| <!doctype html> |
| <html> |
| <head> |
| <title>Timeline</title> |
| <script type="text/javascript" src="https://unpkg.com/vis-timeline@latest/standalone/umd/vis-timeline-graph2d.min.js"></script> |
| <link href="https://unpkg.com/vis-timeline@latest/styles/vis-timeline-graph2d.min.css" rel="stylesheet" type="text/css" /> |
| <style type="text/css"> |
| body, |
| html { |
| font-family: sans-serif; |
| } |
| #visualization { |
| width: 600px; |
| } |
| </style> |
| </head> |
| <body> |
| |
| <div id="visualization"></div> |
| |
| <script type="text/javascript"> |
| var container = document.getElementById("visualization"); |
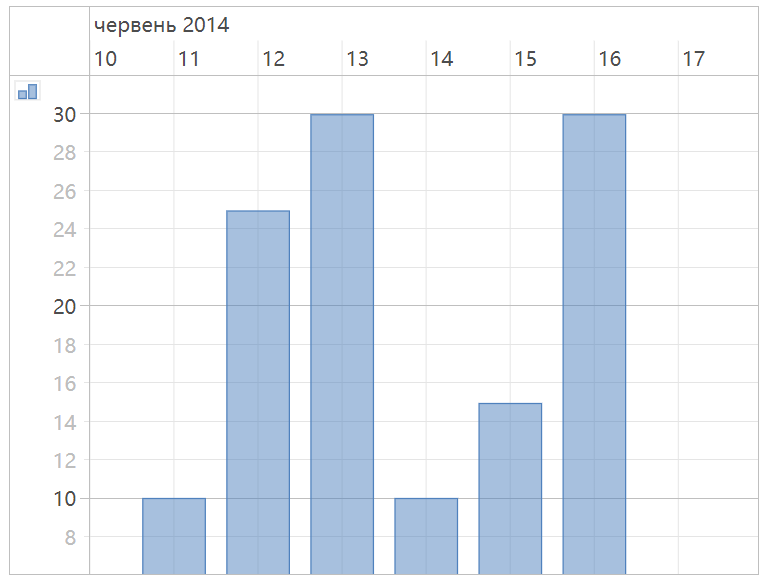
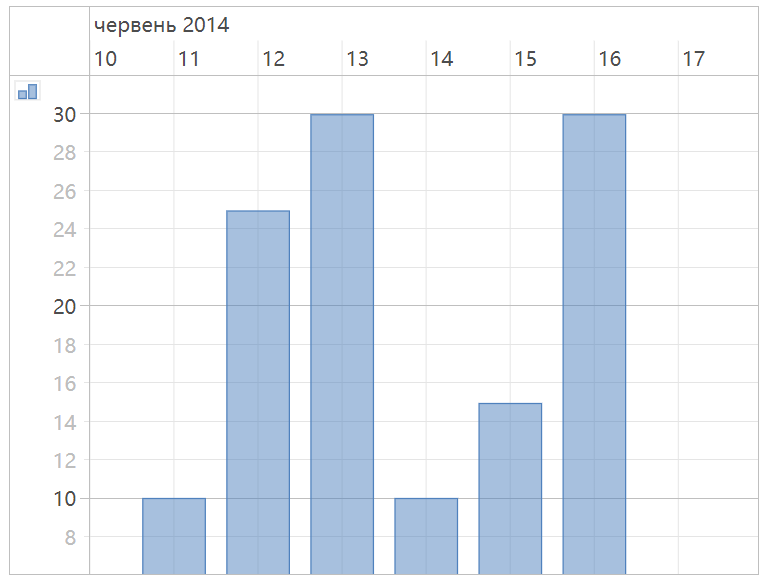
| var items = [ |
| { x: "2014-06-11", y: 10 }, |
| { x: "2014-06-12", y: 25 }, |
| { x: "2014-06-13", y: 30 }, |
| { x: "2014-06-14", y: 10 }, |
| { x: "2014-06-15", y: 15 }, |
| { x: "2014-06-16", y: 30 }, |
| ]; |
| |
| var dataset = new vis.DataSet(items); |
| var options = { |
| style: "bar", |
| barChart: { width: 50, align: "center" }, |
| drawPoints: false, |
| dataAxis: { |
| icons: true, |
| }, |
| orientation: "top", |
| start: "2014-06-10", |
| end: "2014-06-18", |
| }; |
| var graph2d = new vis.Graph2d(container, items, options); |
| |
| </script> |
| </body> |
| </html> |
点击查看详情




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2022-04-22 Spring MVC入门(七):HttpMessageConverter
2022-04-22 Spring MVC入门(六):RESTful