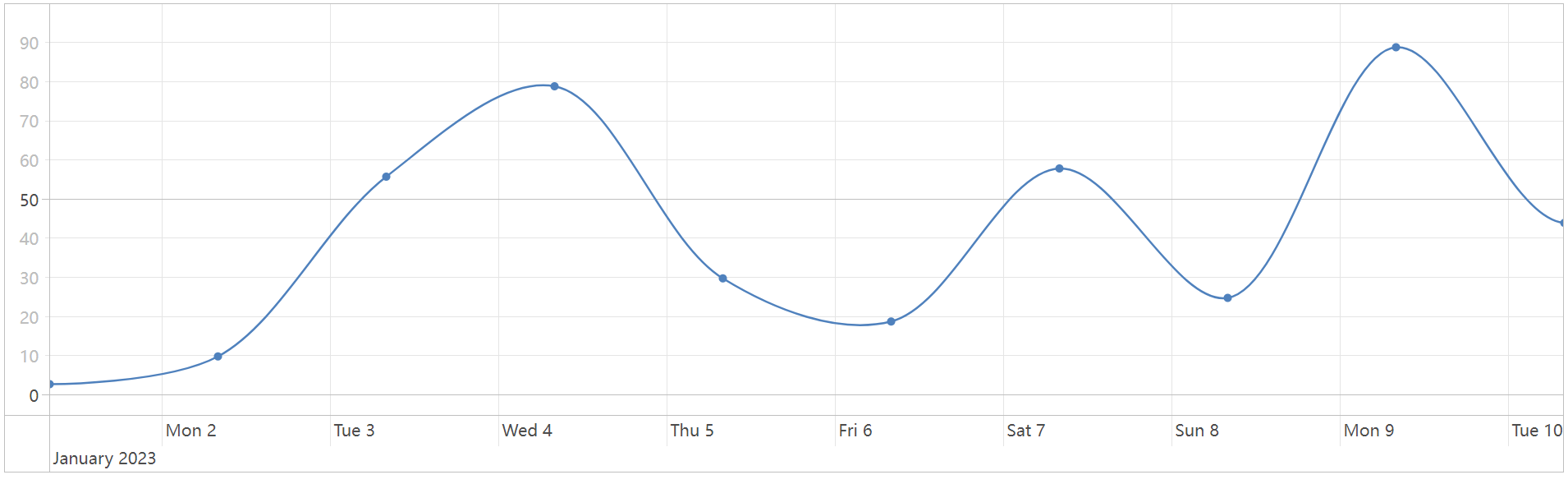
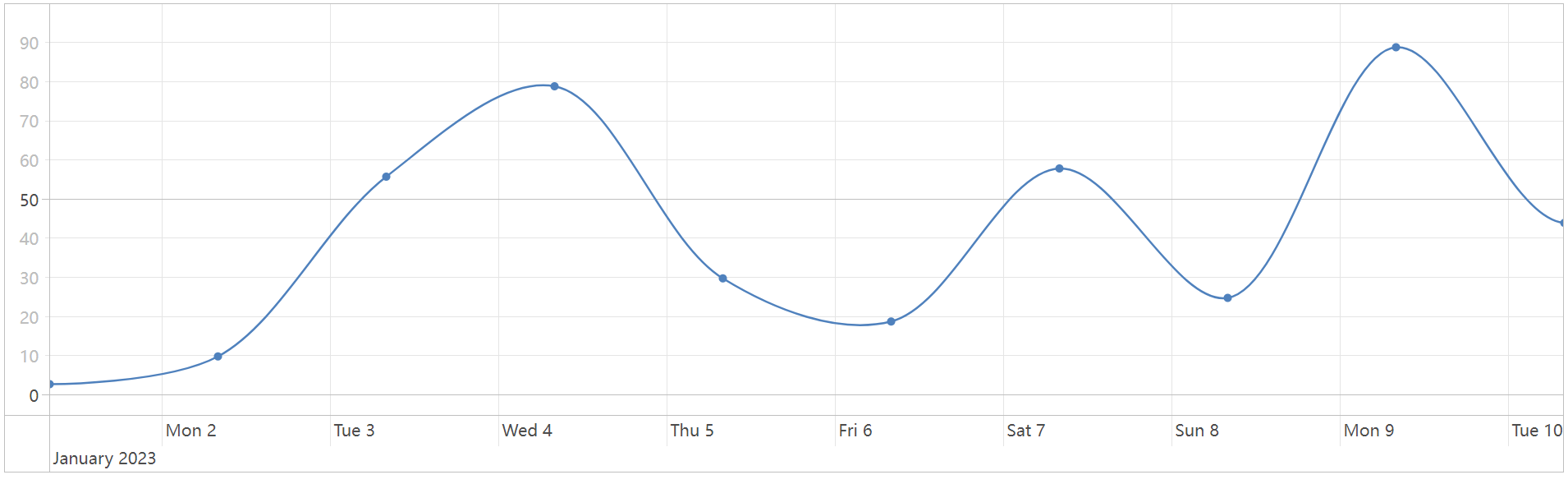
案例1
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>vis.js 折线图</title> |
| |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/vis/4.21.0/vis.min.js"></script> |
| <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/vis/4.21.0/vis.min.css"> |
| </head> |
| <body> |
| |
| <div id="visualization"></div> |
| |
| <script> |
| |
| var items = [ |
| {x: '2023-01-01', y: 3}, |
| {x: '2023-01-02', y: 10}, |
| {x: '2023-01-03', y: 56}, |
| {x: '2023-01-04', y: 79}, |
| {x: '2023-01-05', y: 30}, |
| {x: '2023-01-06', y: 19}, |
| {x: '2023-01-07', y: 58}, |
| {x: '2023-01-08', y: 25}, |
| {x: '2023-01-09', y: 89}, |
| {x: '2023-01-10', y: 44}, |
| {x: '2023-01-11', y: 77}, |
| {x: '2023-01-12', y: 15}, |
| {x: '2023-01-13', y: 85}, |
| {x: '2023-01-14', y: 18}, |
| {x: '2023-01-15', y: 95}, |
| {x: '2023-01-16', y: 26}, |
| {x: '2023-01-17', y: 35}, |
| {x: '2023-01-17', y: 59}, |
| {x: '2023-01-19', y: 85}, |
| {x: '2023-01-20', y: 48}, |
| {x: '2023-01-21', y: 95}, |
| ]; |
| |
| var dataset = new vis.DataSet(items); |
| |
| |
| var options = { |
| start: '2023-01-01', |
| end: '2023-01-10', |
| drawPoints: { |
| style: 'circle' |
| }, |
| dataAxis: { |
| showGrid: true, |
| showMinorLabels: true |
| } |
| }; |
| |
