill-opacity: 0.5; |
| stroke-width: 1px; |
| } |
| |
| .vis-point { |
| stroke-width: 2px; |
| fill-opacity: 1; |
| } |
| |
| .vis-legend-background { |
| stroke-width: 1px; |
| fill-opacity: 0.9; |
| fill: #ffffff; |
| stroke: #c2c2c2; |
| } |
| |
| .vis-outline { |
| stroke-width: 1px; |
| fill-opacity: 1; |
| fill: #ffffff; |
| stroke: #e5e5e5; |
| } |
| |
| .vis-icon-fill { |
| fill-opacity: 0.3; |
| stroke: none; |
| } |
| |
| div.description-container { |
| float: left; |
| height: 30px; |
| width: 160px; |
| padding-left: 5px; |
| padding-right: 5px; |
| line-height: 30px; |
| } |
| |
| div.icon-container { |
| float: left; |
| } |
| |
| div.legend-element-container { |
| display: inline-block; |
| width: 200px; |
| height: 30px; |
| border-style: solid; |
| border-width: 1px; |
| border-color: #e0e0e0; |
| background-color: #ffffff; |
| margin: 4px; |
| padding: 4px; |
| -webkit-touch-callout: none; |
| -webkit-user-select: none; |
| -khtml-user-select: none; |
| -moz-user-select: none; |
| -ms-user-select: none; |
| user-select: none; |
| cursor: pointer; |
| } |
| div.legend-element-container.hidden { |
| background-color: #d3e6ff; |
| } |
| |
| svg.legend-icon { |
| width: 30px; |
| height: 30px; |
| } |
| |
| div.external-legend { |
| position: relative; |
| margin-left: -5px; |
| width: 900px; |
| } |
| |
| </style> |
| </head> |
| <body> |
| <div id="Legend" class="external-legend"></div> |
| <div id="visualization"></div> |
| |
| <script type="text/javascript"> |
| |
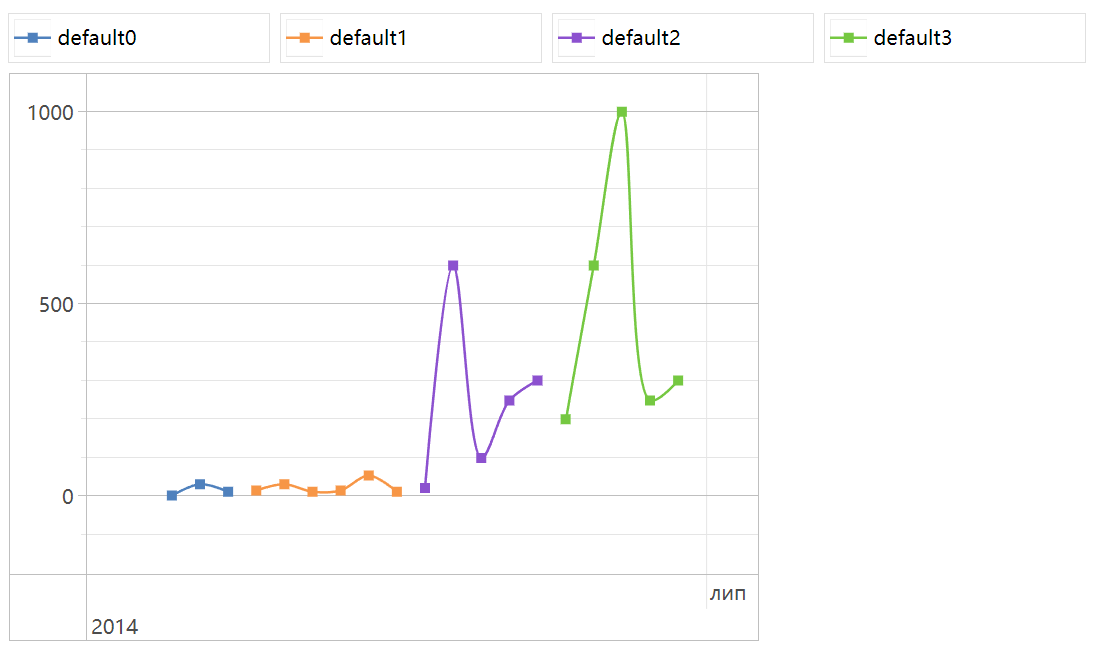
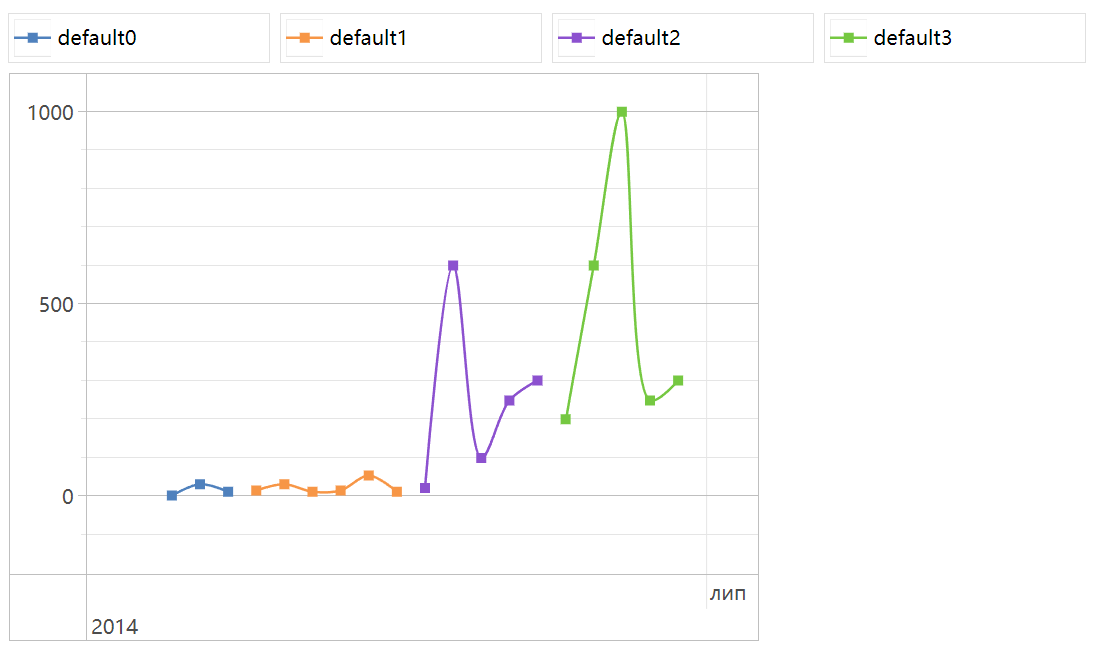
| var names = ["SquareShaded", "Bargraph", "Blank", "CircleShaded"]; |
| var groups = new vis.DataSet(); |
| groups.add({ |
| id: 0, |
| content: names[0], |
| className: "custom-style1", |
| options: { |
| drawPoints: { |
| style: "square", |
| }, |
| shaded: { |
