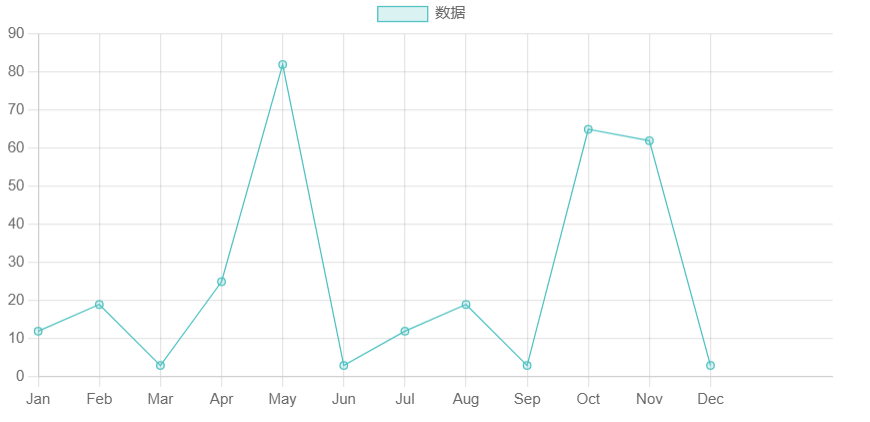
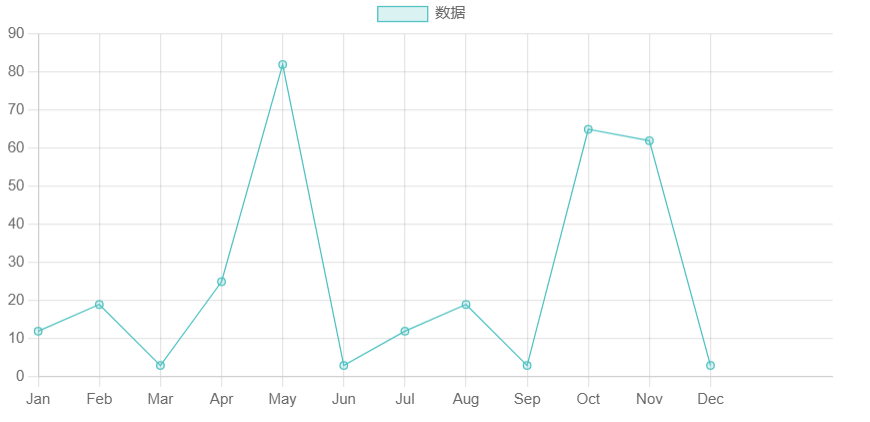
案例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态折线图</title>
<!-- 引入 Chart.js 库 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<!-- 创建用于承载图表的HTML元素 -->
<canvas id="myChart" width="400" height="200"></canvas>
<script>
// 初始化折线图
var ctx = document.getElementById('myChart').getContext('2d');
var chart = new Chart(ctx, {
type: 'line', // 图表类型
data: {
labels: [], // x轴标签
datasets: [{
label: '数据',
data: [], // y轴数据
backgroundColor: 'rgba(75, 192, 192, 0.2)',
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
var arr = ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'];
// 添加新数据点的函数
function addData(value) {
// 获取当前时间作为x轴标签
// var label = new Date().toLocaleTimeString();
// 更新数据集和标签
// chart.data.labels.push(label);
chart.data.labels.push(arr.shift());
chart.data.datasets[0].data.push(value);
// 更新图表
chart.update();
}
// 初始添加一些数据点
addData(12);
addData(19);
var data = [3, 25, 82, 3, 12, 19, 3, 65, 62, 3];
// 每秒添加一个新数据点来模拟动态数据
// setInterval(function() {
// addData(Math.random() * 100);
// }, 1000);
var counter = 0; // 初始化计数器
var maxCount = 12; // 设置最大执行次数
// 定时执行的函数
function timedAction() {
console.log('定时器执行了 ' + (counter + 1) + ' 次');
counter++; // 计数器递增
addData(data.shift());
// 检查是否达到最大执行次数
if (counter < maxCount) {
// 如果没达到,则设置下一次定时器
setTimeout(timedAction, 1000); // 每秒执行一次
} else {
console.log('定时器已执行完12次');
// 刷新页面
location.reload();
}
}
// 启动定时器
timedAction();
</script>
</body>
</html>
点击查看详情