| var graph2d = new vis.Graph2d(document.getElementById('visualization'), dataset, null, options); |
| </script> |
| |
| </body> |
| </html> |
点击查看详情

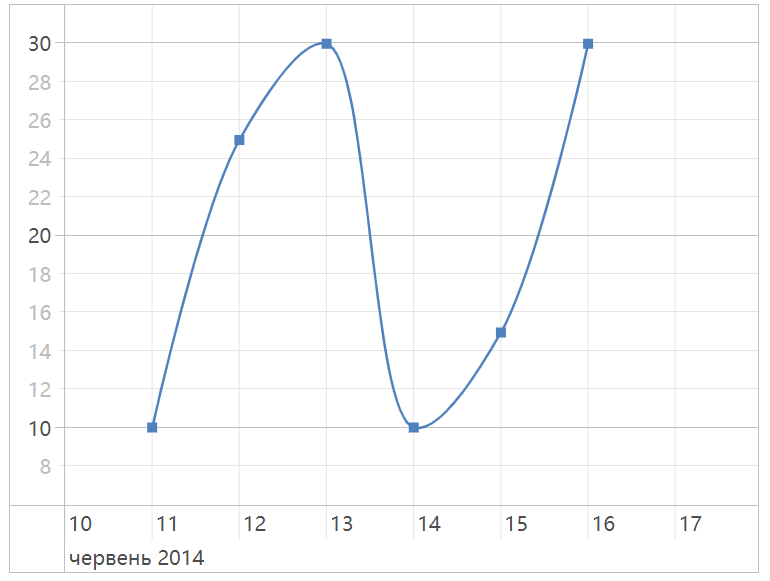
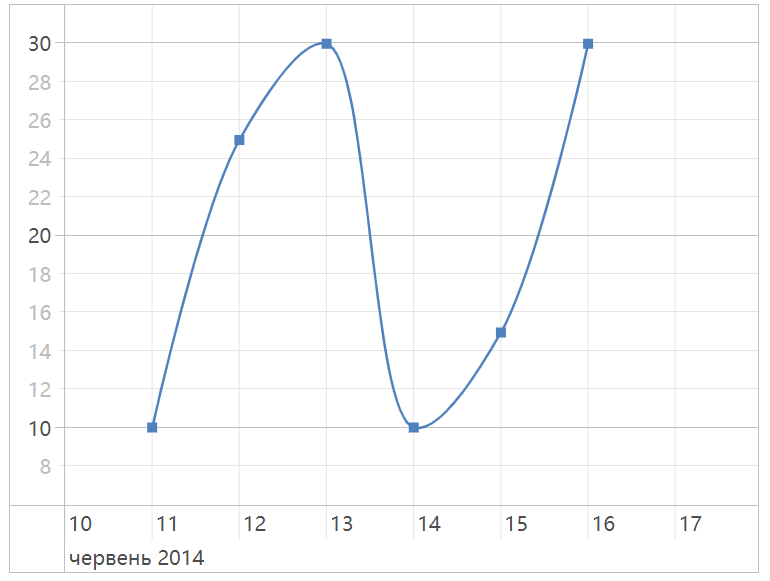
案例2
| <!doctype html> |
| <html> |
| <head> |
| <title>Timeline</title> |
| <script type="text/javascript" src="https://unpkg.com/vis-timeline@latest/standalone/umd/vis-timeline-graph2d.min.js"></script> |
| <link href="https://unpkg.com/vis-timeline@latest/styles/vis-timeline-graph2d.min.css" rel="stylesheet" type="text/css" /> |
| <style type="text/css"> |
| body, |
| html { |
| font-family: sans-serif; |
| } |
| #visualization { |
| width: 600px; |
| } |
| </style> |
| </head> |
| <body> |
| <div id="visualization"></div> |
| |
| <script type="text/javascript"> |
| var container = document.getElementById("visualization"); |
| var items = [ |
| { x: "2014-06-11", y: 10 }, |
| { x: "2014-06-12", y: 25 }, |
| { x: "2014-06-13", y: 30 }, |
| { x: "2014-06-14", y: 10 }, |
| { x: "2014-06-15", y: 15 }, |
| { x: "2014-06-16", y: 30 }, |
| ]; |
| |
| var dataset = new vis.DataSet(items); |
| var options = { |
| start: "2014-06-10", |
| end: "2014-06-18", |
| }; |
| var graph2d = new vis.Graph2d(container, dataset, options); |
| |
| </script> |
| </body> |
| </html> |
点击查看详情





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2021-03-14 jdbc操作mysql(一)