| orientation: "bottom", |
| }, |
| }, |
| }); |
| |
| groups.add({ |
| id: 1, |
| content: names[1], |
| className: "custom-style2", |
| options: { |
| style: "bar", |
| drawPoints: { style: "circle", size: 10 }, |
| }, |
| }); |
| |
| groups.add({ |
| id: 2, |
| content: names[2], |
| options: { |
| yAxisOrientation: "right", |
| drawPoints: false, |
| }, |
| }); |
| |
| groups.add({ |
| id: 3, |
| content: names[3], |
| className: "custom-style3", |
| options: { |
| yAxisOrientation: "right", |
| drawPoints: { |
| style: "circle", |
| }, |
| shaded: { |
| orientation: "top", |
| }, |
| }, |
| }); |
| |
| var container = document.getElementById("visualization"); |
| var items = [ |
| { x: "2014-06-12", y: 0, group: 0 }, |
| { x: "2014-06-13", y: 30, group: 0 }, |
| { x: "2014-06-14", y: 10, group: 0 }, |
| { x: "2014-06-15", y: 15, group: 1 }, |
| { x: "2014-06-16", y: 30, group: 1 }, |
| { x: "2014-06-17", y: 10, group: 1 }, |
| { x: "2014-06-18", y: 15, group: 1 }, |
| { x: "2014-06-19", y: 52, group: 1 }, |
| { x: "2014-06-20", y: 10, group: 1 }, |
| { x: "2014-06-21", y: 20, group: 2 }, |
| { x: "2014-06-22", y: 600, group: 2 }, |
| { x: "2014-06-23", y: 100, group: 2 }, |
| { x: "2014-06-24", y: 250, group: 2 }, |
| { x: "2014-06-25", y: 300, group: 2 }, |
| { x: "2014-06-26", y: 200, group: 3 }, |
| { x: "2014-06-27", y: 600, group: 3 }, |
| { x: "2014-06-28", y: 1000, group: 3 }, |
| { x: "2014-06-29", y: 250, group: 3 }, |
| { x: "2014-06-30", y: 300, group: 3 }, |
| ]; |
| |
| var dataset = new vis.DataSet(items); |
| var options = { |
| dataAxis: { showMinorLabels: false }, |
| start: "2014-06-09", |
| end: "2014-07-03", |
| }; |
| var graph2d = new vis.Graph2d(container, items, groups, options); |
| |
| |
| |
| |
| function populateExternalLegend() { |
| var groupsData = groups.get(); |
| var legendDiv = document.getElementById("Legend"); |