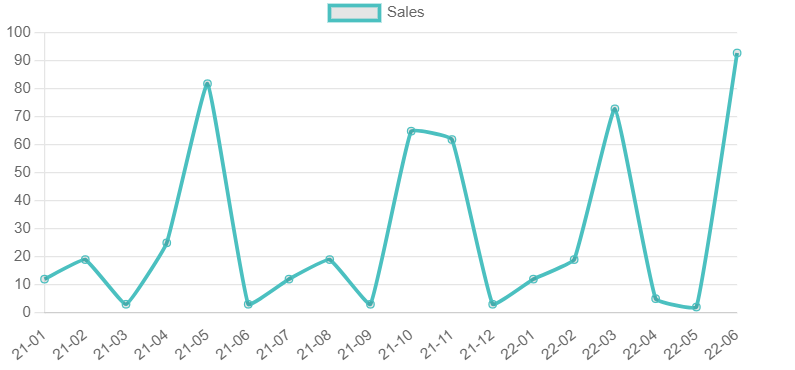
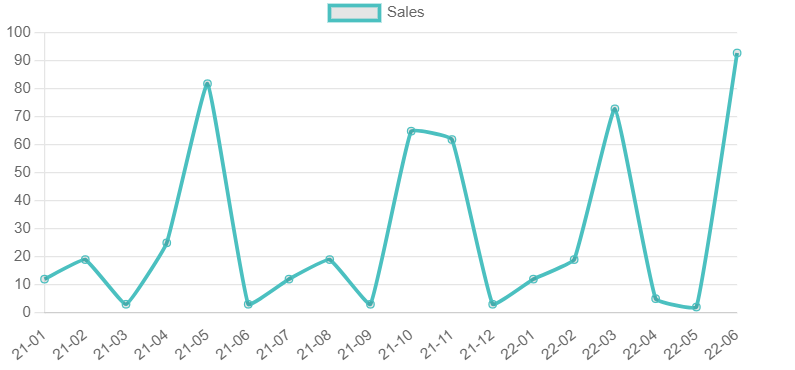
案例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态折线图</title>
<!-- 引入 Chart.js 库 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<!-- 创建用于承载图表的HTML元素 -->
<div id="chartContainer" style="width: 600px; height: 400px;">
<canvas></canvas>
</div>
<script>
// 假设您有一些数据
const labels = ['21-01', '21-02', '21-03', '21-04', '21-05', '21-06', '21-07', '21-08', '21-09', '21-10', '21-11', '21-12',
'22-01', '22-02', '22-03', '22-04', '22-05', '22-06'];
const data = [12, 19, 3, 25, 82, 3, 12, 19, 3, 65, 62, 3, 12, 19, 73, 5, 2, 93];
// 创建Chart.js实例
const canvas = document.querySelector('#chartContainer canvas');
const ctx = canvas.getContext('2d');
const chart = new Chart(ctx, {
type: 'line',
data: {
labels: labels,
datasets: [{
label: 'Sales',
data: data,
fill: false,
borderColor: 'rgb(75, 192, 192)',
tension: 0.1
}]
},
options: {
scales: {
x: {
beginAtZero: true,
// 设置x轴的最大显示标签数,以控制滚动范围
maxTicksLimit: 10,
// 禁用x轴的网格线,以便更好地看到滚动效果
grid: {
display: false
}
}
}
}
});
// 初始化滚动偏移量
let offset = 0;
// 设置定时滚动函数
function scrollChart() {
// 每次调用时增加偏移量,实现向左滚动效果
offset++;
if (offset > labels.length - chart.options.scales.x.maxTicksLimit) {
// 刷新页面
location.reload();
// 当滚动到图表末尾时,重置偏移量以循环显示数据
offset = 0;
}
// 更新图表的x轴最小和最大值来实现滚动效果
chart.options.scales.x.min = offset;
chart.options.scales.x.max = offset + chart.options.scales.x.maxTicksLimit;
// 更新图表以显示更改
chart.update();
}
// 设置定时器,每1000毫秒(1秒)调用一次scrollChart函数
setInterval(scrollChart, 1000);
</script>
</body>
</html>
点击查看详情