| legendDiv.innerHTML = ""; |
| |
| |
| for (var i = 0; i < groupsData.length; i++) { |
| |
| var containerDiv = document.createElement("div"); |
| var iconDiv = document.createElement("div"); |
| var descriptionDiv = document.createElement("div"); |
| |
| |
| containerDiv.className = "legend-element-container"; |
| containerDiv.id = groupsData[i].id + "_legendContainer"; |
| iconDiv.className = "icon-container"; |
| descriptionDiv.className = "description-container"; |
| |
| |
| var legend = graph2d.getLegend(groupsData[i].id, 30, 30); |
| |
| |
| |
| legend.icon.setAttributeNS(null, "class", "legend-icon"); |
| |
| |
| iconDiv.appendChild(legend.icon); |
| descriptionDiv.innerHTML = legend.label; |
| |
| |
| if (legend.orientation == "left") { |
| descriptionDiv.style.textAlign = "left"; |
| containerDiv.appendChild(iconDiv); |
| containerDiv.appendChild(descriptionDiv); |
| } else { |
| descriptionDiv.style.textAlign = "right"; |
| containerDiv.appendChild(descriptionDiv); |
| containerDiv.appendChild(iconDiv); |
| } |
| |
| |
| legendDiv.appendChild(containerDiv); |
| |
| |
| containerDiv.onclick = toggleGraph.bind(this, groupsData[i].id); |
| } |
| } |
| |
| |
| |
| |
| |
| function toggleGraph(groupId) { |
| |
| var container = document.getElementById(groupId + "_legendContainer"); |
| |
| if (graph2d.isGroupVisible(groupId) == true) { |
| groups.update({ id: groupId, visible: false }); |
| container.className = container.className + " hidden"; |
| } else { |
| |
| groups.update({ id: groupId, visible: true }); |
| container.className = container.className.replace("hidden", ""); |
| } |
| } |
| |
| populateExternalLegend(); |
| |
| </script> |
| </body> |
| </html> |
点击查看详情




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-22 Spring MVC入门(七):HttpMessageConverter
2022-04-22 Spring MVC入门(六):RESTful